👩🏽💻 my role
UX Researcher
UX & UI Designer
👩👩👦👦 team
⏰ time
2 months
🏷 tags
While sipping coffee on my balcony and wondering,
what the hell I would do during freelance, I got a message…
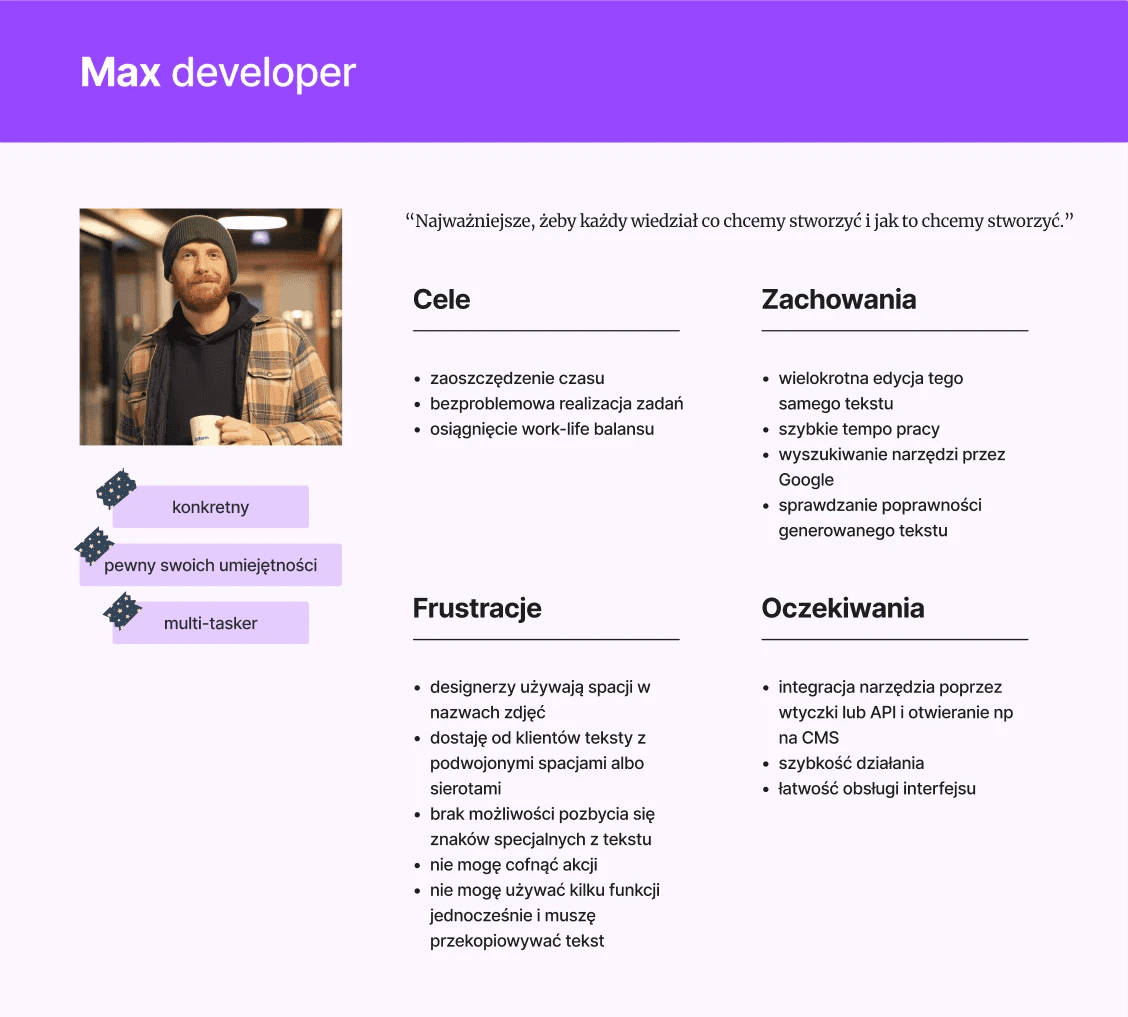
Krzysztof was annoyed every time he had to format text for developing a website. Things like converting spaces to lines or changing lowercase letters to uppercase.
So, he came up with a simple tool to make the job easier for himself and his IT friends. I had the opportunity to design this solution to be both user-friendly and visually appealing.

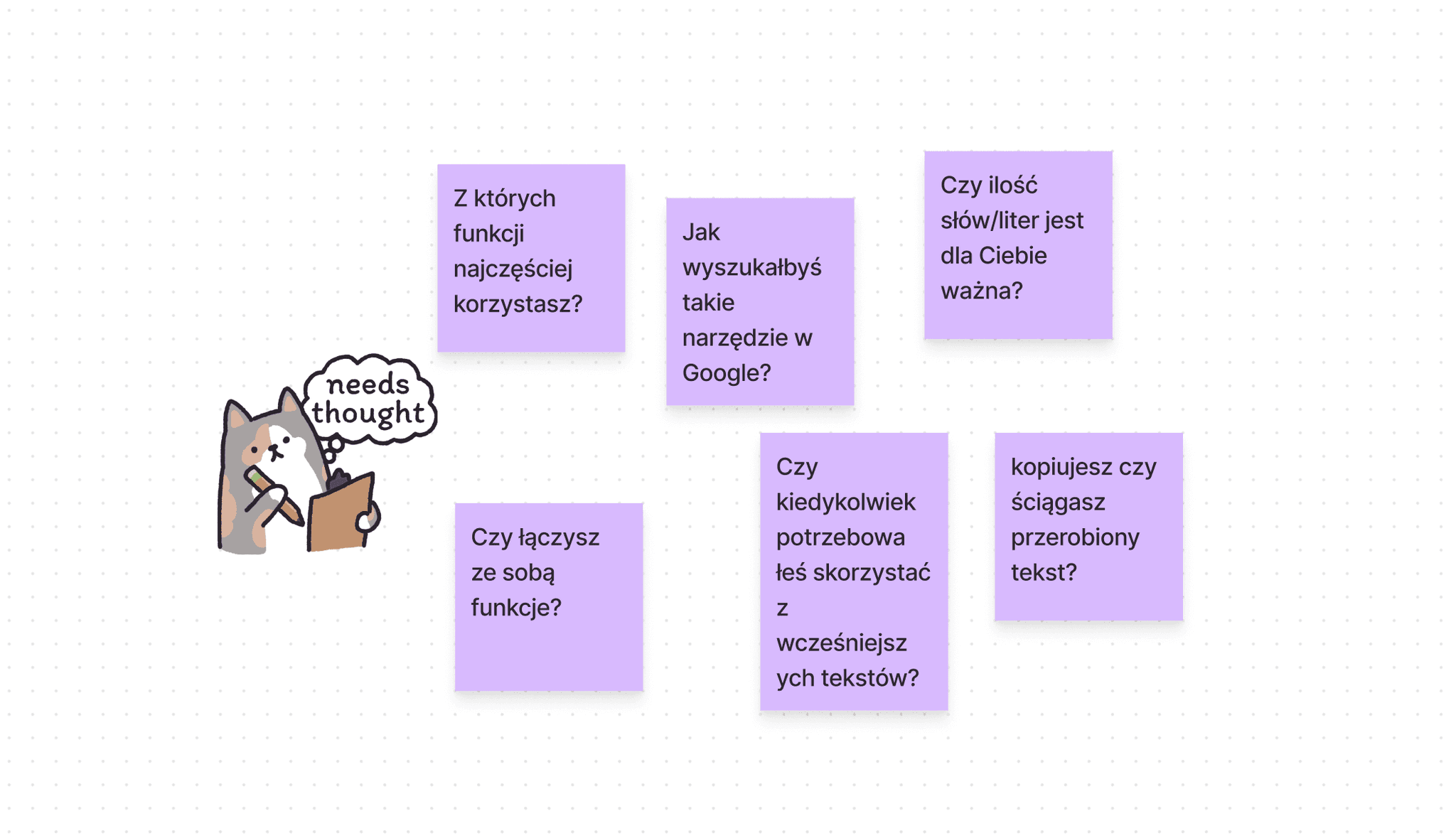
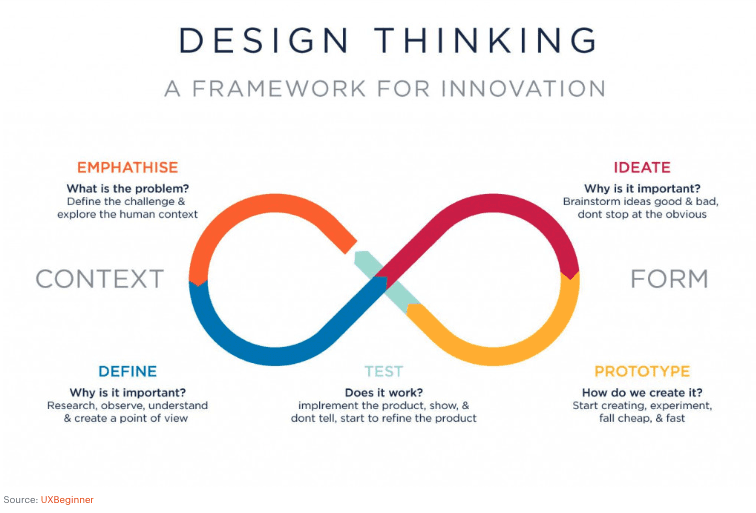
As an analyst freak, I wanted to follow best UX practices to ensure we didn't overlook anything. I outlined our actions using the Design Thinking process and conducted some research.
First, I interviewed Krzychu 💬
and make sure he included everything important in the project brief.

Beside a cool name for our solution and confirming MVP elements, we planned features for the next iterations:
saving user history via cookies,
download converted text as a document,
italicize, bold, underline text,
lorem ipsum generator,
…and so much more!
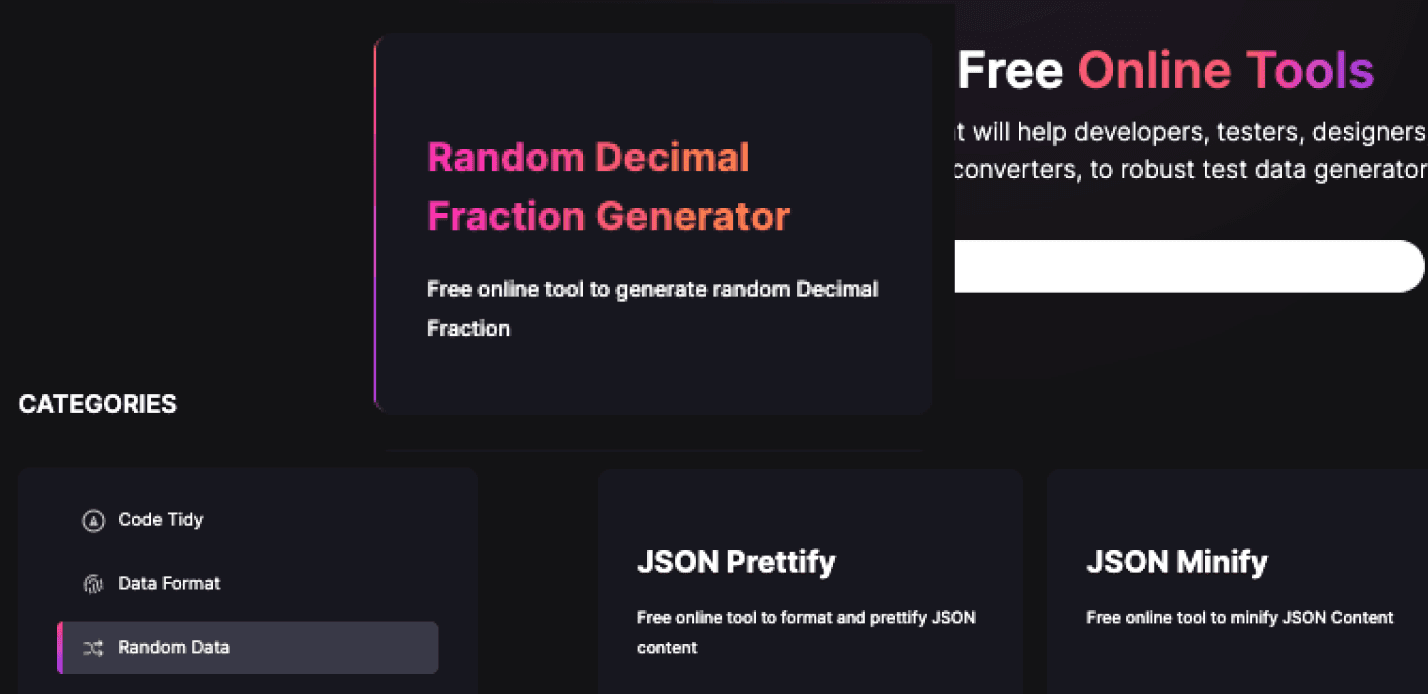
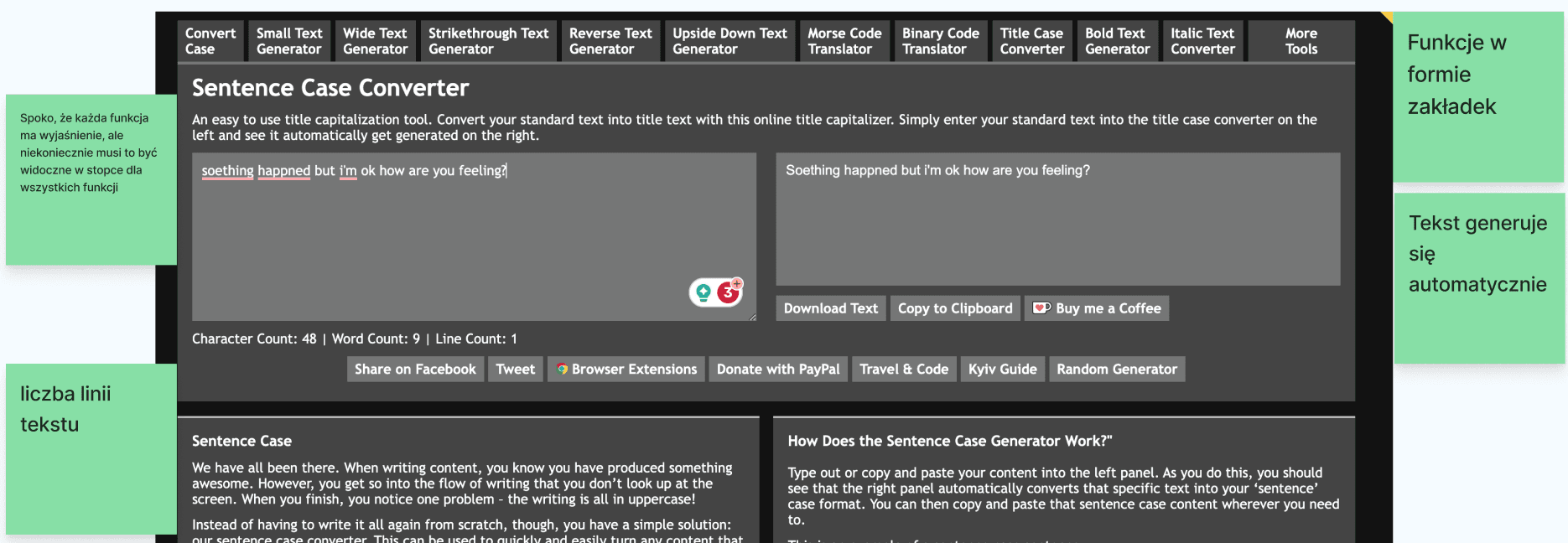
Then, a few similar tools came into my hands 👩🏽💻
…and in one or two we really liked
the use of icons and the color schemes.

Some of them had a little bit old-school UI… but inspiring patterns!




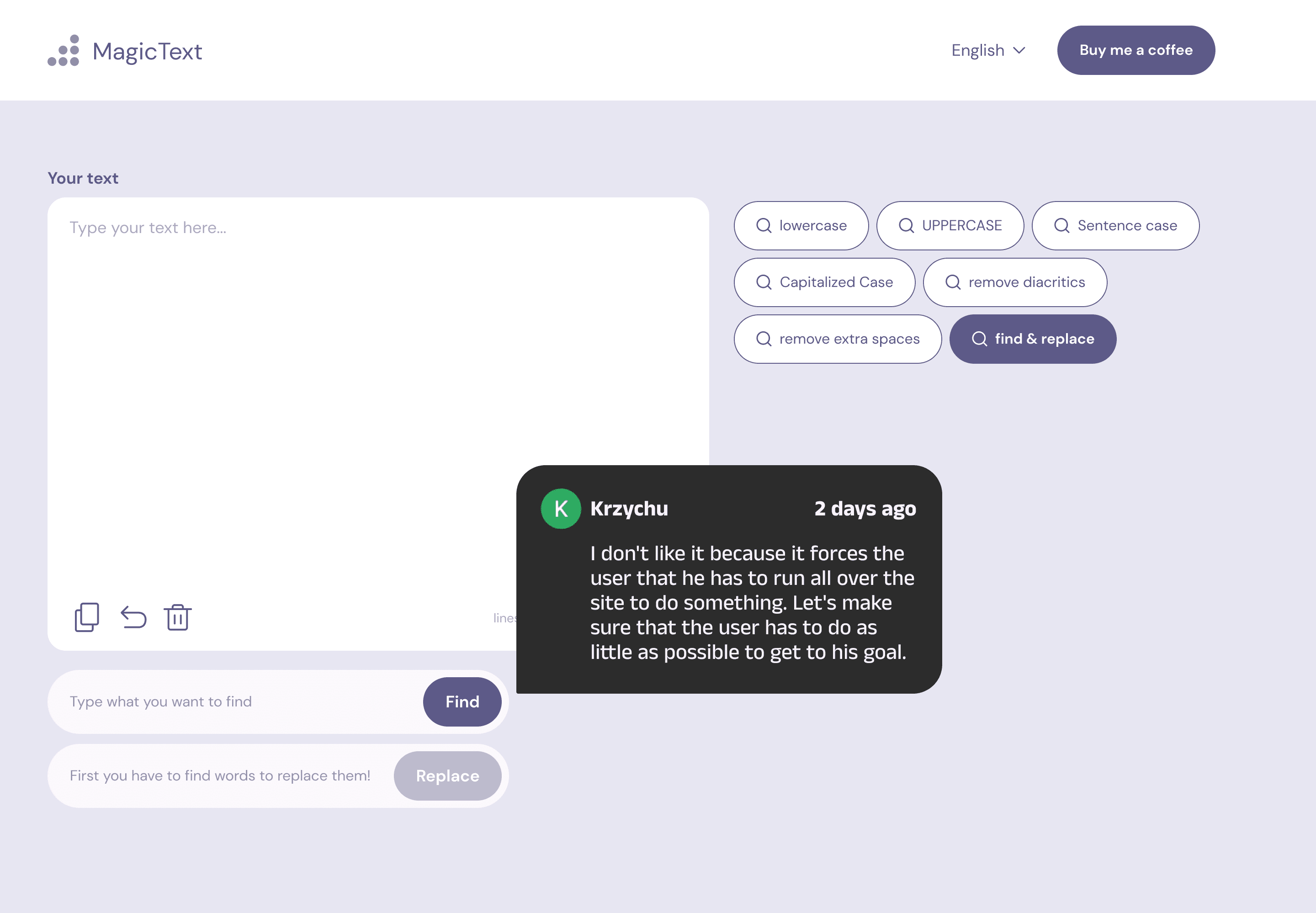
Yeah, two pain points were gone, but another problem occur 🥶

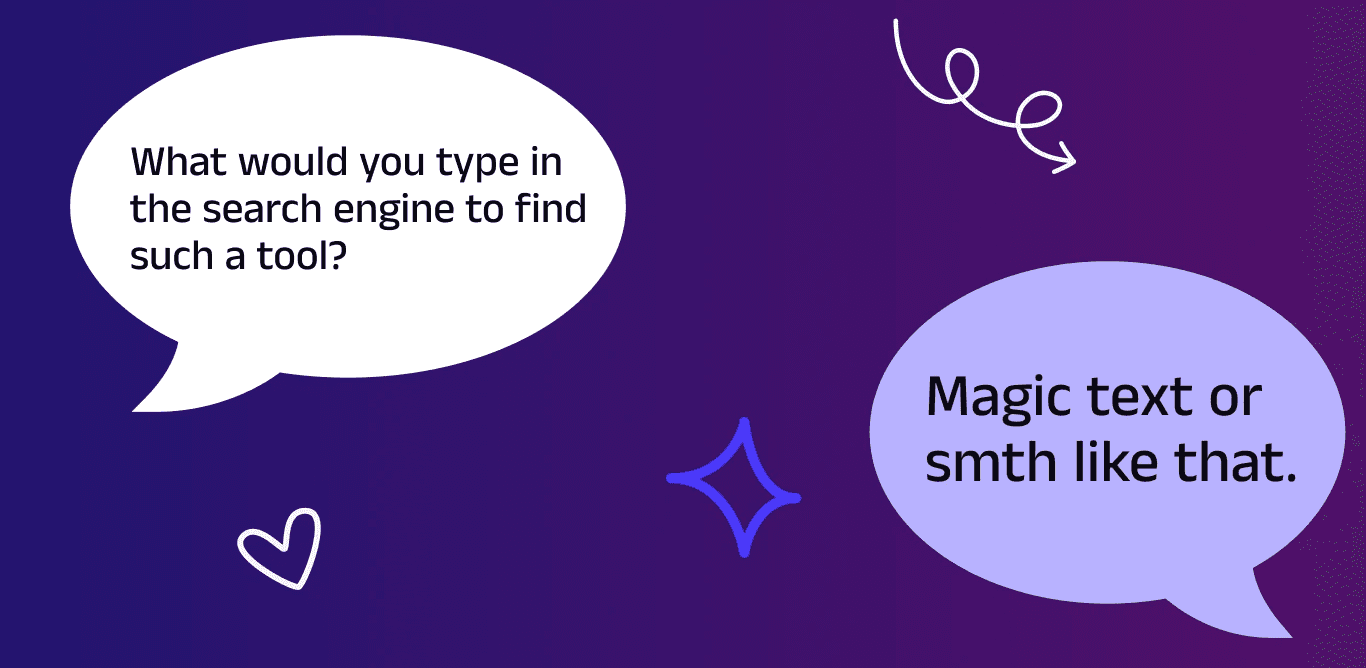
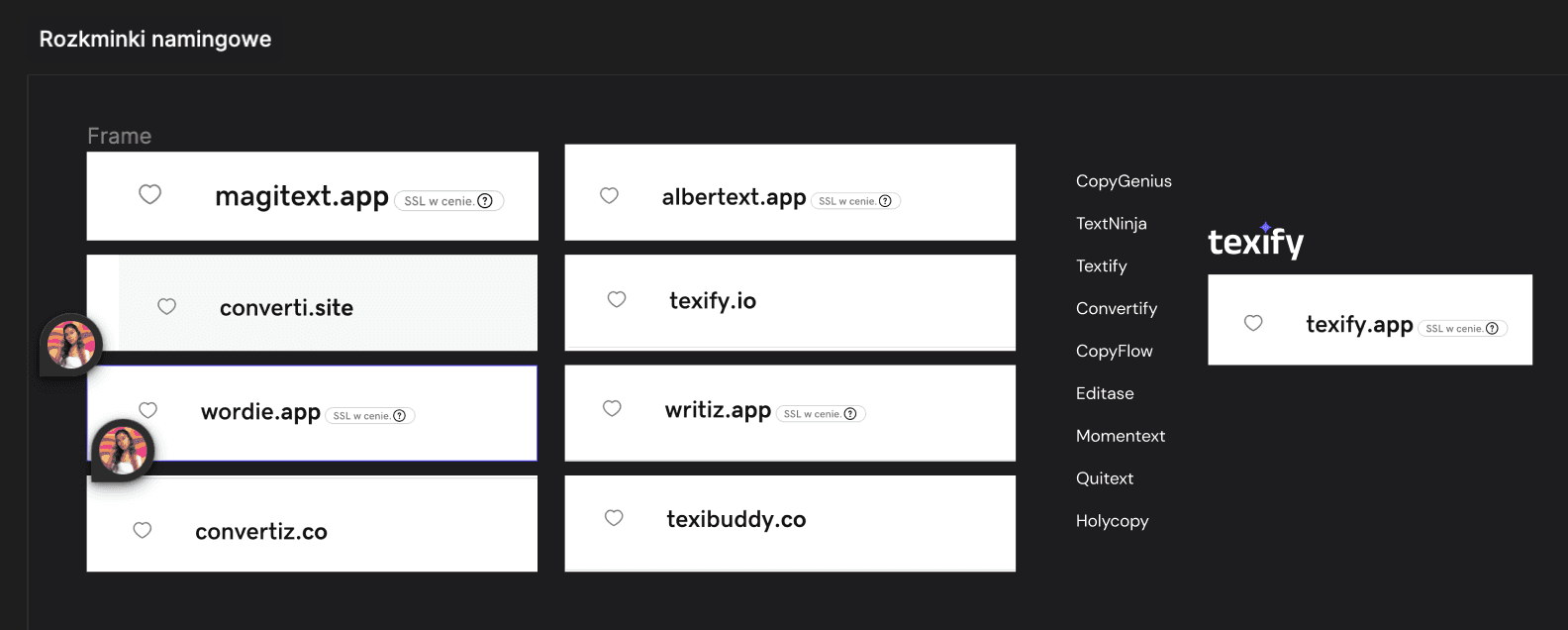
Despite my efforts during the naming process, Krzychu’s original idea,
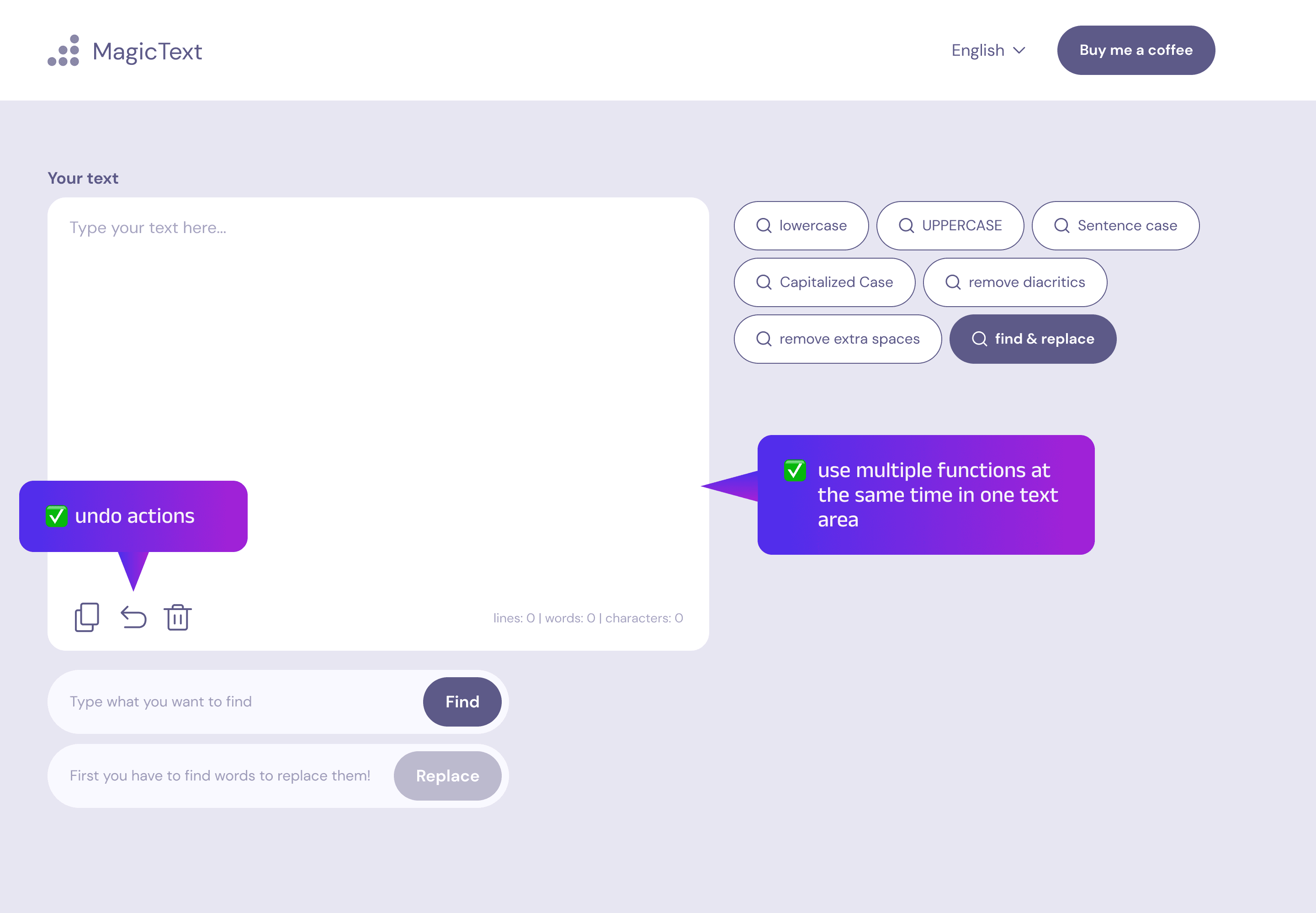
Magic Text, was the best fit 👗


🎉 Celebrating, but…





