👩🏽💻 moja rola
Badaczka UX
Projektantka UX i UI
👩👩👦👦 zespół
ja i programista (Krzychu)
⏰ czas
2 miesiące
🏷 tags
Podczas picia kawy na balkonie i zastanawiania się,
co do diabła będę robić jako freelancerka, dostałam wiadomość...
Krzysztof był zirytowany za każdym razem, gdy musiał formatować tekst, aby stworzyć stronę www. Rzeczy, takie jak zamiana spacji na myślniki lub zamiana małych liter na duże, itd...
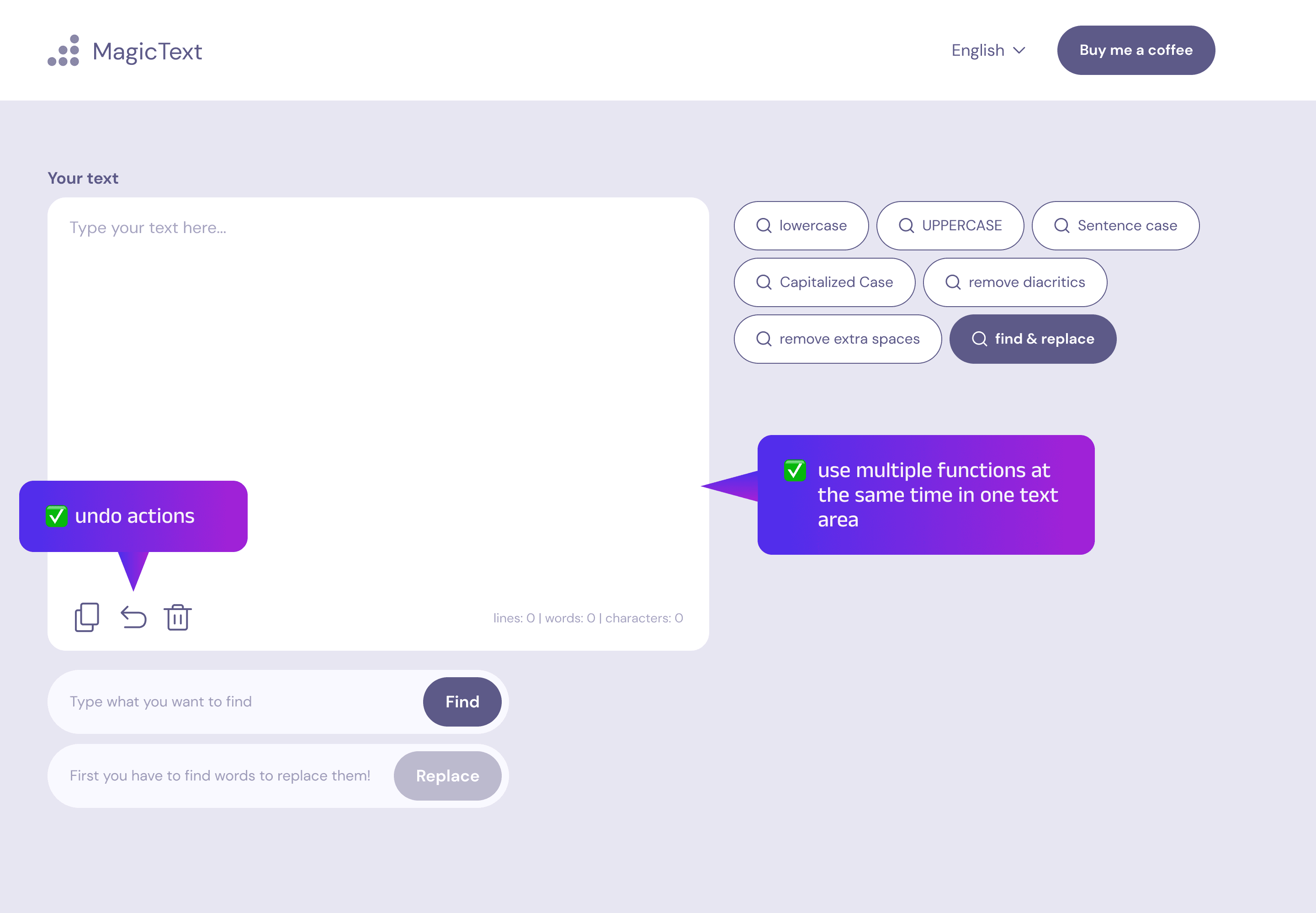
Wymyślił więc proste narzędzie, aby ułatwić pracę sobie i innym ze świata IT. Miałam okazję zaprojektować to rozwiązanie tak, aby było zarówno przyjazne dla użytkownika, jak i atrakcyjne wizualnie.

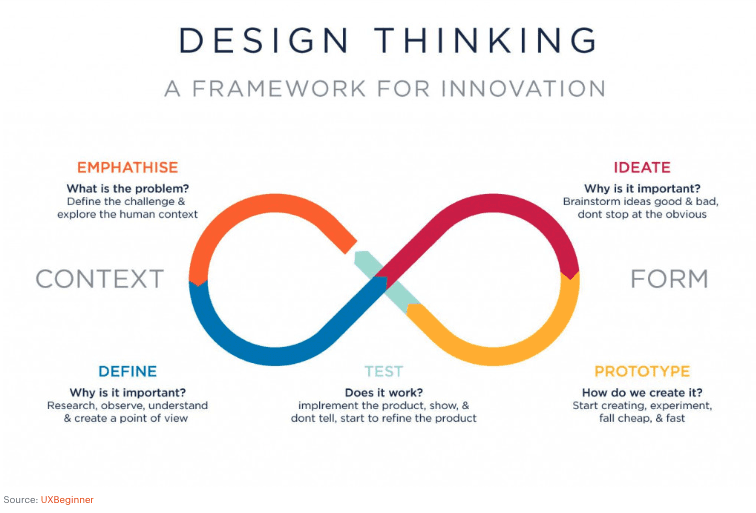
Jako maniak analityczny chciałam zastosować najlepsze praktyki UX, aby upewnić się, że niczego nie przeoczymy. Zdefiniowałam działania projektowe, korzystając z procesu Design Thinking i przeprowadziłam pewne badania.
Po pierwsze, przeprowadziłam wywiad z Krzychem 💬
i upewniłam się, że zawarł wszystko, co istotne w briefie projektu.

Oprócz świetnej nazwy naszego rozwiązania i potwierdzenia elementów MVP, zaplanowaliśmy funkcje na kolejne iteracje:
zapisywanie historii użytkownika za pomocą plików cookie,
pobieranie przekonwertowanego tekstu jako dokumentu,
kursywa, pogrubienie, podkreślenie tekstu,
generator lorem ipsum,
...i wiele więcej!
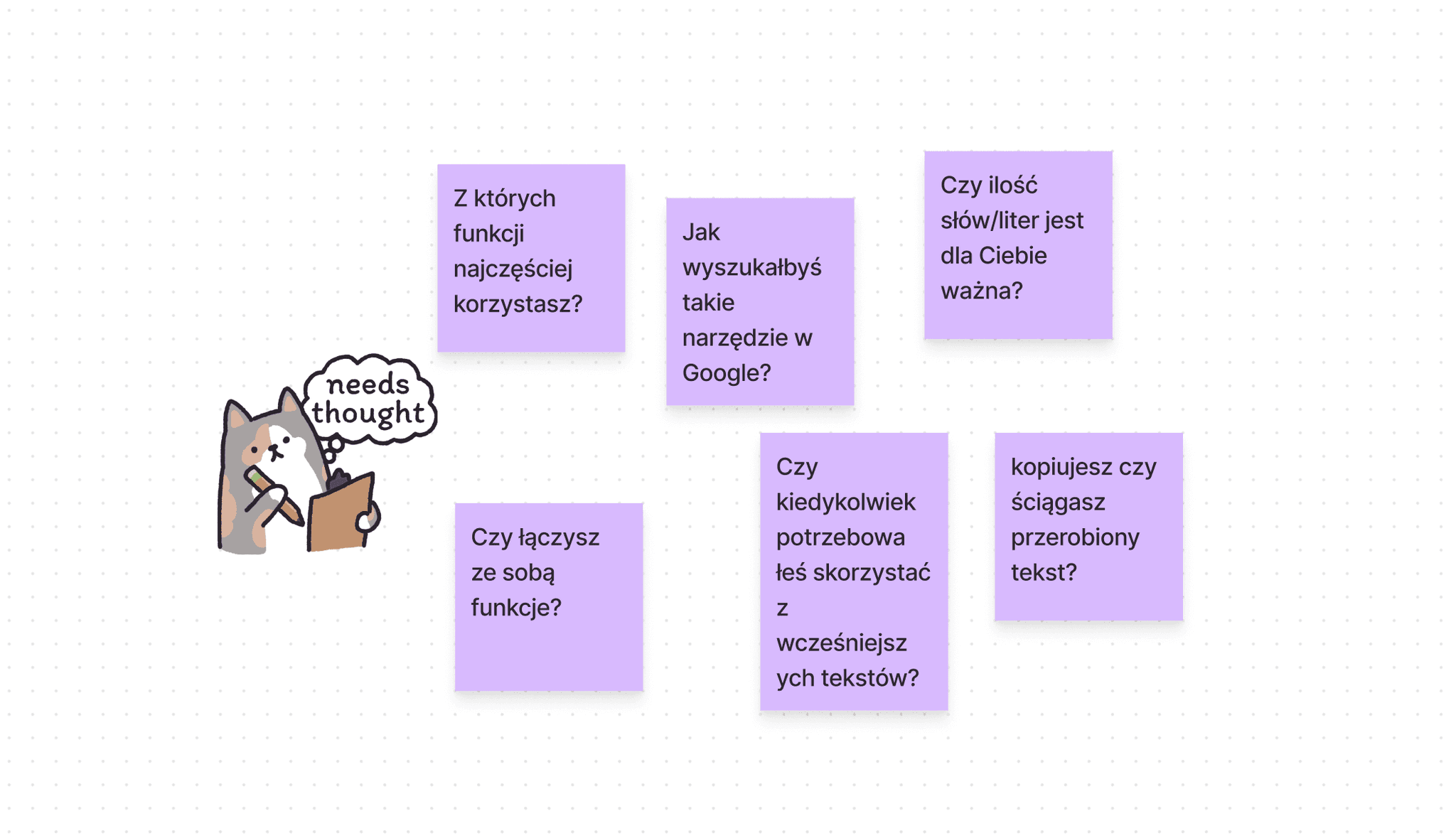
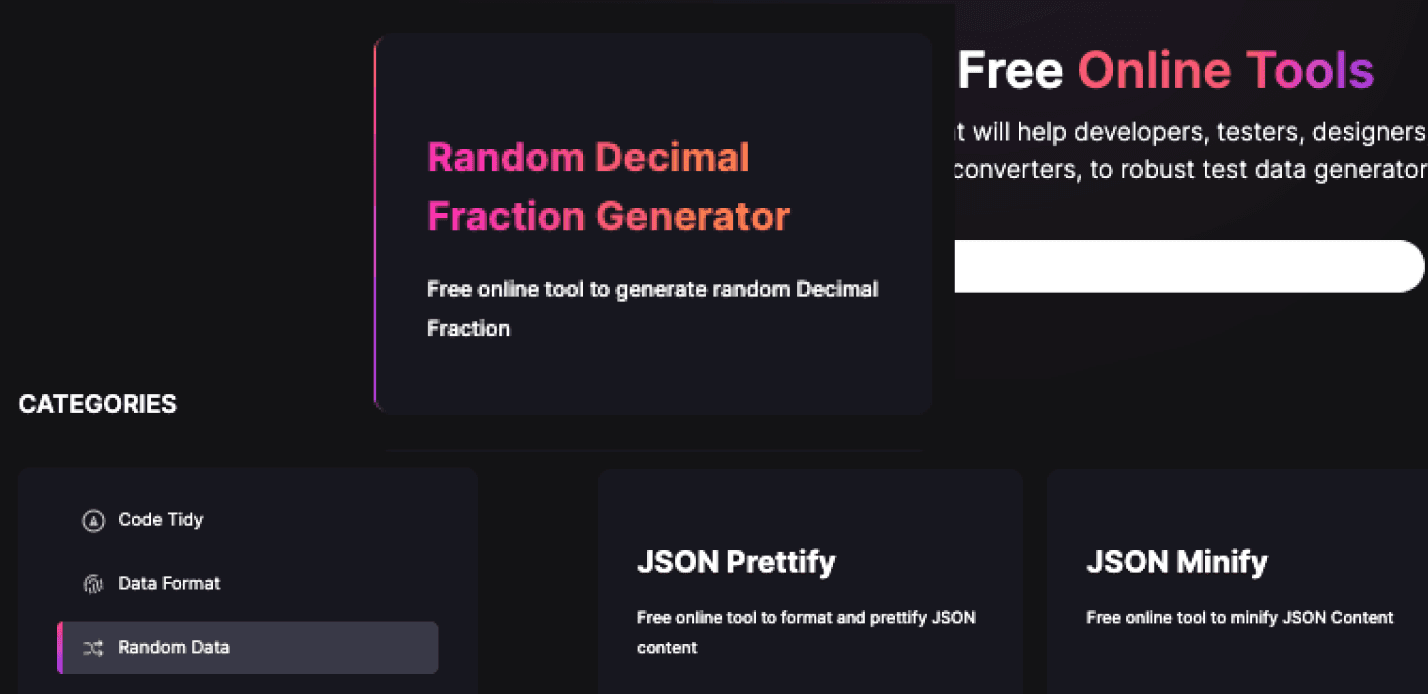
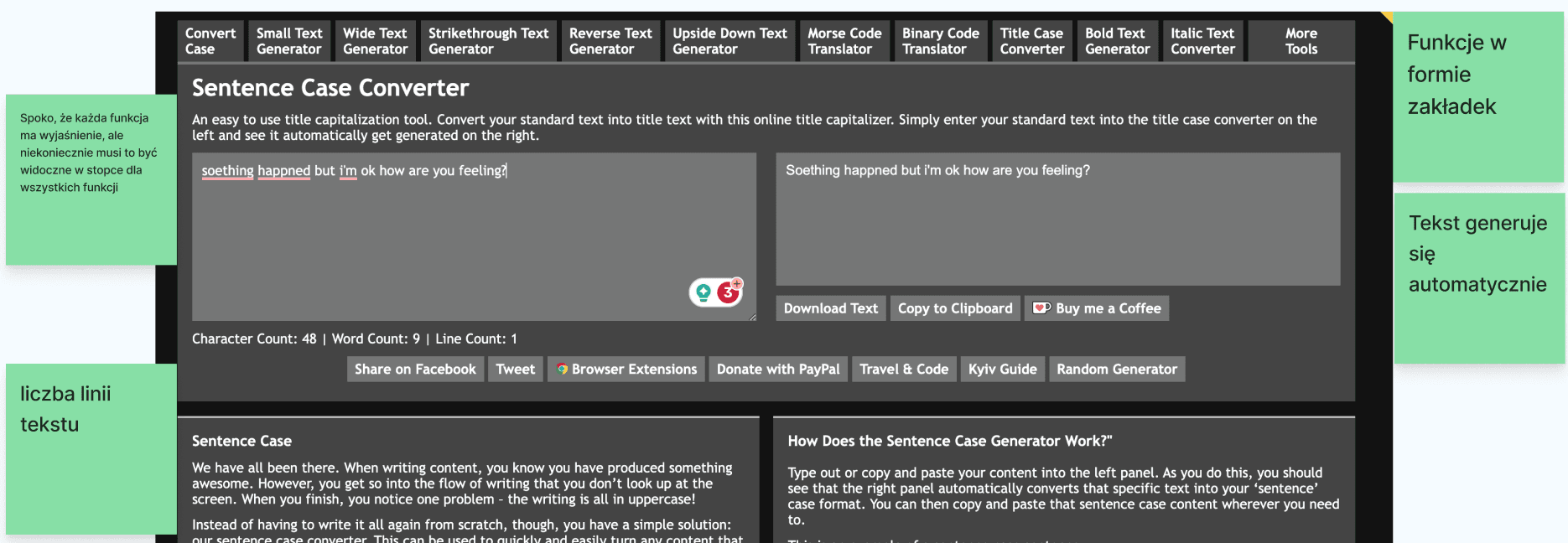
Następnie przyjrzałam się kilku podobnym narzędziom 👩🏽💻
…i w jednym lub dwóch spodobało nam się użycie ikon i kolory.

Niektóre z nich miały nieco staromodne UI... ale inspirujące wzorce UX!



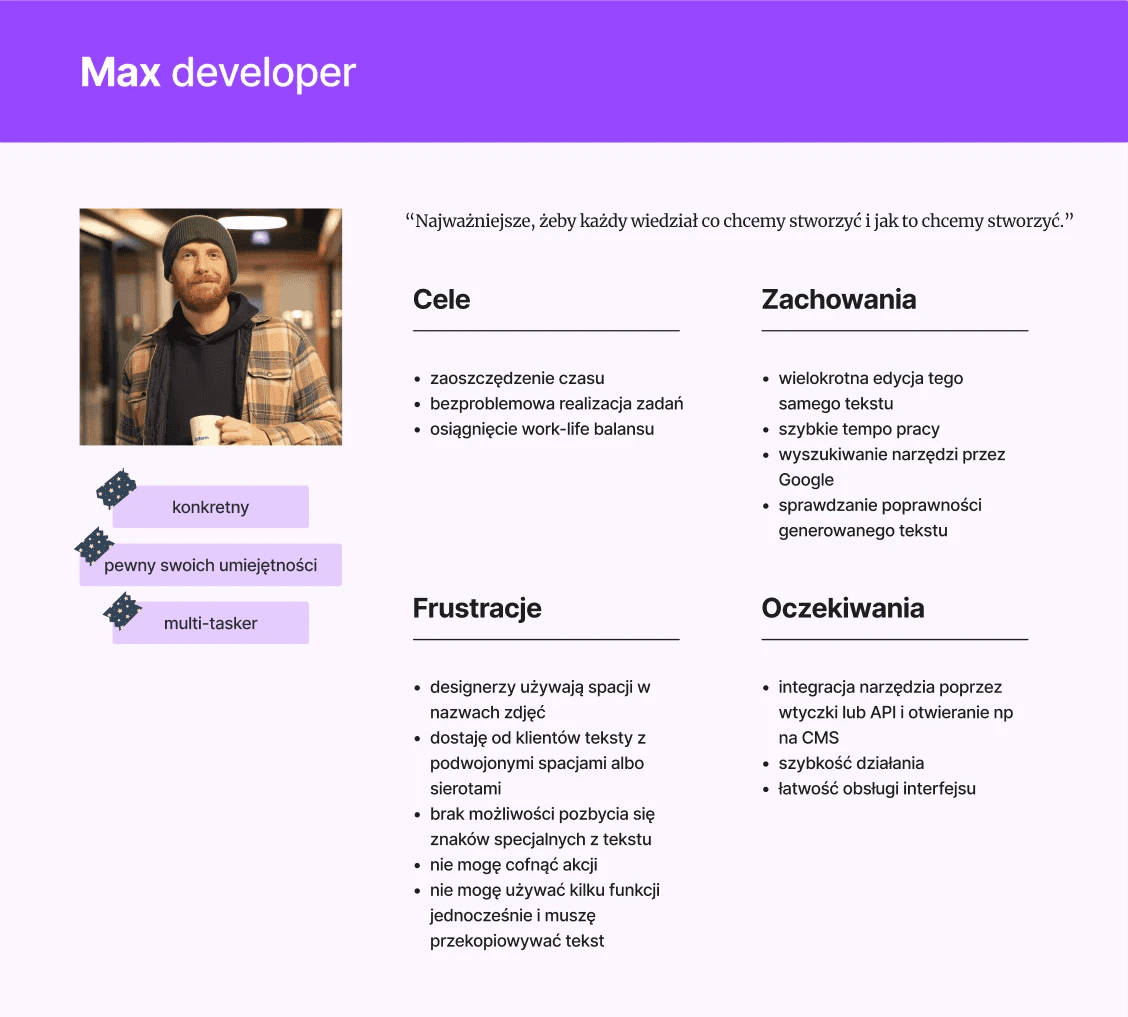
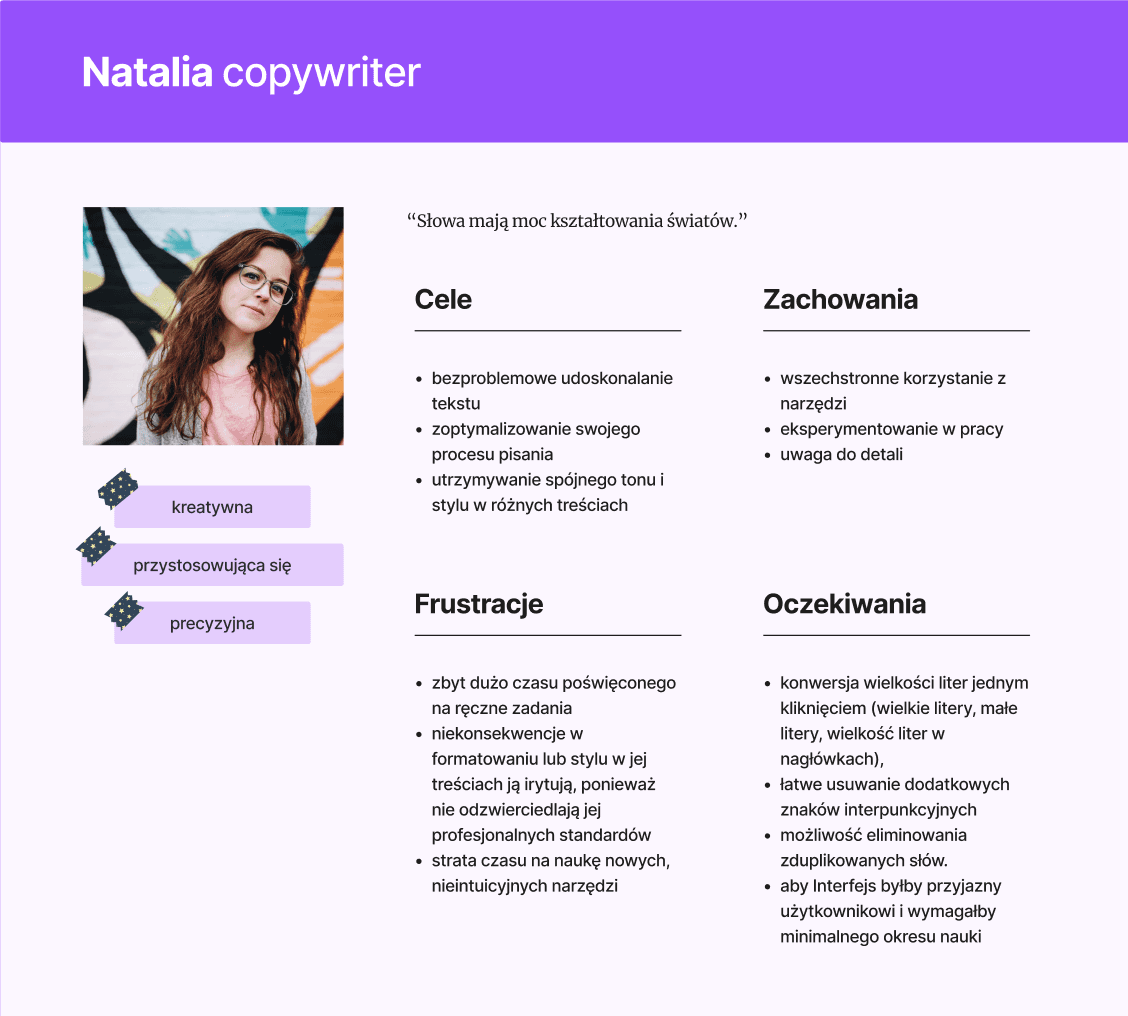
Przełożyłam moje wnioski z procesu Discovery na zakres projektu i persony
(jako UX nie mogłam pominąć person, nawet dla tak łatwego narzędzia 🙈).
Omówiliśmy to z Krzychem i określiliśmy ostateczny zakres MVP.

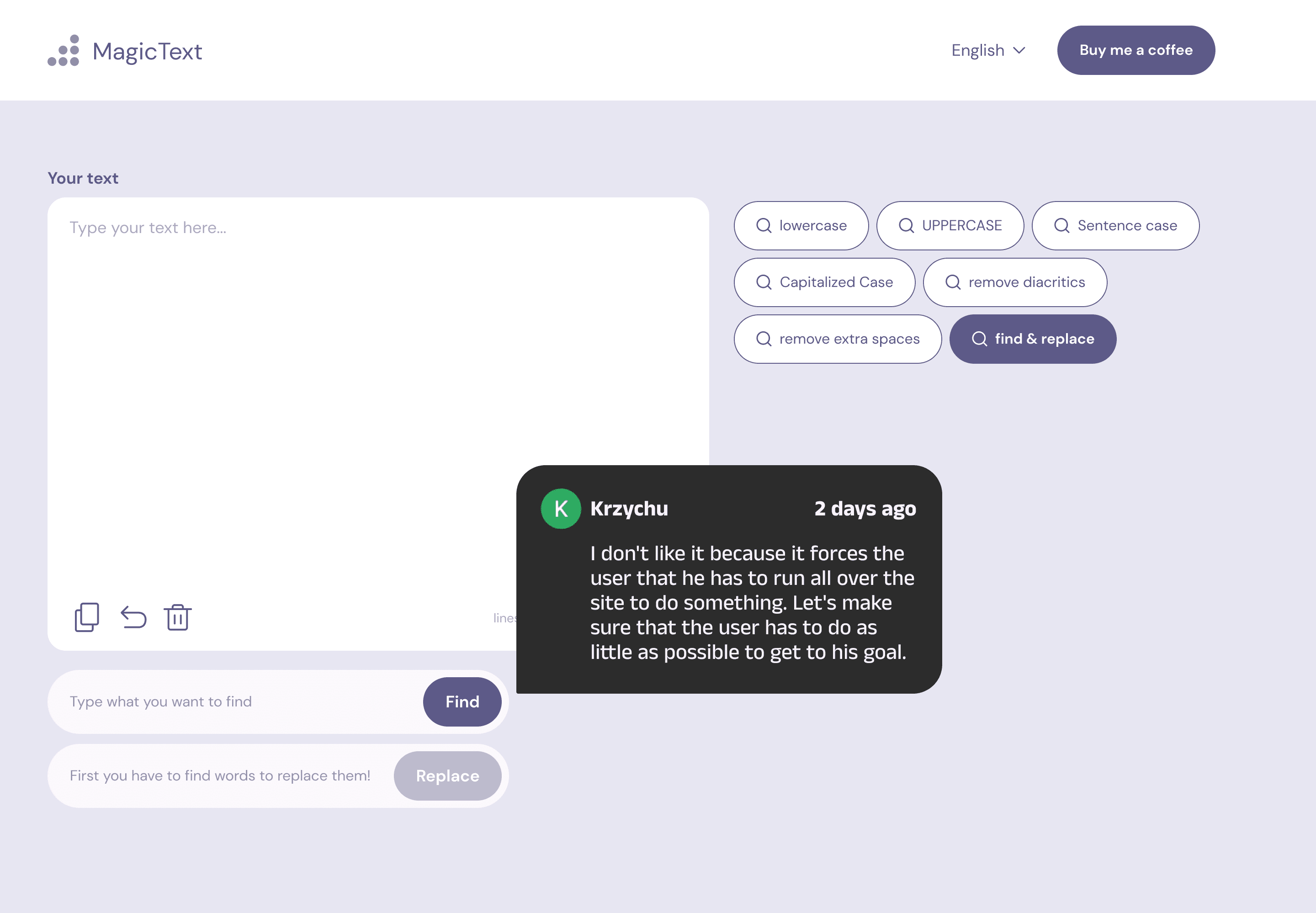
Tak, dwie bolączki zniknęły, ale pojawił się kolejny problem 🥶

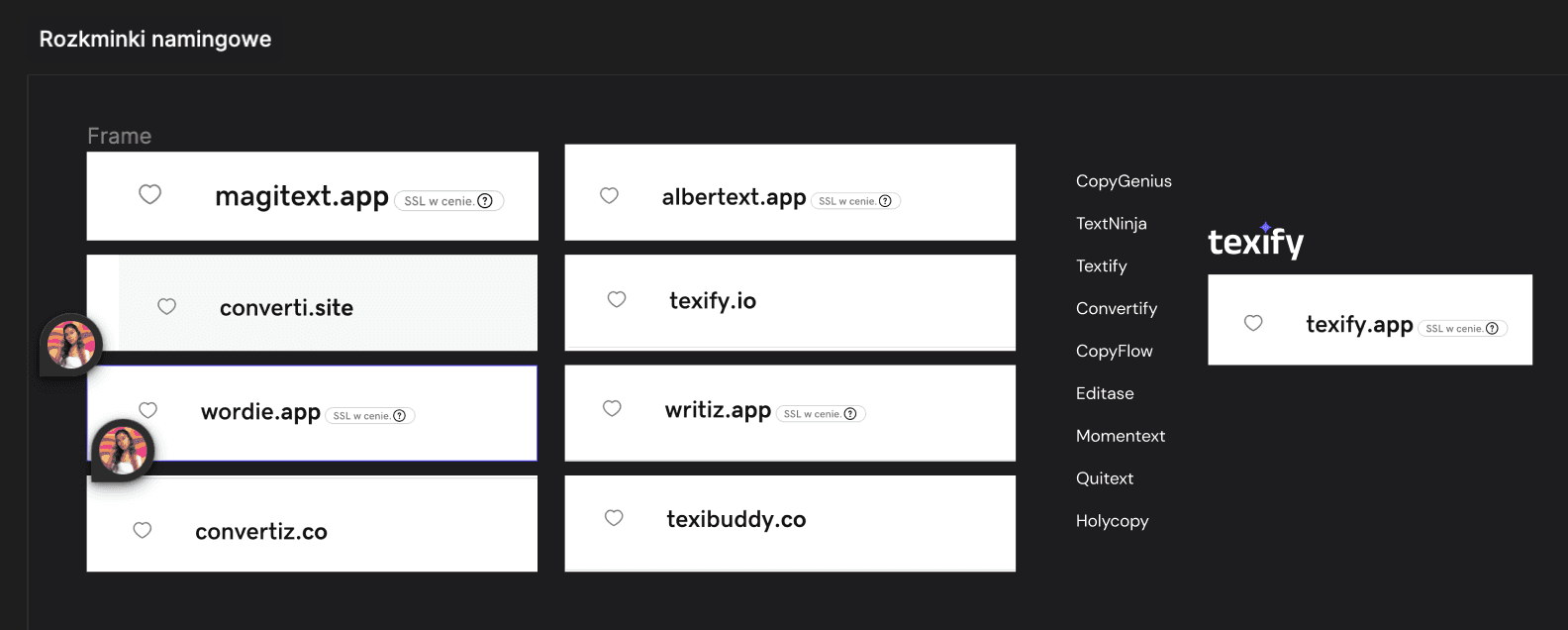
Mimo moich wysiłków podczas procesu namingu, oryginalny pomysł Krzycha,
MagicText, okazał się najlepszym wyborem.


🎉 Świętujmy, ale…
Następny etap projektu to zweryfikowanie, czy:
użytkownicy są zadowoleni z narzędzia ➡️ widżet opinii Hotjar,
użytkownicy korzystają z niego regularnie ➡️ użytkownicy powracający w Google Analytics,
wszystkie funkcje działają poprawnie ➡️ nagrania sesji w Hotjarze.





