



👩🏽💻 my role
UX Researcher
UX Designer
UI Designer
👩👩👦👦 team
me, Graphic Designer, PM&UX,
few Developers, IT Architect
⏰ time
18 months
🏷 tags
startup, SaaS, web application
so, what's the problem?
so, what's the problem?
so, what's the problem?
Once upon a time, there was a frustrated innovator…
…who couldn't launch his idea for a product based on subscription payments for many different reasons. A few years later, while working as an
IT Architect, he saw an opportunity to create a platform that would solve
all of his pain points from the past.
He decided to invest some of his savings, hire a team (including me
- a slightly confused but fascinated UX/UI intern), and build a solution
that reduces the cost and time of developing SaaS products—Mechanics ⚙️
So, we started to learn everything we could about subscription types,
competitors, procedures, and users' needs...
Wait a minute, how can we discover those needs?
…who couldn't launch his idea for a product based on subscription payments for many different reasons. A few years later, while working as an
IT Architect, he saw an opportunity to create a platform that would solve
all of his pain points from the past.
He decided to invest some of his savings, hire a team (including me
- a slightly confused but fascinated UX/UI intern), and build a solution
that reduces the cost and time of developing SaaS products—Mechanics ⚙️
So, we started to learn everything we could about subscription types,
competitors, procedures, and users' needs...
Wait a minute, how can we discover those needs?
…who couldn't launch his idea for a product based on subscription
payments for many different reasons. A few years later, while working
as an IT Architect, he saw an opportunity to create a platform
that would solve most of his pain points from the past.
He decided to invest some of his savings, hire a team (including me
- a slightly confused but fascinated UX/UI intern), and build a solution
that reduces the cost and time of developing SaaS products—Mechanics ⚙️
So, we started to learn everything we could about subscription types,
competitors, procedures, and users' needs...
Wait a minute, how can we discover those needs?
“Hello! Does anybody know someone who
has recently started a startup based on a subscription model?!
“Hello! Does anybody know someone who has recently started a startup based on a subscription model?!
Damn, it will be very hard to find representatives for the research…" we thought.
let's do Discovery!
let's do Discovery!
let's do Discovery!


Fortunately, our founder had experience in such a venture. And you wouldn’t
believe it... two workers from our office had also tried such a business adventure in the past!
So, we conducted interviews (the first in my career!) and other time consuming, but exciting, research methods, from which we found interesting insights 🔎
Fortunately, our founder had experience in such a venture. And you wouldn’t believe it... two workers from our office had also tried such a business adventure in the past!
So, we conducted interviews (the first in my career!) and other time-consuming, but exciting, research methods, from which we found interesting insights 🔎
From the market research we learned...
Startup owners told us...
Spying 🕵🏽♀️ of our competitors ended with...
From the market research we learned...
Startup owners told us...
Spying 🕵🏽♀️ of our competitors ended with...
From the market research we learned...
Startup owners told us...
Spying 🕵🏽♀️ of our competitors ended with...
research insights matter
research insights matter
research insights matter



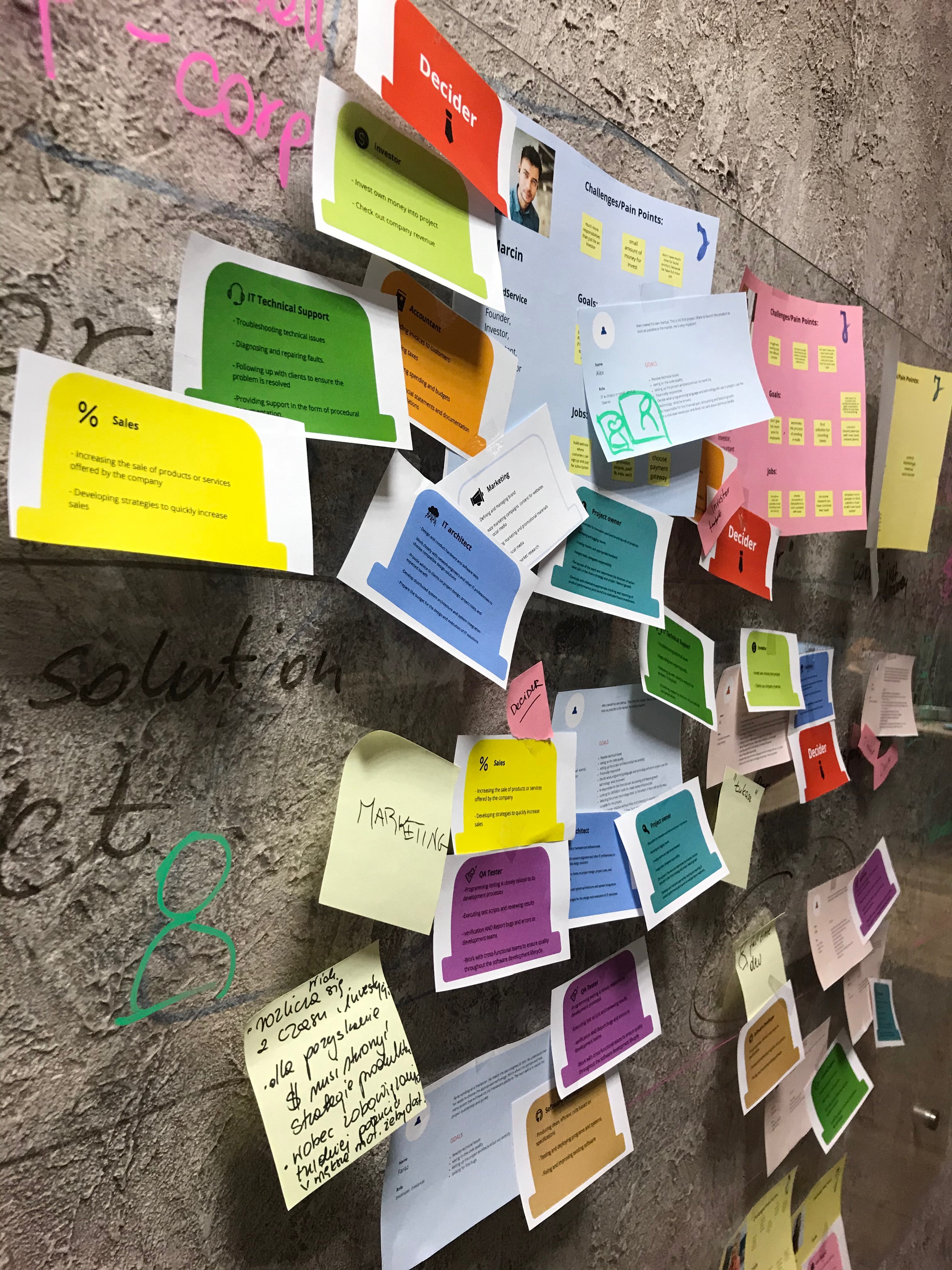
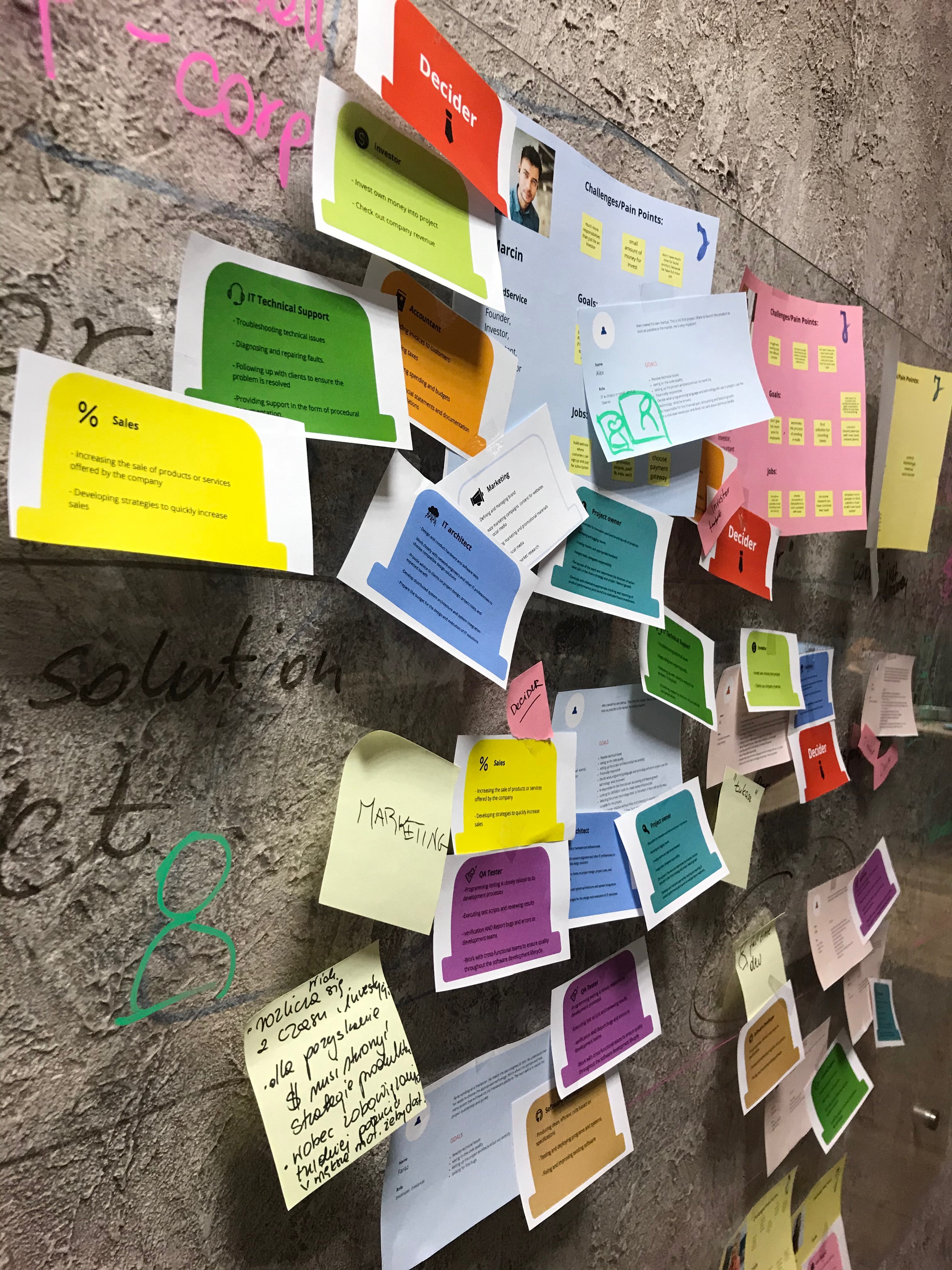
Oh my! A lot of information to categorize. We divided the work to sensibly
group the data and extract the most important conclusions that would be
reflected in the wireframes.
Our design team managed to develop the following artifacts 👇🏽
Oh my! A lot of information to categorize. We divided the work to sensibly group the data and extract the most important conclusions that would be reflected in the wireframes.
We managed to develop the following artifacts 👇🏽
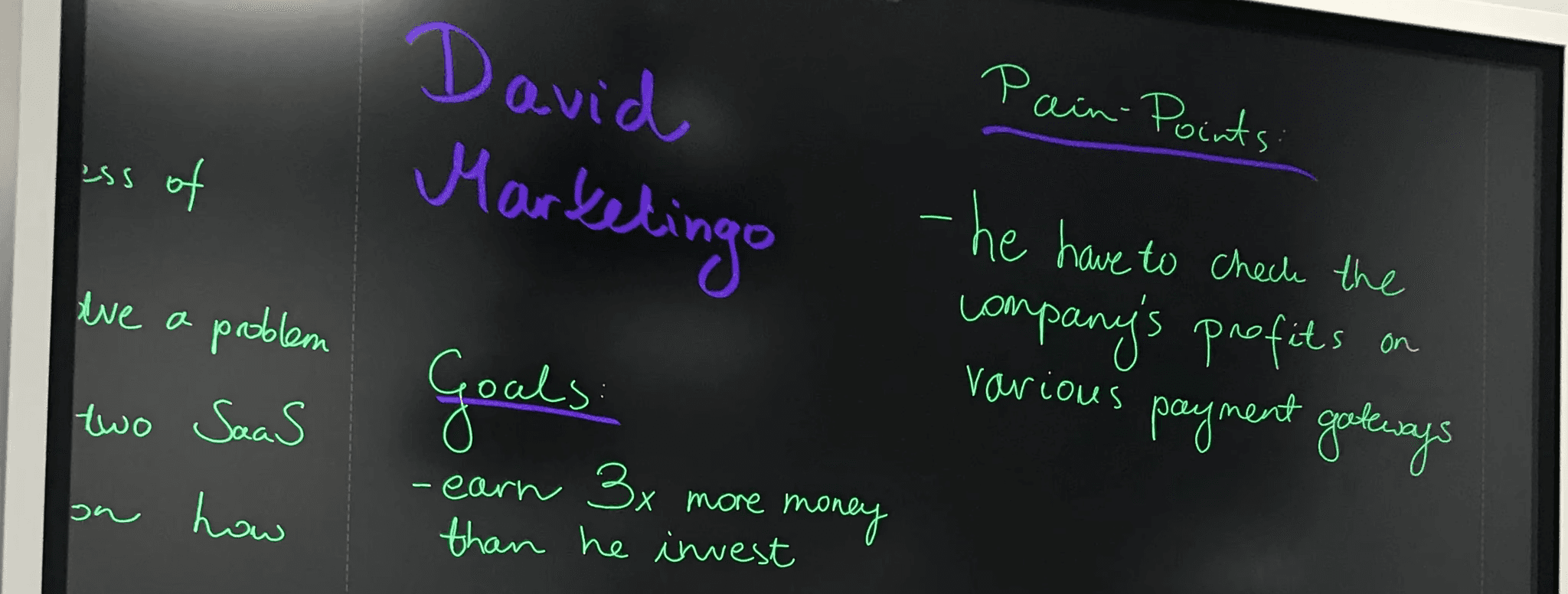
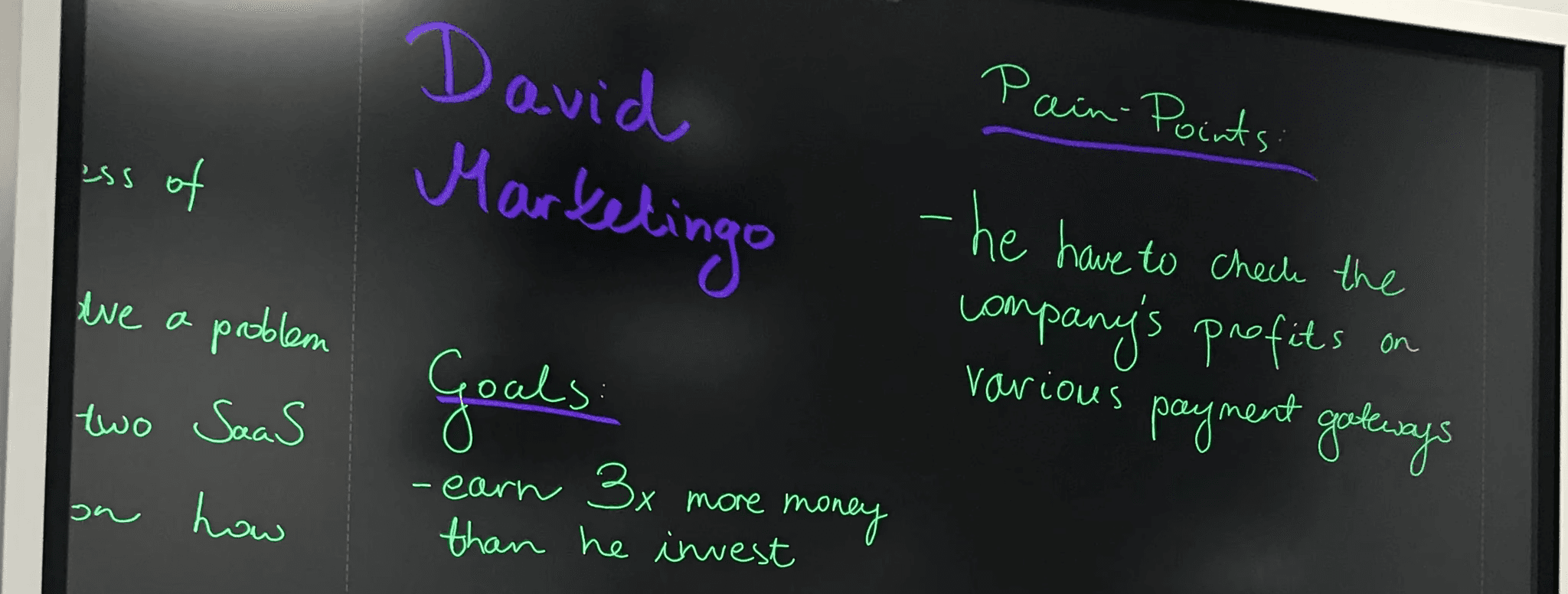
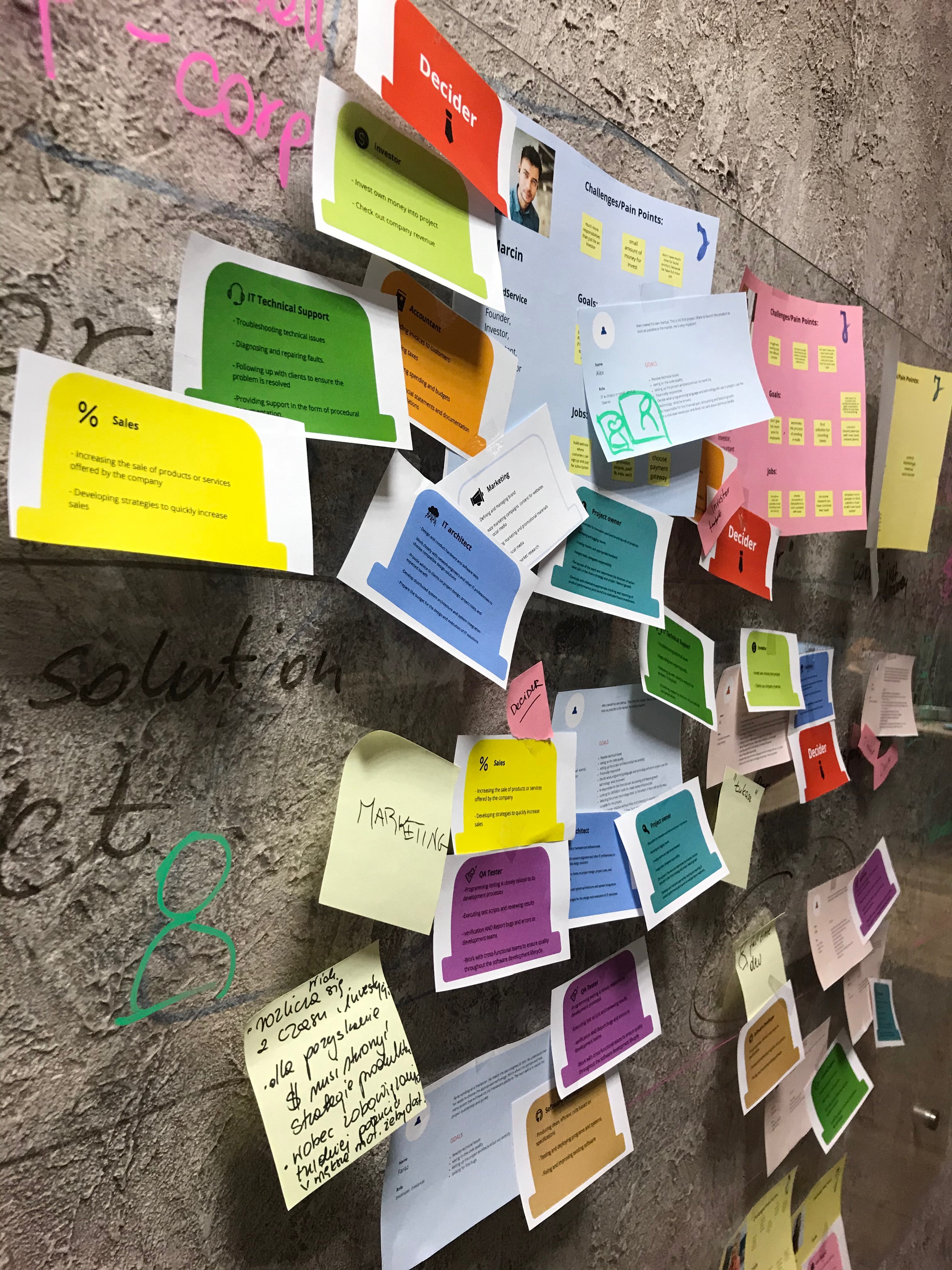
Four persona types:


💰 buyer
Someone who’ll decide to purchase Mechanics, initially using it to oversee operations.


👷🏽 user
This person will use Mechanics every day to build SaaS in roles such as Developer, Marketer, Administrator, or Accountant.


🏢 company
An "umbrella" term that encompasses both buyer and user personas because a buyer from an enterprise has different needs than a buyer from a startup with limited resources.


👨🏼💻 end-user
Someone who will use a SaaS platform built via Mechanics. Our customer's client.
Four persona types:

💰 buyer
Someone who’ll decide to purchase Mechanics, initially using it to oversee operations.

👷🏽 user
This person will use Mechanics every day to build SaaS in roles such as Developer, Marketer, Administrator, or Accountant.

🏢 company
An "umbrella" term that encompasses both buyer and user personas because a buyer from an enterprise has different needs than a buyer from a startup with limited resources.

👨🏼💻 end-user
Someone who will use a SaaS platform built via Mechanics. Our customer's client.



…and about 12 more!



…and about 12 more!



…and about 12 more!



…and about 12 more!
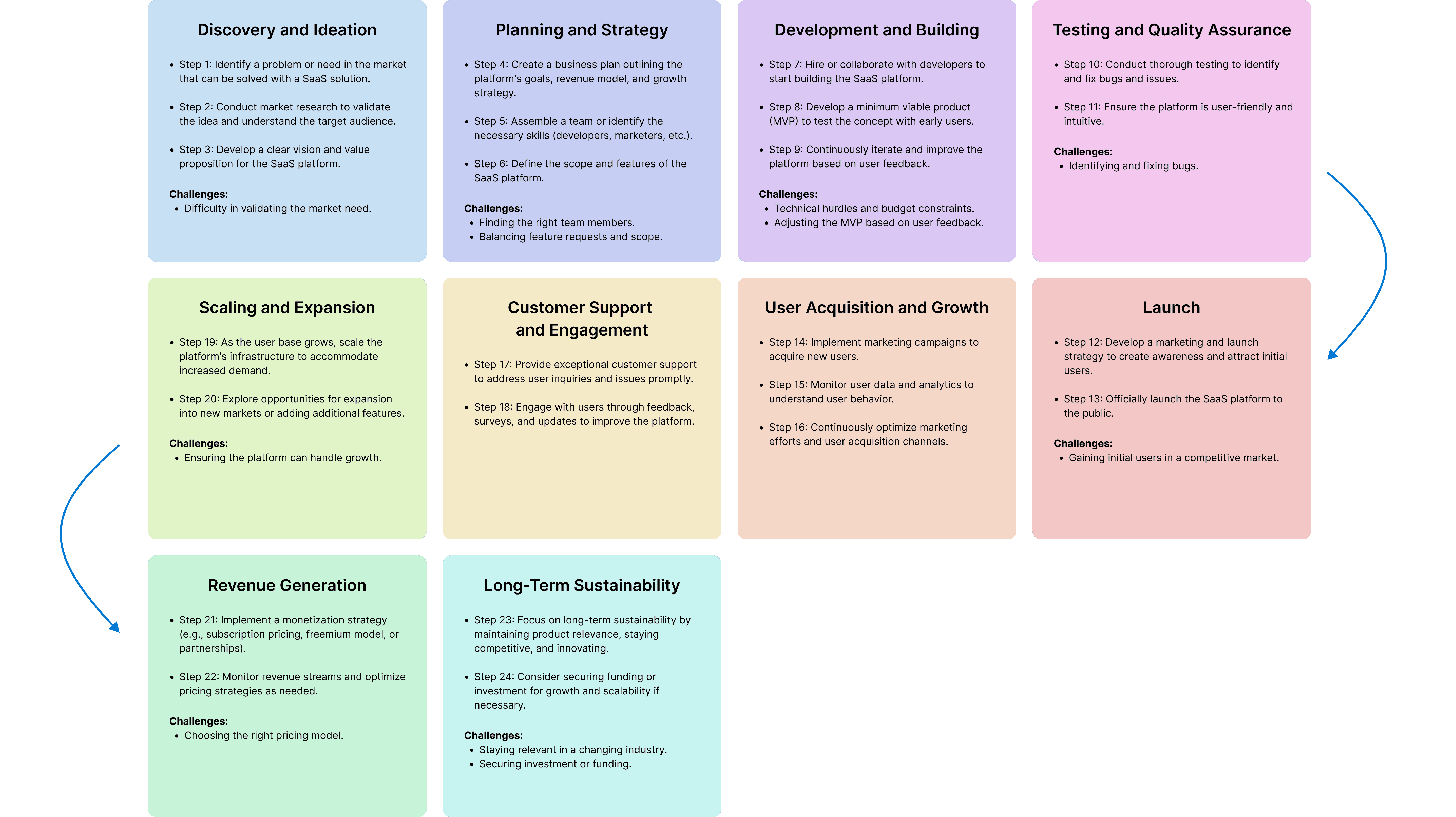
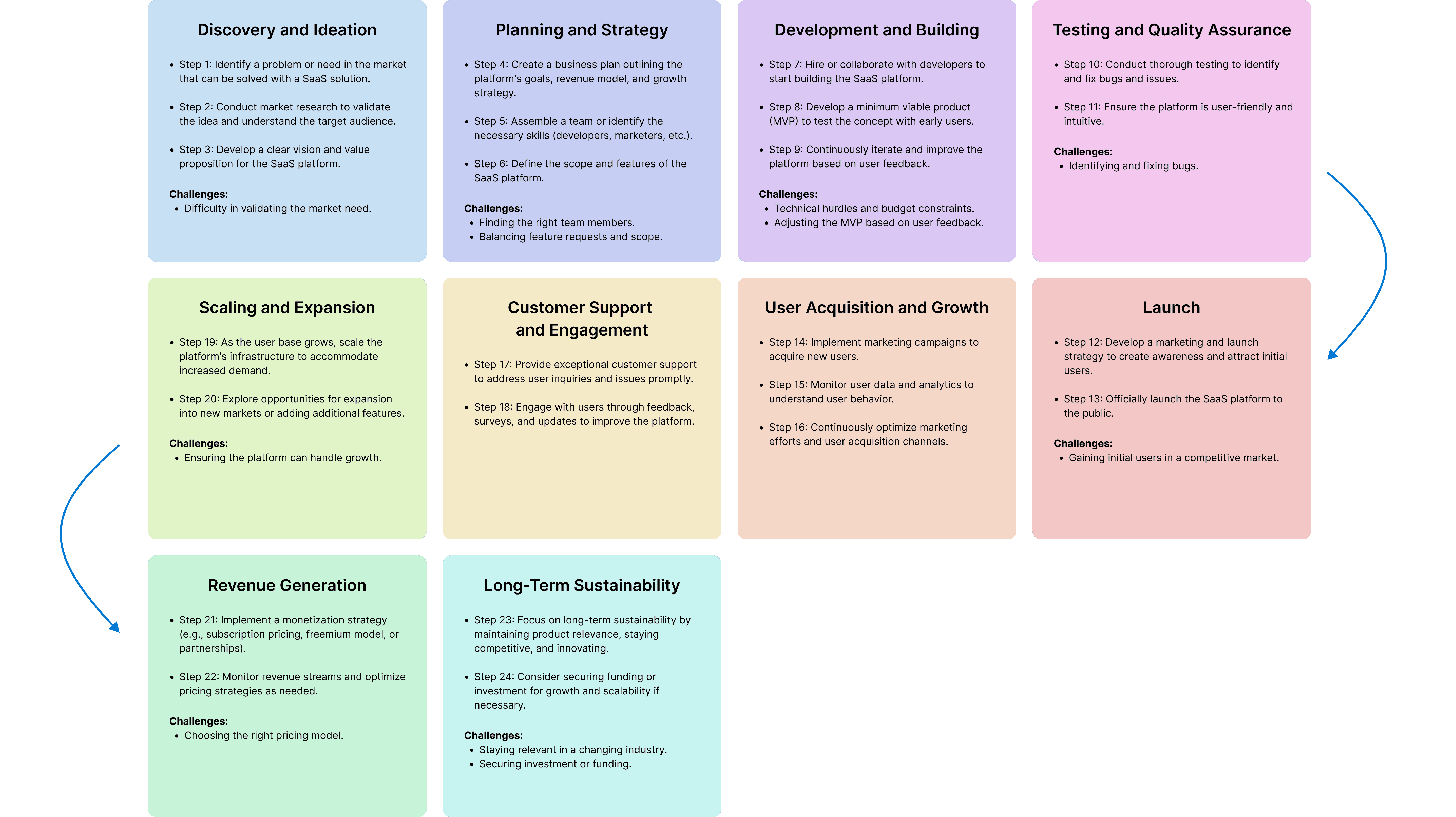
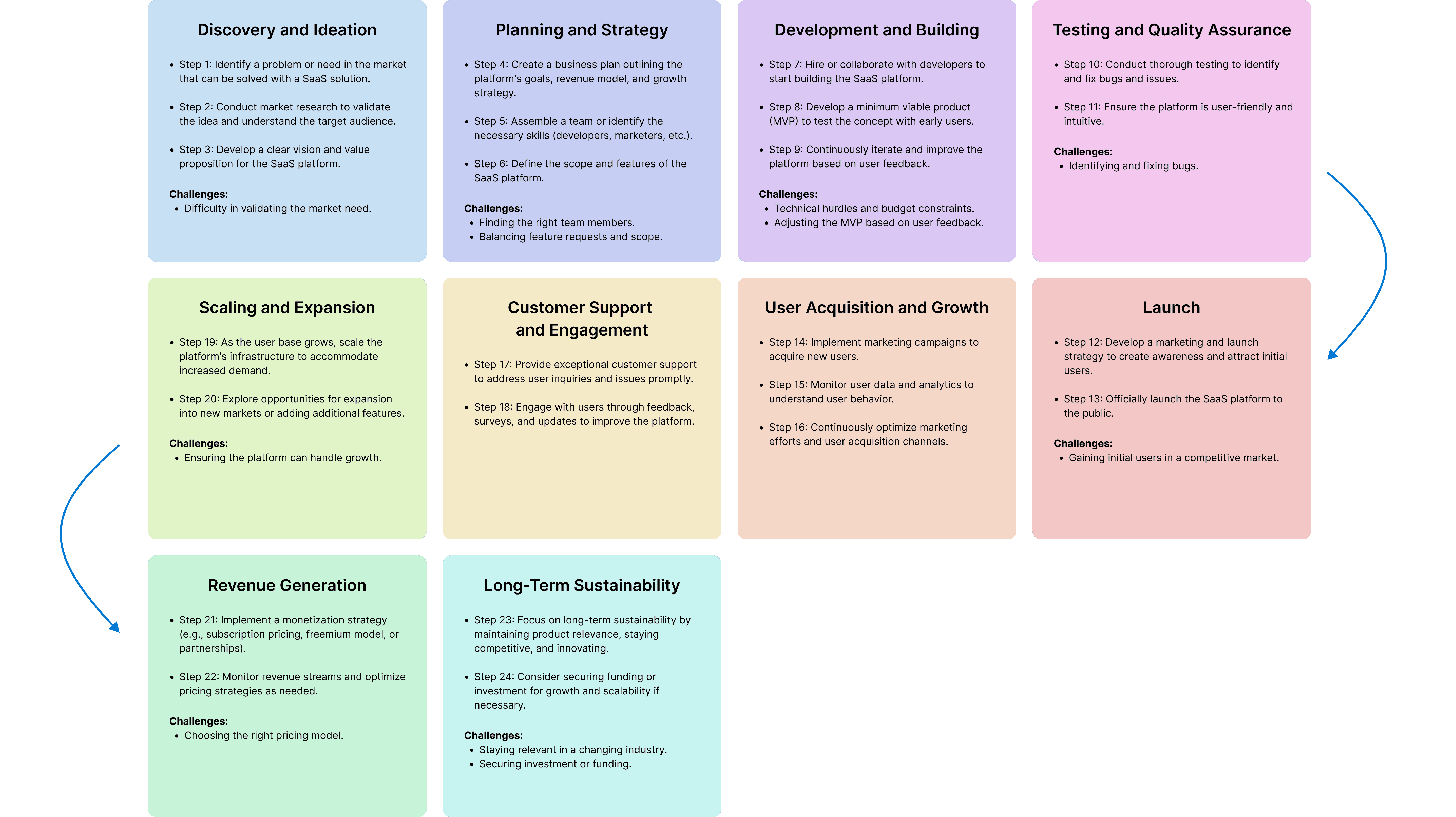
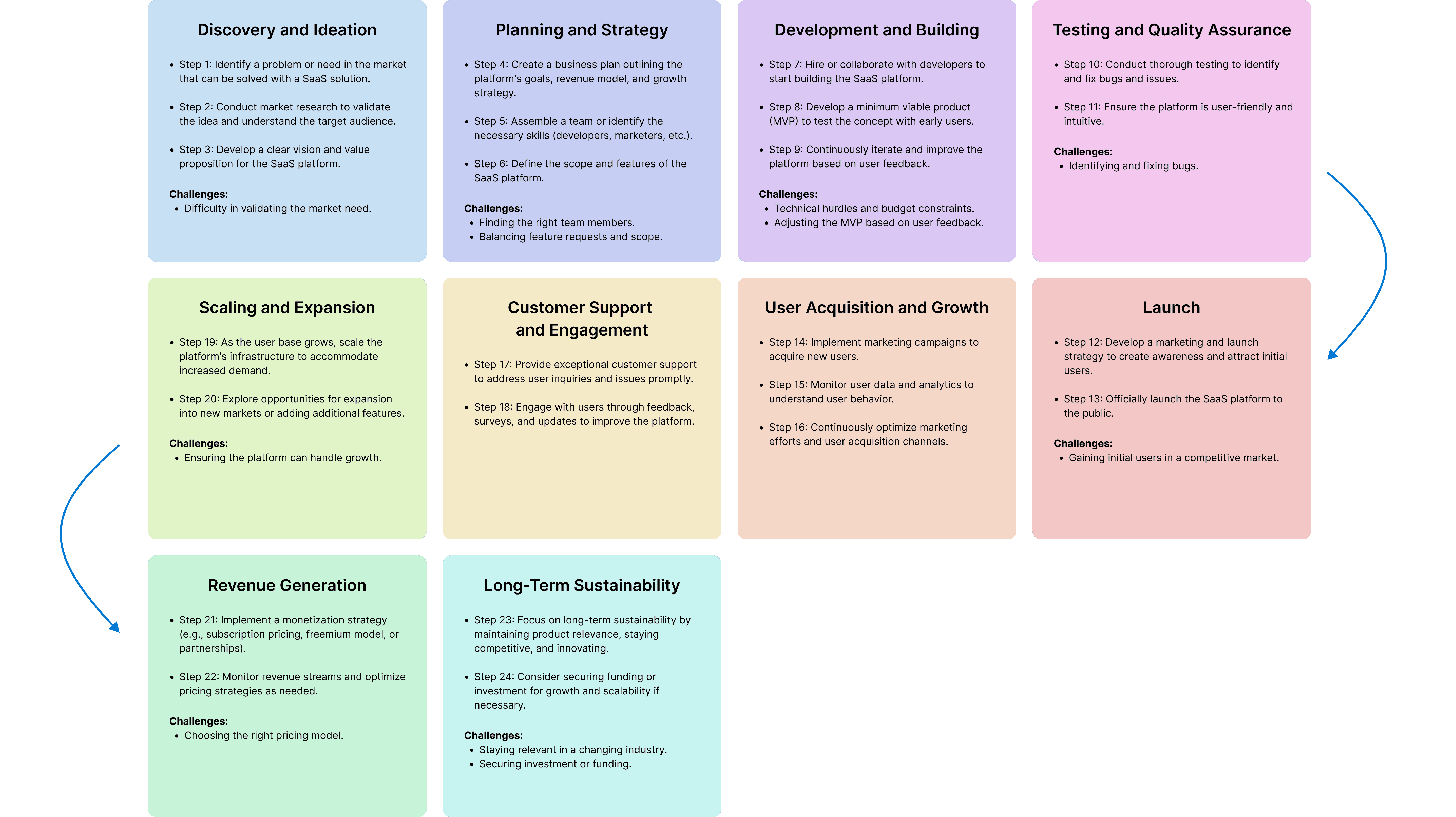
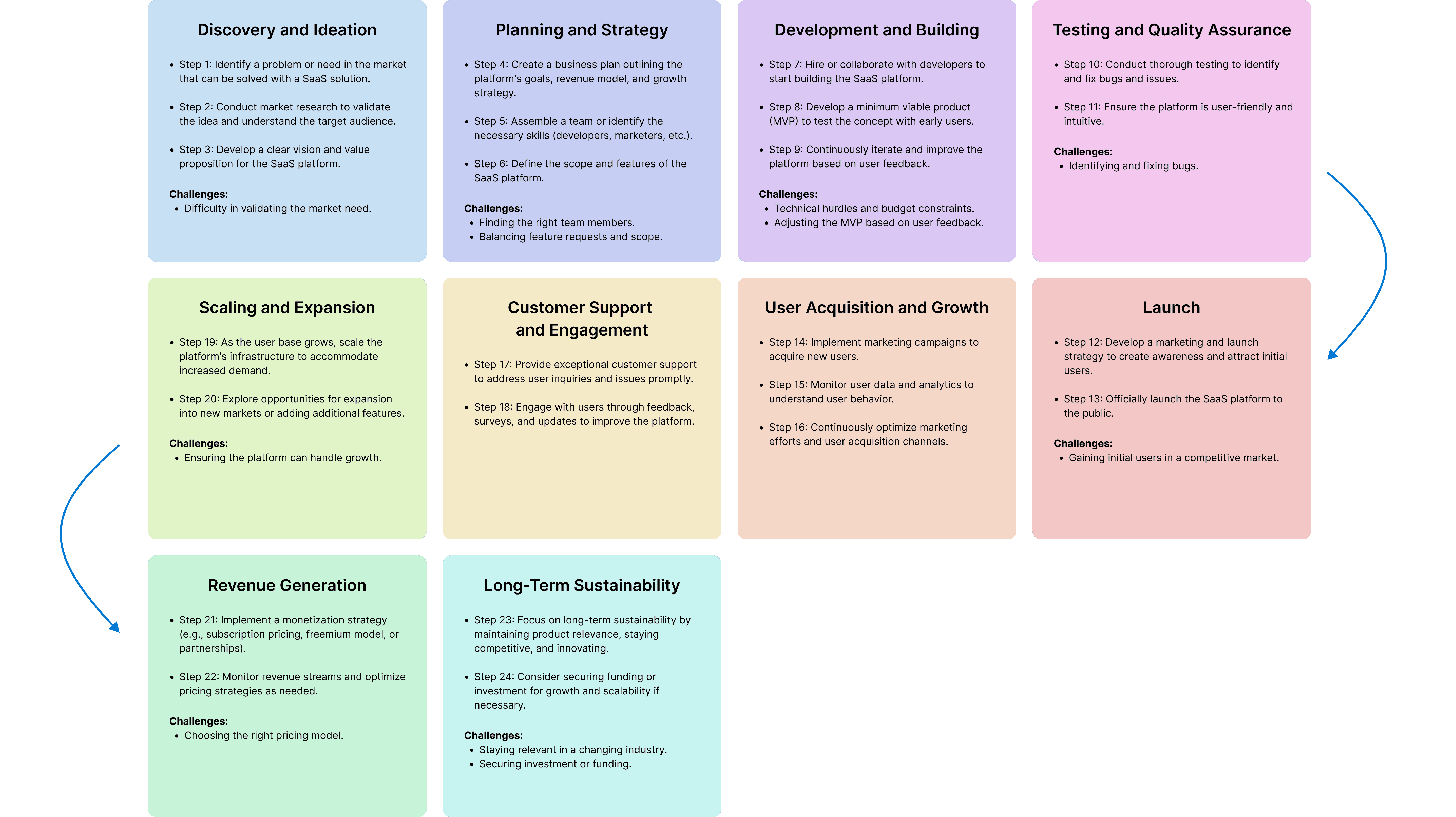
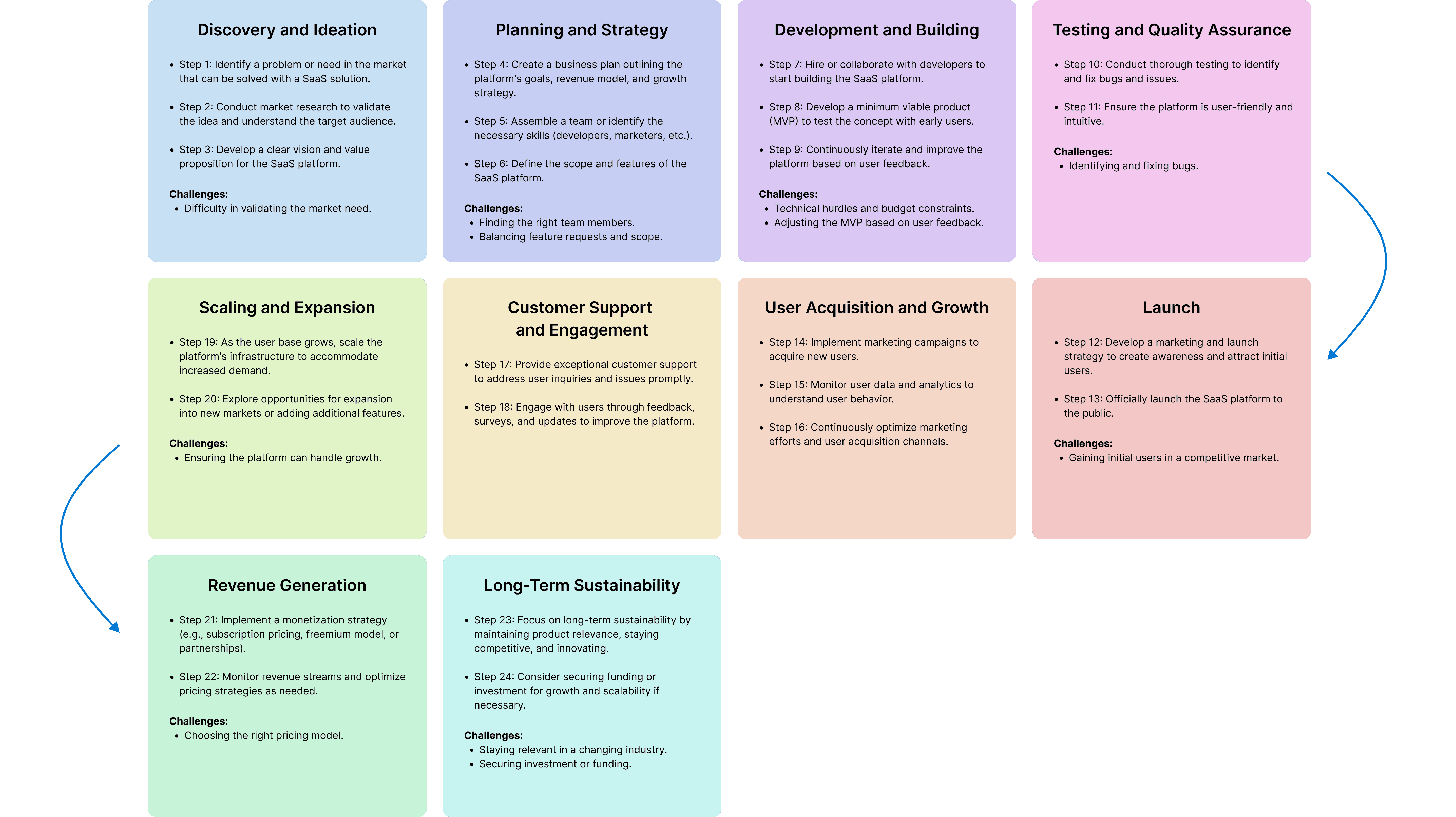
SaaS creator journey map
To understand all the small and big steps needed to build a SaaS application, we decided to create a journey map based on Martin's persona. We used insights from this process to generate feature ideas and blog topics.


SaaS creator journey map
To understand all the small and big steps needed to build a SaaS application, we created a journey map based on Martin's persona.

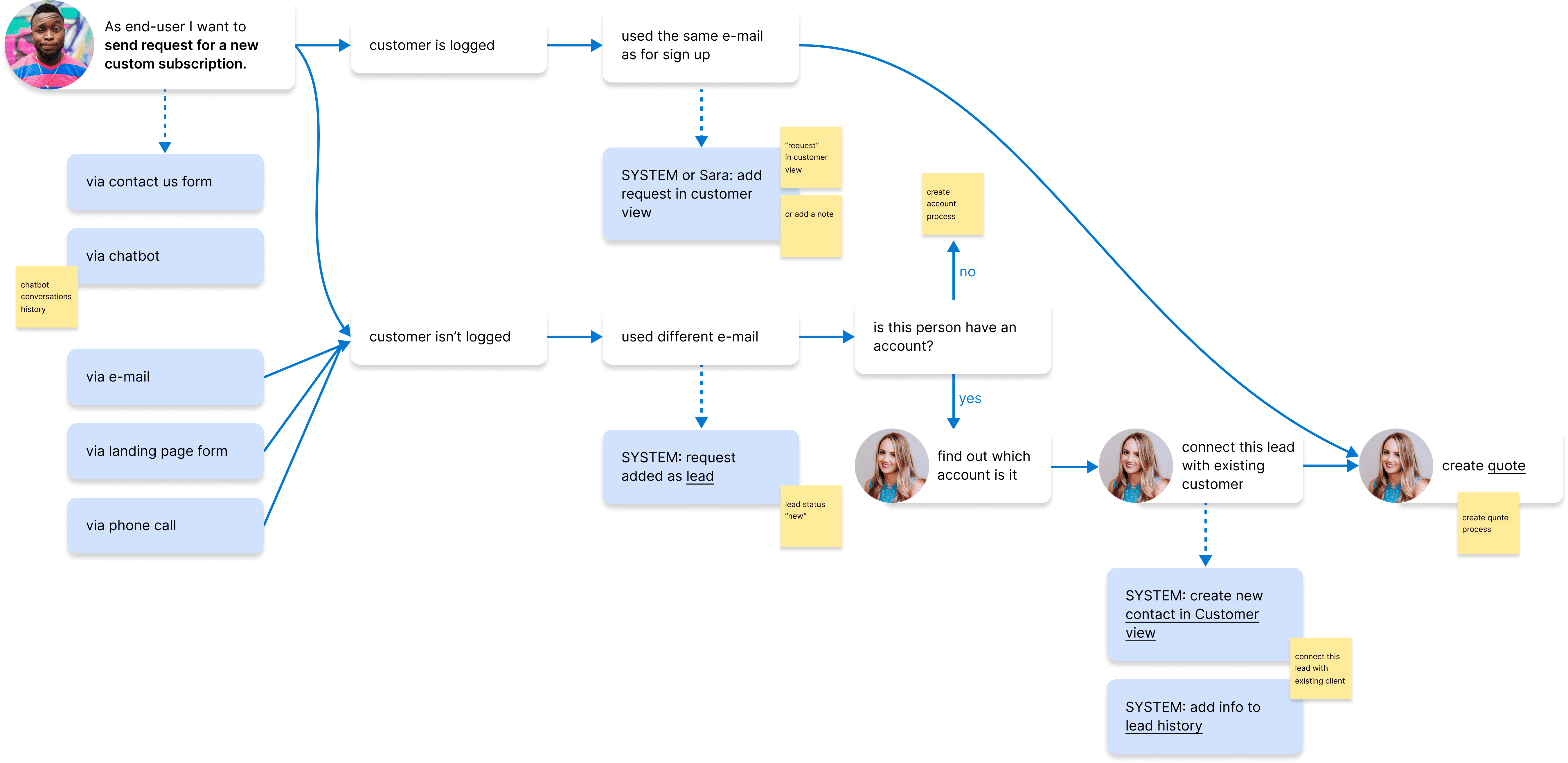
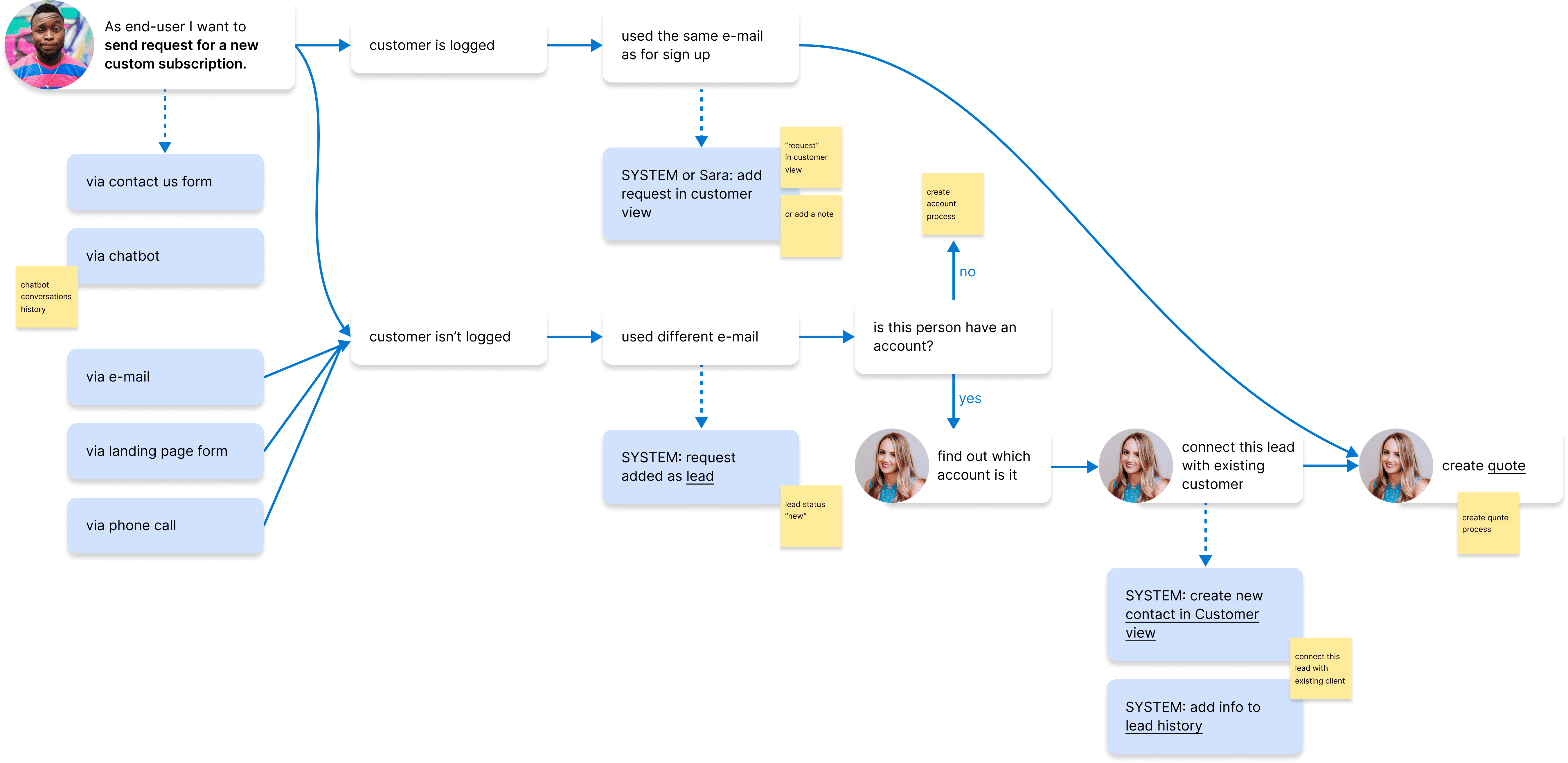
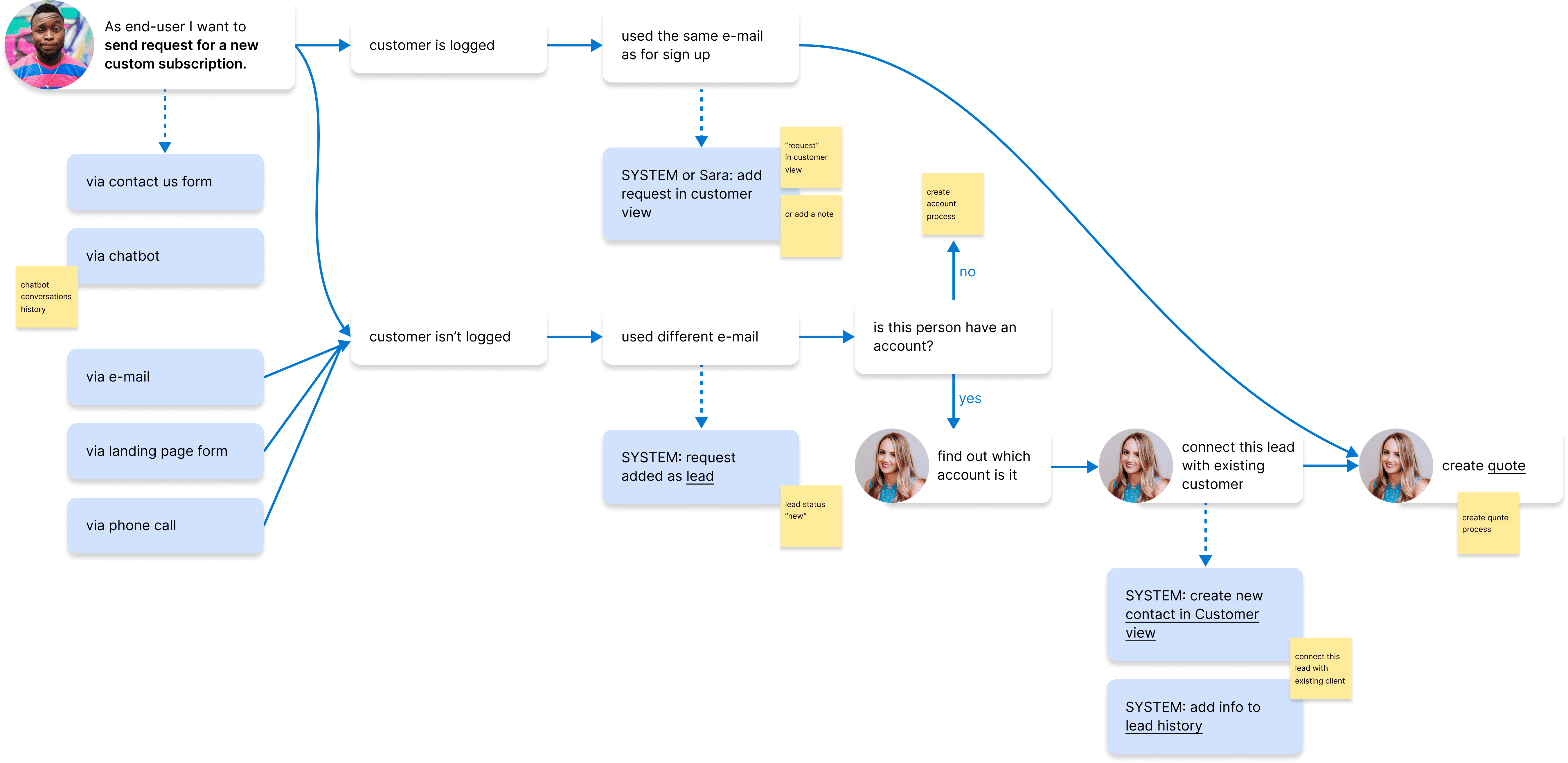
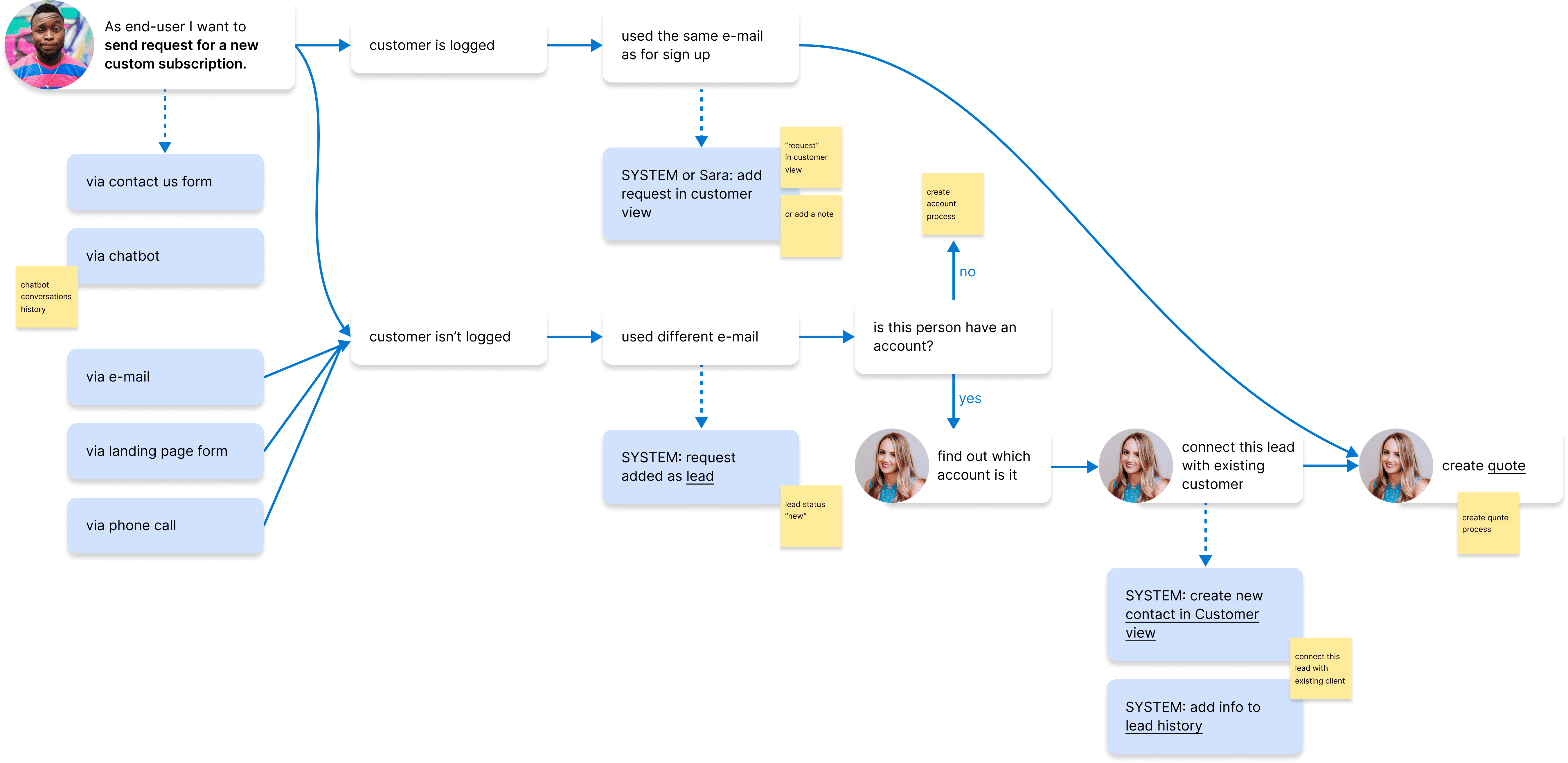
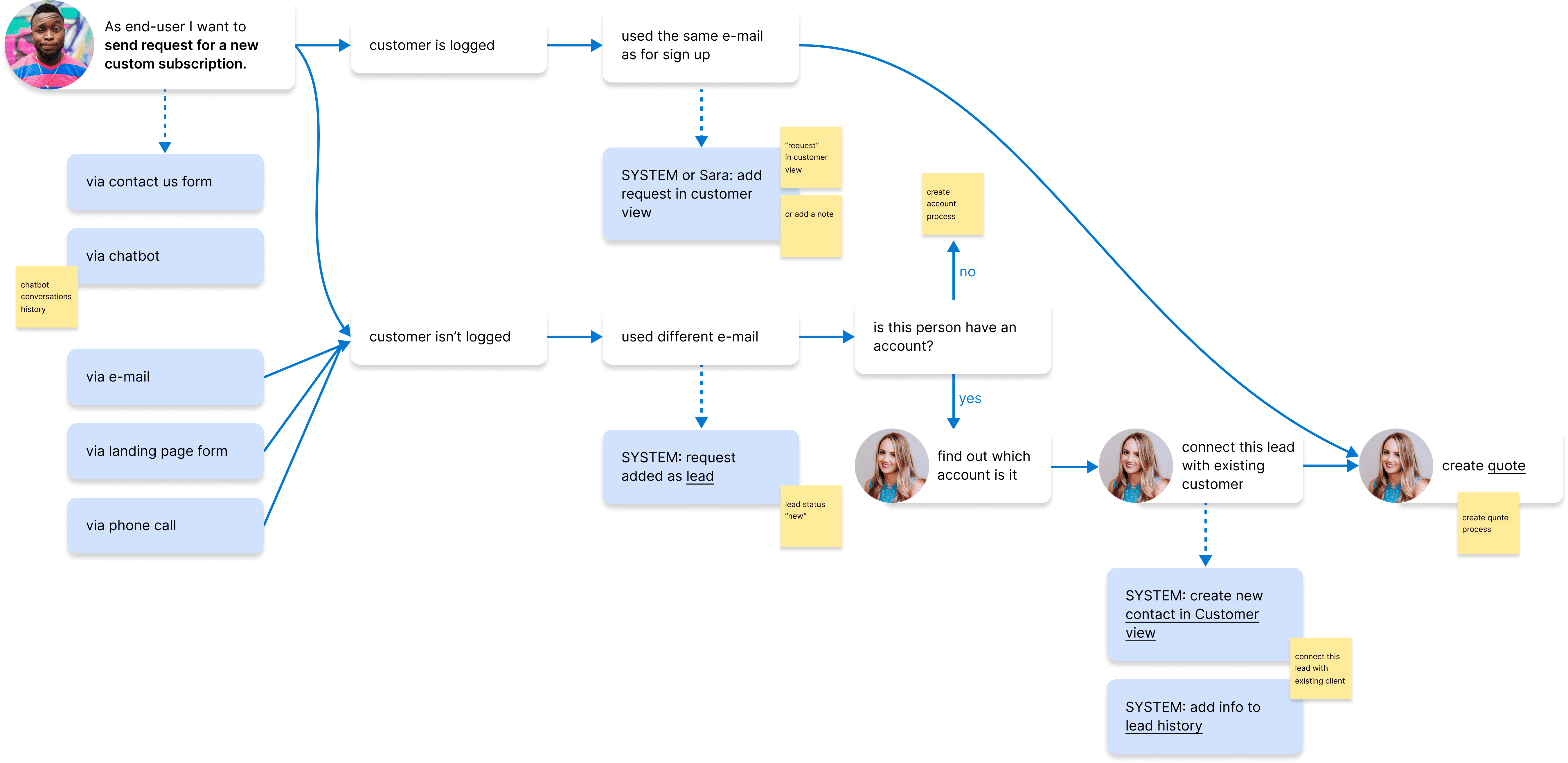
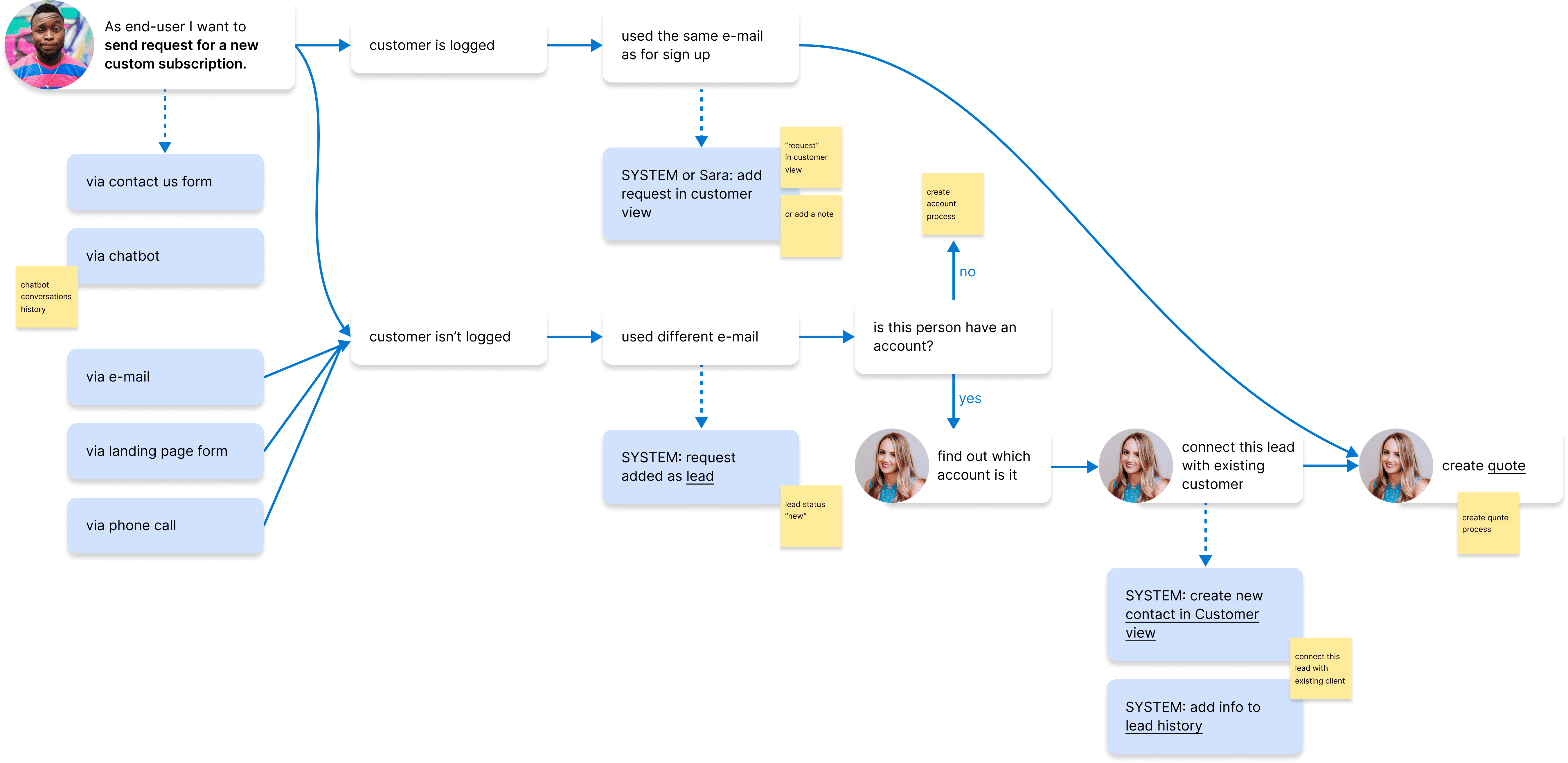
task flows
Based on personas we created a lot of scenarios which we expanded into task flows. Below you can see a part of one flow.

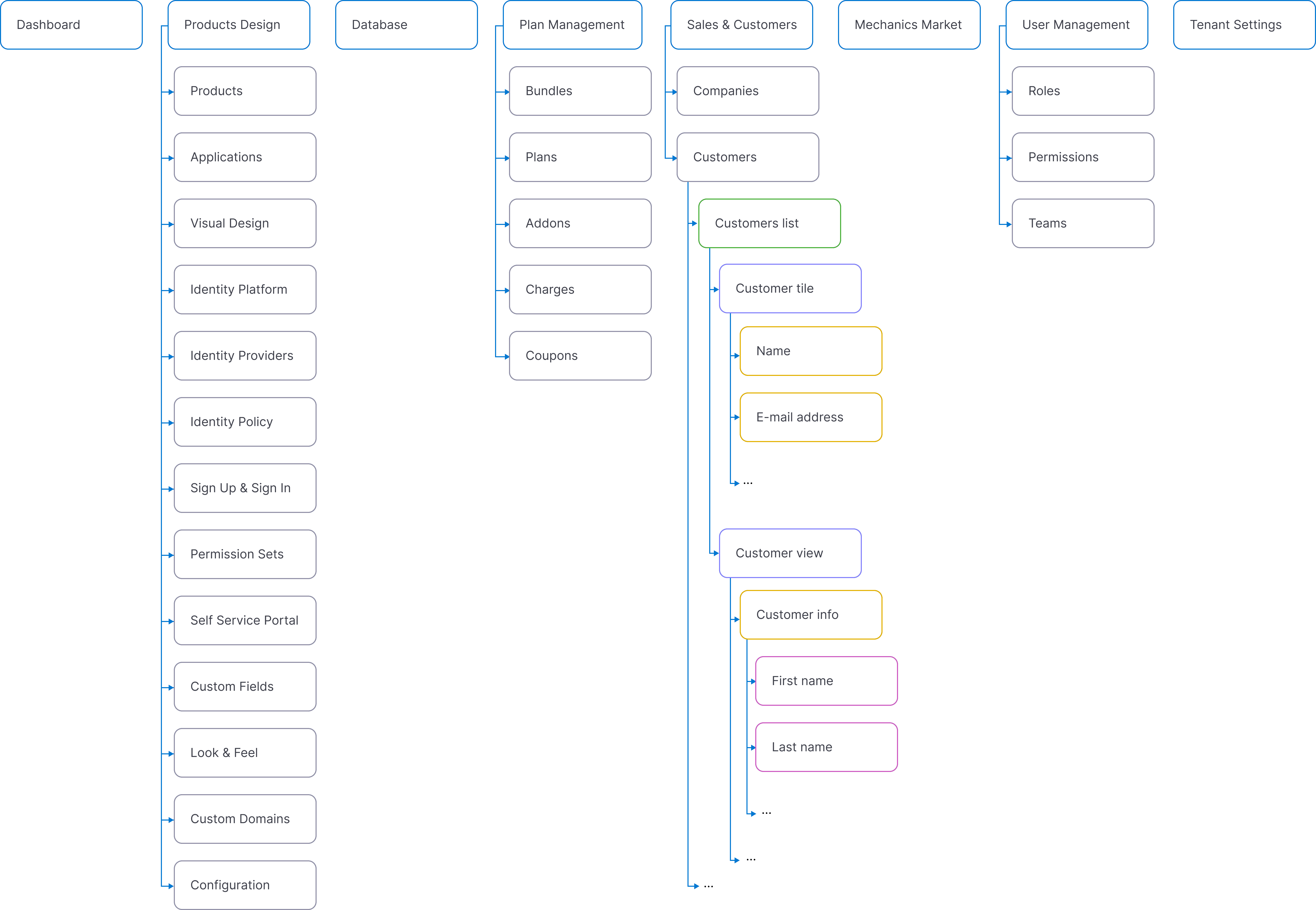
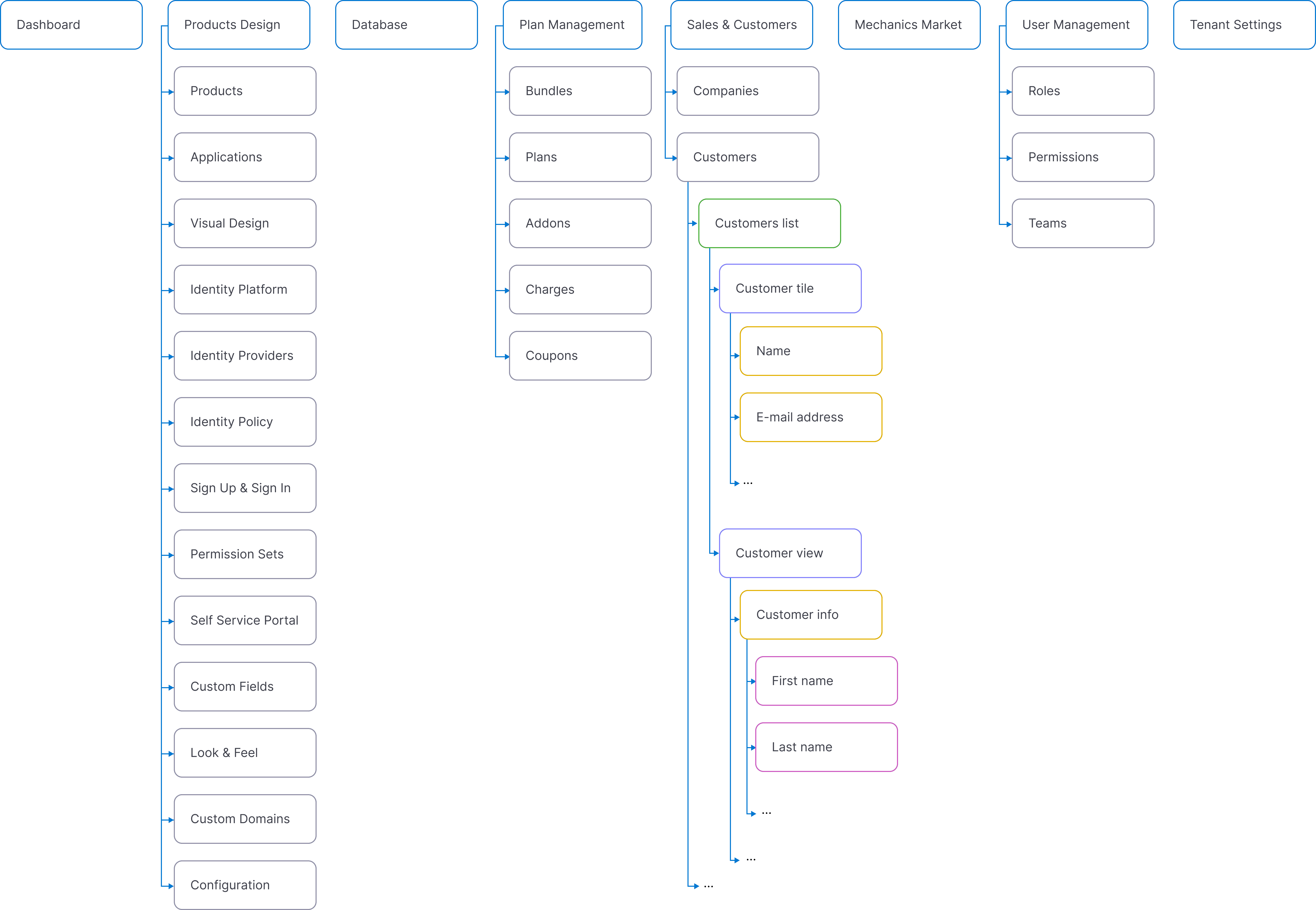
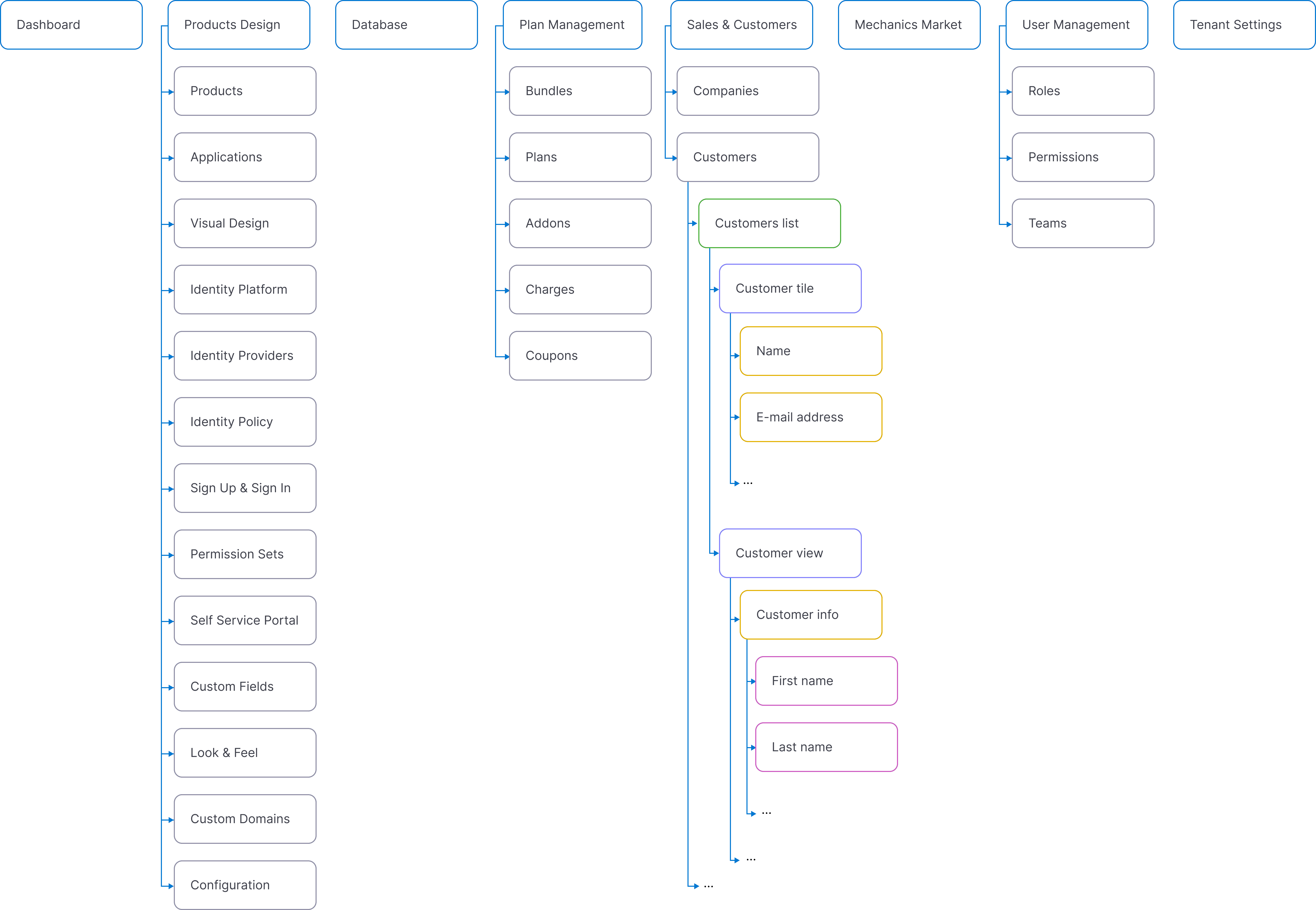
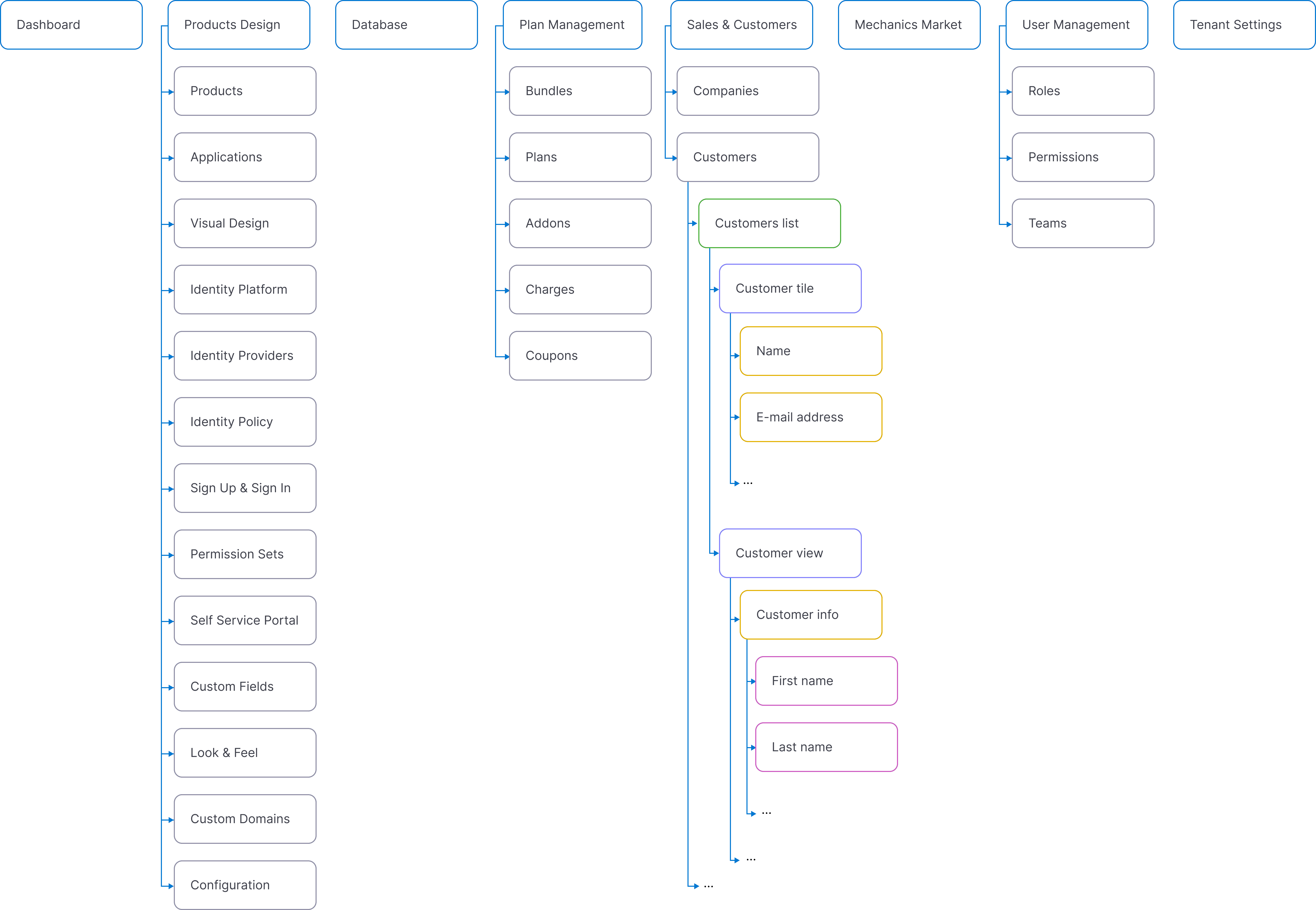
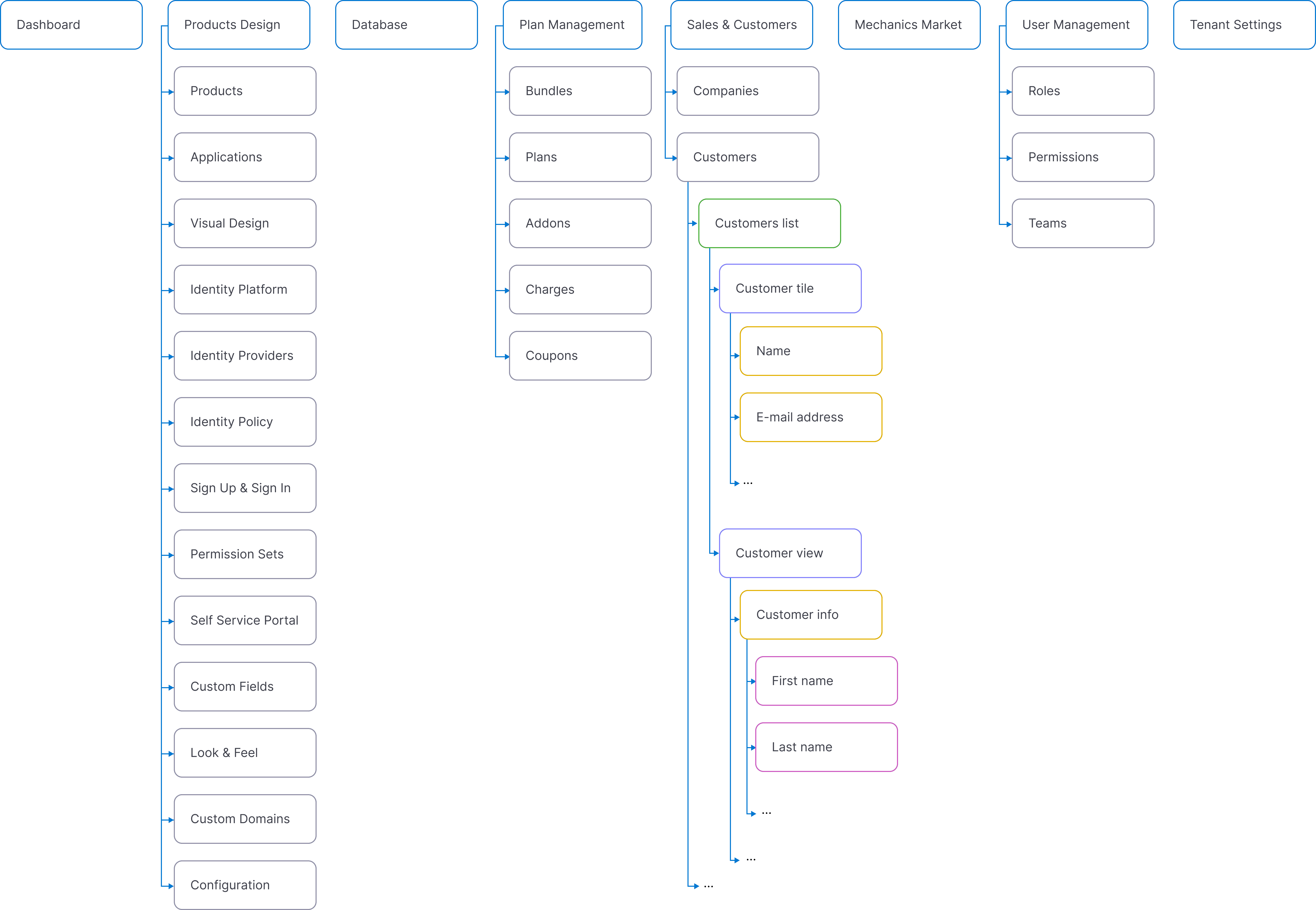
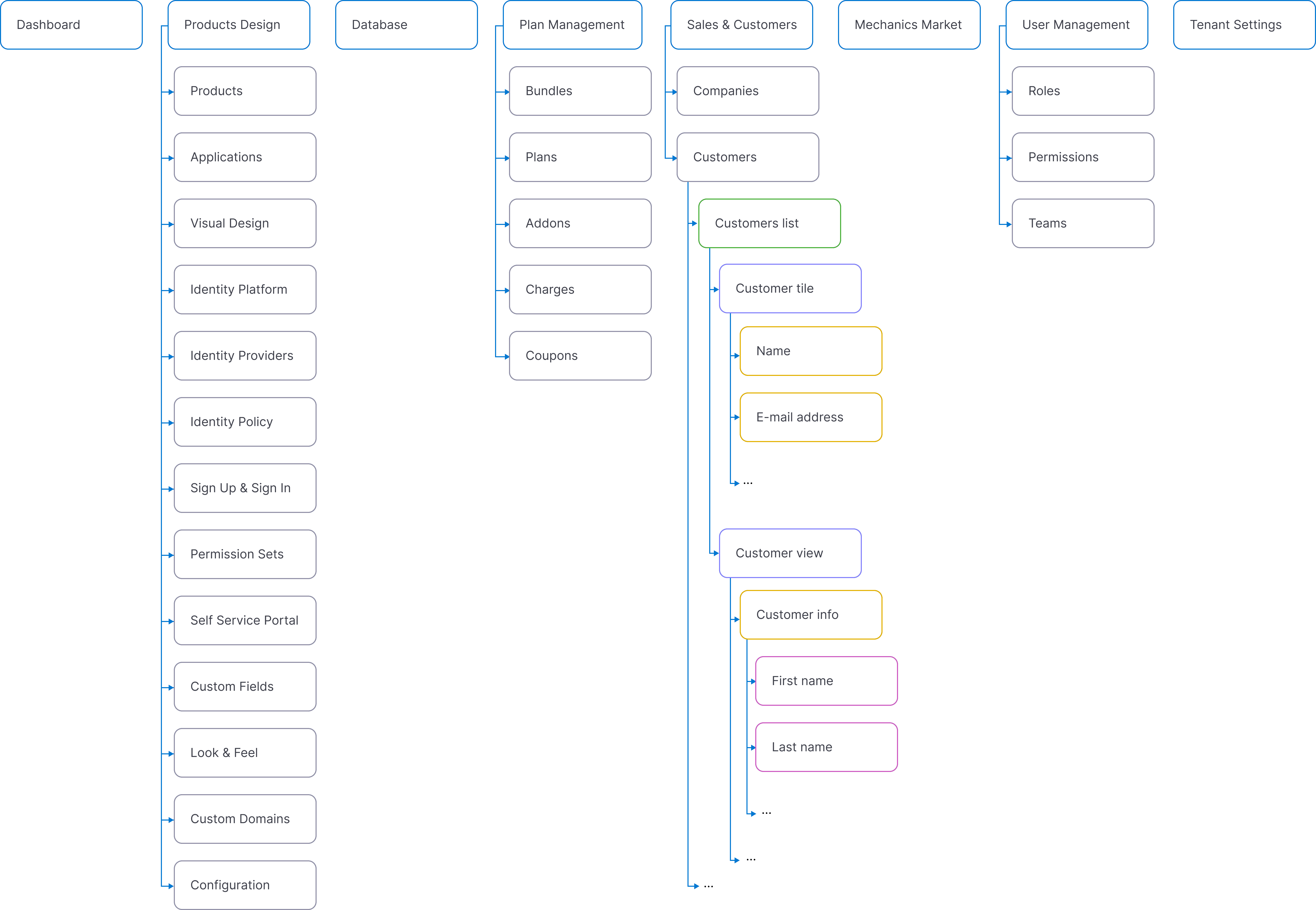
information architecture
Considering competitive products, personas' needs, and the card sorting exercise, we've defined the platform map. Below you can see a part of this extensive architecture.

SaaS creator journey map
To understand all the small and big steps needed to build a SaaS application, we created a journey map based on Martin's persona.

task flows
Based on personas we created a lot of scenarios which we expanded into task flows. Below you can see a part of one flow.

information architecture
Considering competitive products, personas' needs, and the card sorting exercise, we've defined the platform map. Below you can see a part of this extensive architecture.

SaaS creator journey map
To understand all the small and big steps needed to build a SaaS application, we created a journey map based on Martin's persona.

task flows
Based on personas we created a lot of scenarios which we expanded into task flows. Below you can see a part of one flow.

information architecture
Considering competitive products, personas' needs, and the card sorting exercise, we've defined the platform map. Below you can see a part of this extensive architecture.

SaaS creator journey map
To understand all the small and big steps needed to build a SaaS application, we created a journey map based on Martin's persona.

task flows
Based on personas we created a lot of scenarios which we expanded into task flows. Below you can see a part of one flow.

information architecture
Considering competitive products, personas' needs, and the card sorting exercise, we've defined the platform map. Below you can see a part of this extensive architecture.

task flows
Based on personas we created a lot of scenarios which we expanded into task flows. Below you can see a part of one flow.


information architecture
Considering competitive products, personas' needs, and the card sorting exercise, we've defined the platform map. Below you can see a part of this extensive architecture.


Four persona types:


💰 buyer
Someone who’ll decide to purchase Mechanics, initially using it to oversee operations.


👷🏽 user
This person will use Mechanics every day to build SaaS in roles such as Developer, Marketer, Administrator, or Accountant.


🏢 company
An "umbrella" term that encompasses both buyer and user personas because a buyer from an enterprise has different needs than a buyer from a startup with limited resources.


👨🏼💻 end-user
Someone who will use a SaaS platform built via Mechanics. Our customer's client.
Rome wasn't built in a day ☝🏽
Rome wasn't built in a day ☝🏽
Rome wasn't built in a day ☝🏽
Rome wasn't built in a day ☝🏽


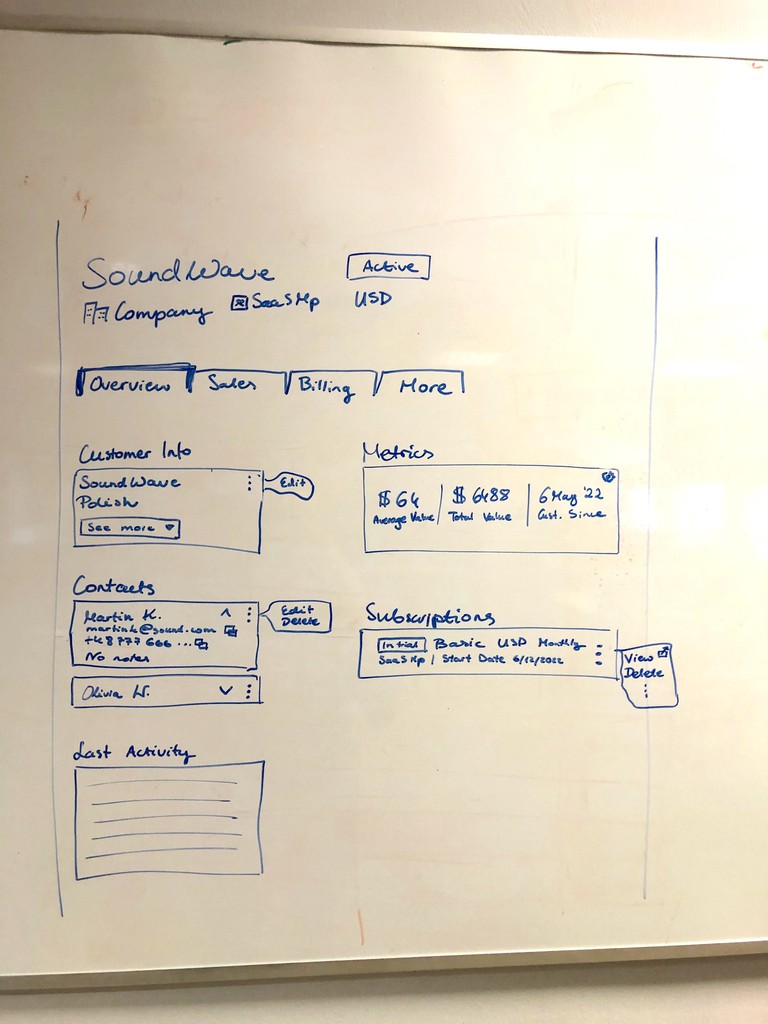
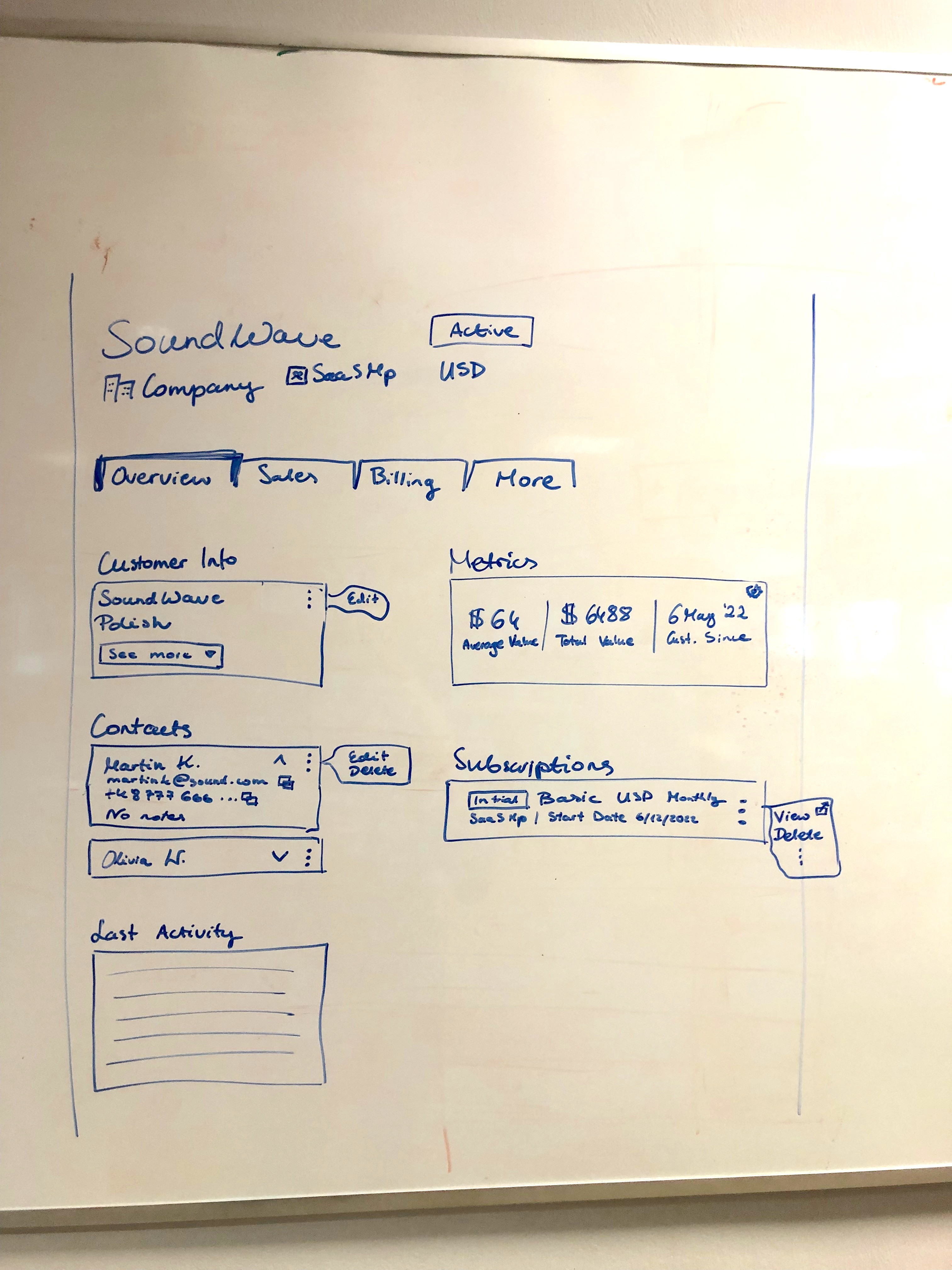
Sketching and trying to figure out, pieces by pieces, on the physical board
was one of the most satisfying moment for me 😍 Massive amount of wireframes
deleted and sketched again lead us to clear low-fidelity wireframes.
Sketching and trying to figure out, pieces by pieces, on the physical board was one of the most satisfying moment for me 😍
Massive amount of wireframes deleted and sketched again lead us to clear low-fidelity wireframes.
Sketching and trying to figure out, pieces by pieces, on the physical board
was one of the most satisfying moment for me 😍
Massive amount of wireframes deleted and sketching again lead us to clear low-fidelity wireframes.
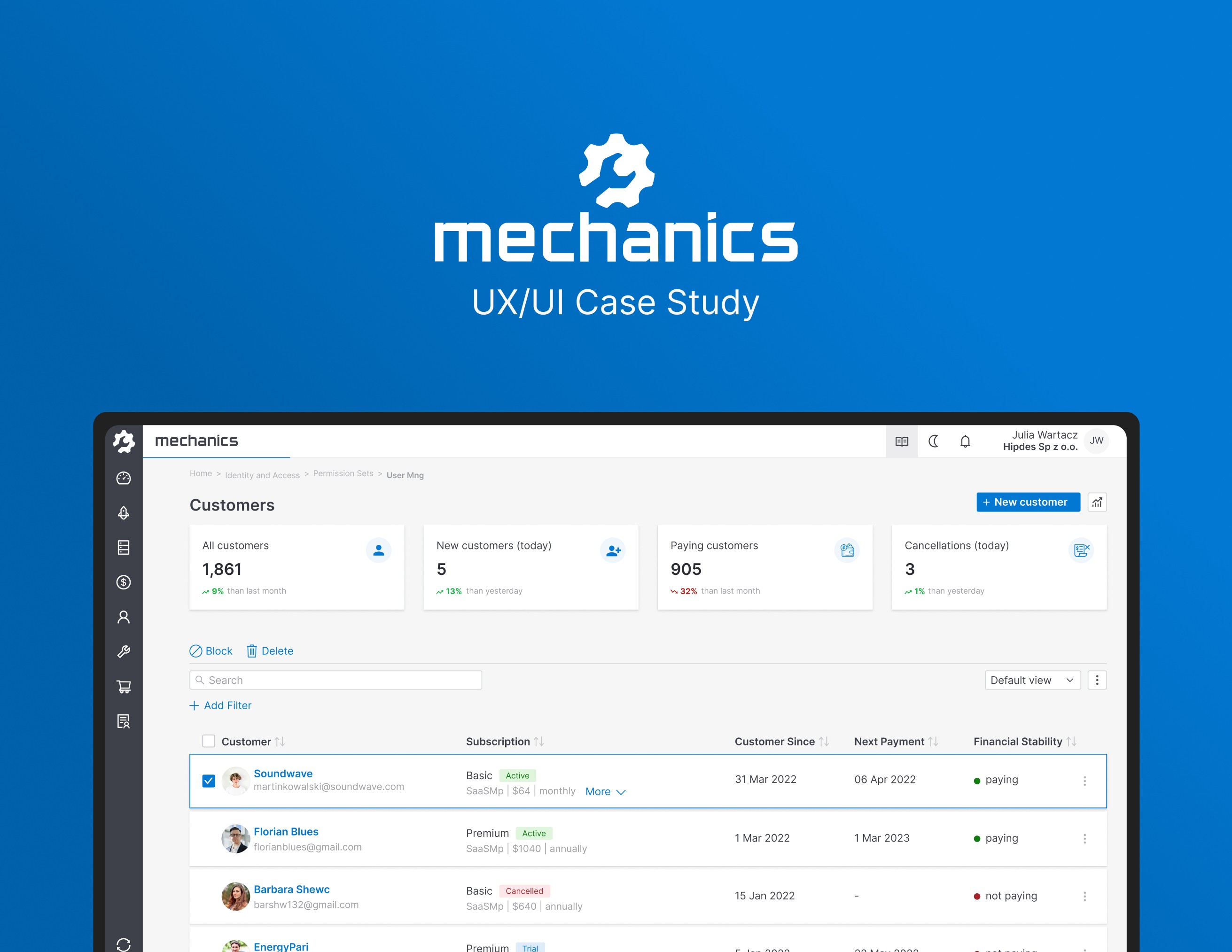
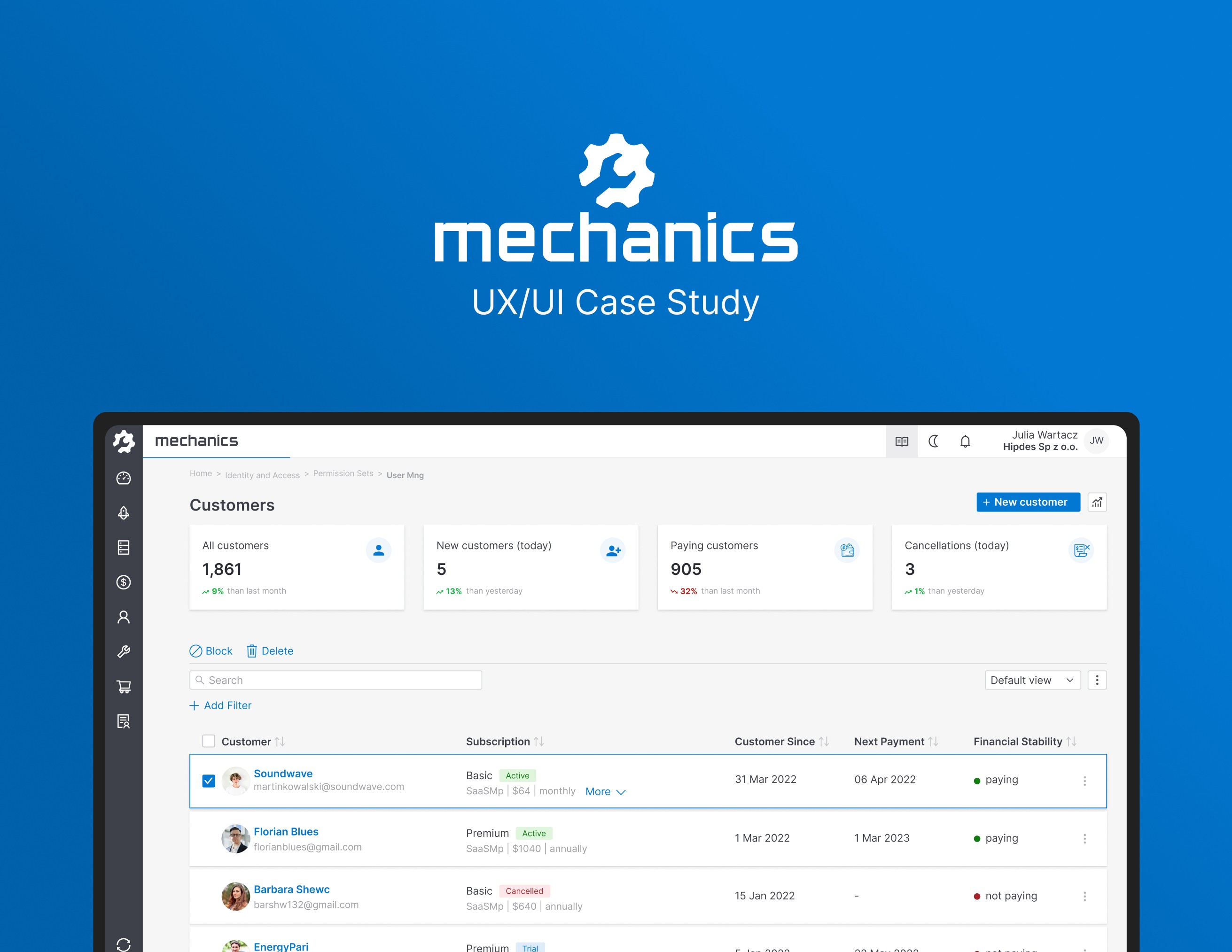
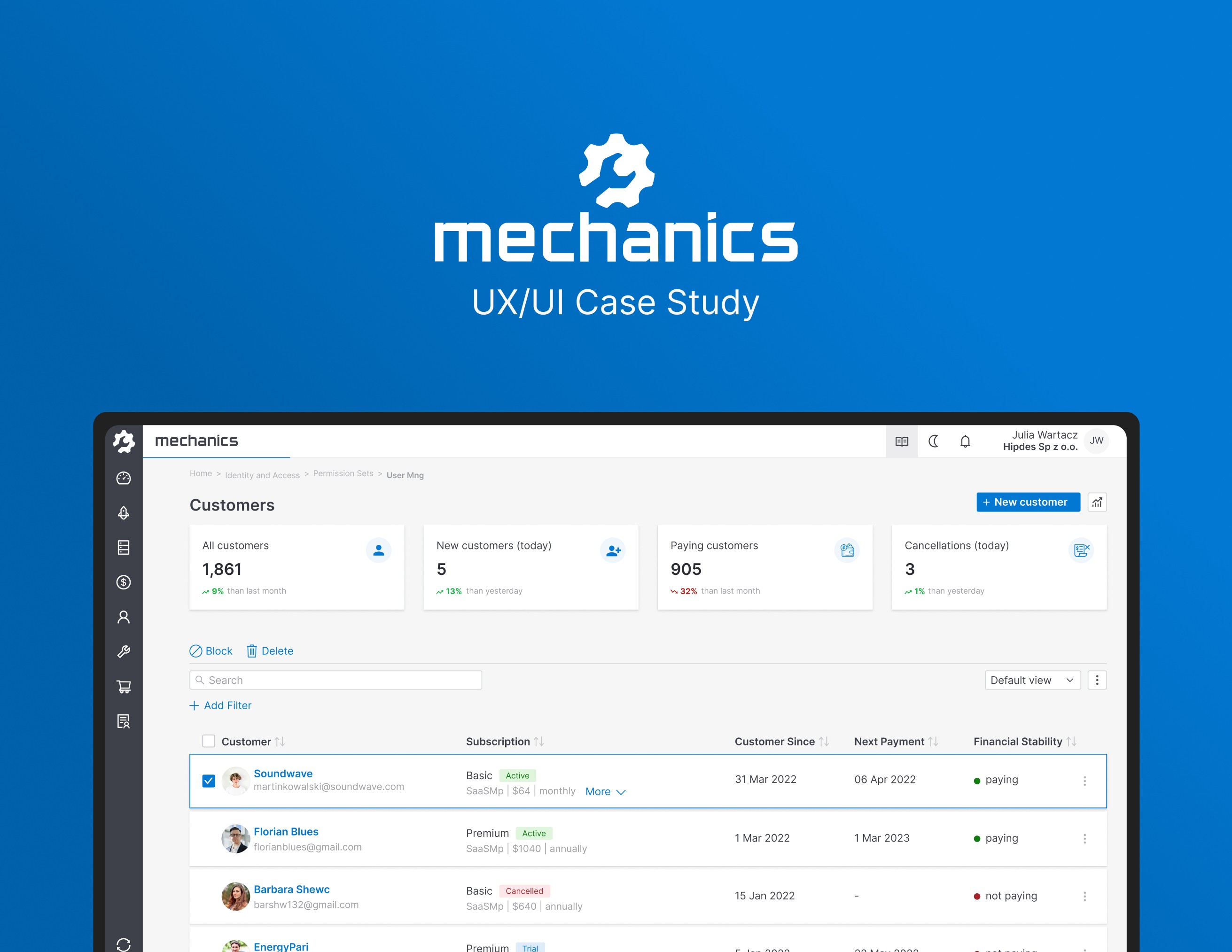
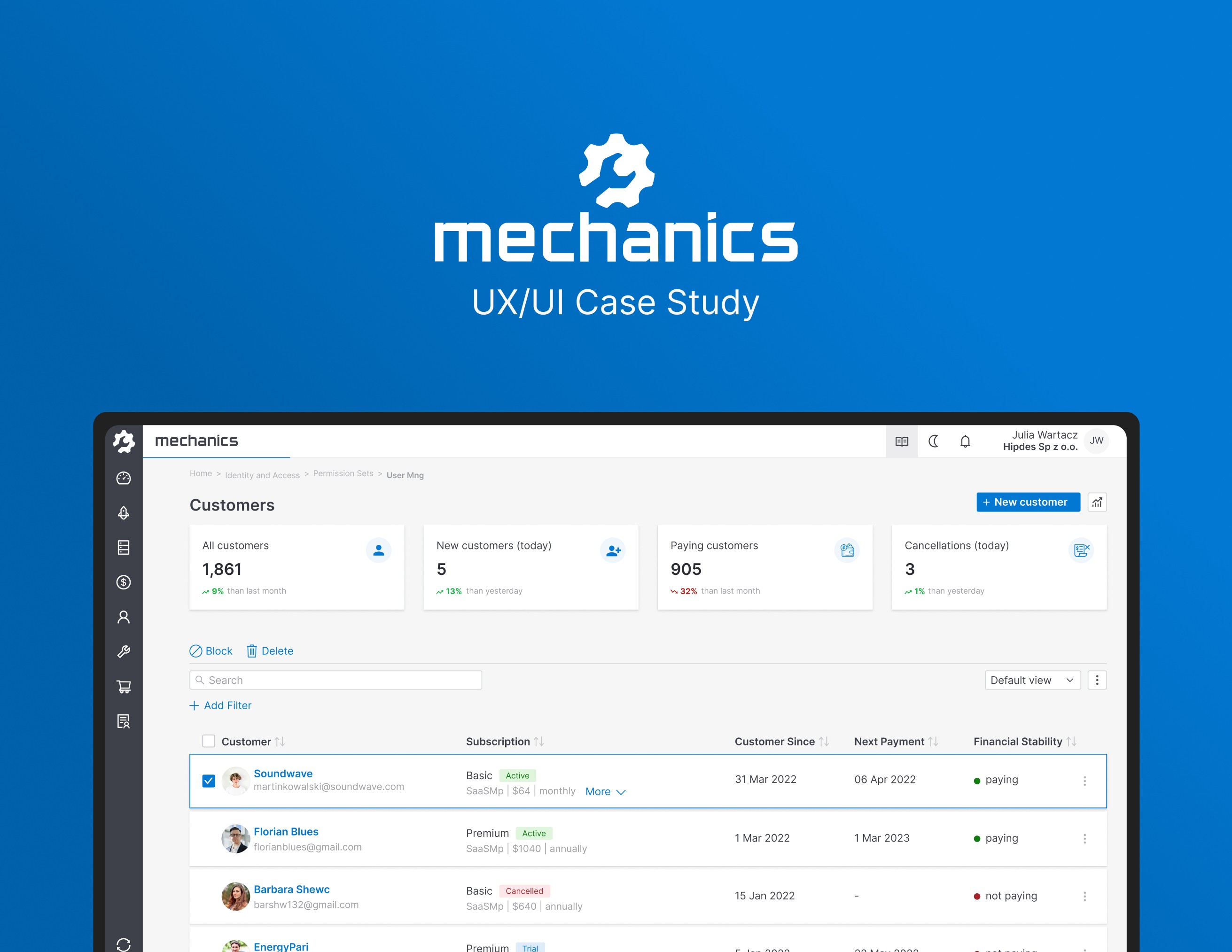
polished UI ✨
polished UI ✨
polished UI ✨
polished UI ✨
Our team decided to use the Ant Design System to speed up work.
We made some modifications for Mechanics needs and designed new components.
Graphic Designer created a logo, color palette, and defined typography.
Our Graphic Designer created logo, color palette and define typography. With PM we decided, as a UI Designer, I should use the Ant Design System to speed up my work.
I made some modifications for our needs and designed new components.
Our team decided to use the Ant Design System to speed up work. We made some modifications for Mechanics needs and designed new components. Graphic Designer created a logo, color palette, and defined typography.
I had the pleasure of designing high-fidelity screens below and taking care of hand-off
before I changed company. As far as I know, the Mechanics is still under development.
I had the pleasure of designing high-fidelity screens below and taking care of hand-off before I changed company. As far as I know, the Mechanics is still under development.
reflections 🤔
reflections 🤔
reflections 🤔
reflections 🤔




As my first UX job, at the age of 22 🐥, it was such an amazing adventure for me!
I loved creating this product and acquiring new skills despite various setbacks.
The espresso with cream and view from the window brightened my every day 🧡
I met interesting personalities, full of passion and understanding.
My dream team, if any of you are reading this, thank you for the brainstorming sessions,
vegan sushi lunches, and the support in my development!
As my first UX job, at the age of 22 🐥, it was such an amazing adventure for me! I loved creating this product and acquiring new skills despite various setbacks. The espresso with cream and the view from the window brightened my every day 🧡
I met interesting personalities, full of passion and understanding. My dream team, if any of you are read this, thank you for the brainstorming sessions,
vegan sushi, and the support in my development!
As my first UX job, at the age of 22 🐥, it was such an amazing adventure for me! I loved creating this product and acquiring new skills despite various setbacks. The espresso with cream and the view from the window brightened my every day 🧡
I met interesting personalities, full of passion and understanding.
My dream team, if any of you are read this, thank you for the brainstorming sessions, lunches with vegan sushi, and the support in my development!
My lessons learned:
Applying the principles of good user experience in practice.
Analyzing the market, competition, and user needs.
Conducting interviews.
Designing complex processes.
Creating artifacts such as flows, personas, and lo-fi wireframes in Miro.
Designing wireframes and prototypes in Figma.
Using a design system.
Overseeing the hand-off process with developers.
My lessons learned:
Applying the principles of good user experience in practice.
Analyzing the market, competition, and user needs.
Conducting interviews.
Designing complex processes.
Creating artifacts such as flows, personas, and lo-fi wireframes in Miro.
Designing wireframes and prototypes in Figma.
Using a design system.
Overseeing the hand-off process with developers.
My lessons learned:
Applying the principles of good user experience in practice.
Analyzing the market, competition, and user needs.
Conducting interviews.
Designing complex processes.
Creating artifacts such as flows, personas, and lo-fi wireframes in Miro.
Designing wireframes and prototypes in Figma.
Using a design system.
Overseeing the hand-off process with developers.
My lessons learned:
Applying the principles of good user experience in practice.
Analyzing the market, competition, and user needs.
Conducting interviews.
Designing complex processes.
Creating artifacts such as flows, personas, and lo-fi wireframes in Miro.
Designing wireframes and prototypes in Figma.
Using a design system.
Overseeing the hand-off process with developers.
explore more projects

do you like my
work?
let's collaborate and create amazing things 🌞

do you like my
work?
let's collaborate and create amazing things 🌞

do you like my work?
let's collaborate and create amazing things 🌞

do you like
my work?
let's collaborate and create amazing
things 🌞
explore more projects
UX on rescue action 🦸🏽♀️
UX on rescue action 🦸🏽♀️
kind of magic UI 🪄
kind of magic UI 🪄















