



👩🏽💻 moja rola
UX Researcher
UX Designer
UI Designer
zespół 👩👩👦👦
ja, Graficzka, PM i UX,
kilku programistów, Architekt IT
⏰ czas
18 miesięcy
🏷 tags
startup, SaaS, web application
a więc... jaki mamy problem?
a więc... jaki mamy problem?
a więc... jaki mamy problem?
Dawno, dawno temu był sobie sfrustrowany innowator...
…który nie mógł wdrożyć swojego produktu opartego na płatnościach subskrypcyjnych z wielu różnych powodów. Kilka lat później, pracując jako
Architekt IT, dostrzegł szansę stworzenia platformy, która rozwiązałaby
wszystkie jego wcześniejsze problemy.
Zdecydował się zainwestować część swoich oszczędności, zatrudnić zespół (w tym mnie - lekko zdezorientowaną, ale zafascynowaną stażystkę UX/UI) i stworzyć rozwiązanie, które zmniejsza koszt i czas tworzenia produktów typu SaaS—platformę Mechanics ⚙️
Czytaliśmy i analizowaliśmy wszystko, co się da, o rodzajach subskrypcji, konkurentach, procedurach i potrzebach użytkowników...
A właśnie… jak odkryć te potrzeby?
…który nie mógł wdrożyć swojego produktu opartego na płatnościach subskrypcyjnych z wielu różnych powodów. Kilka lat później, pracując jako Architekt IT, dostrzegł szansę stworzenia platformy, która rozwiązałaby wszystkie jego wcześniejsze problemy.
Zdecydował się zainwestować część swoich oszczędności, zatrudnić zespół (w tym mnie - lekko zdezorientowaną, ale zafascynowaną stażystkę UX/UI) i stworzyć rozwiązanie, które zmniejsza koszt i czas tworzenia produktów typu SaaS—platformę Mechanics ⚙️
Czytaliśmy i analizowaliśmy wszystko, co się da, o rodzajach subskrypcji, konkurentach, procedurach i potrzebach użytkowników...
A właśnie… jak odkryć te potrzeby?
„Halo halo! Czy ktoś zna kogoś, kto niedawno stworzył startup oparty na modelu subskrypcyjnym?
Cholera, trudno będzie znaleźć ludzi do badań..." pomyśleliśmy.
przejdźmy przez Discovery!
przejdźmy przez Discovery!
przejdźmy przez Discovery!


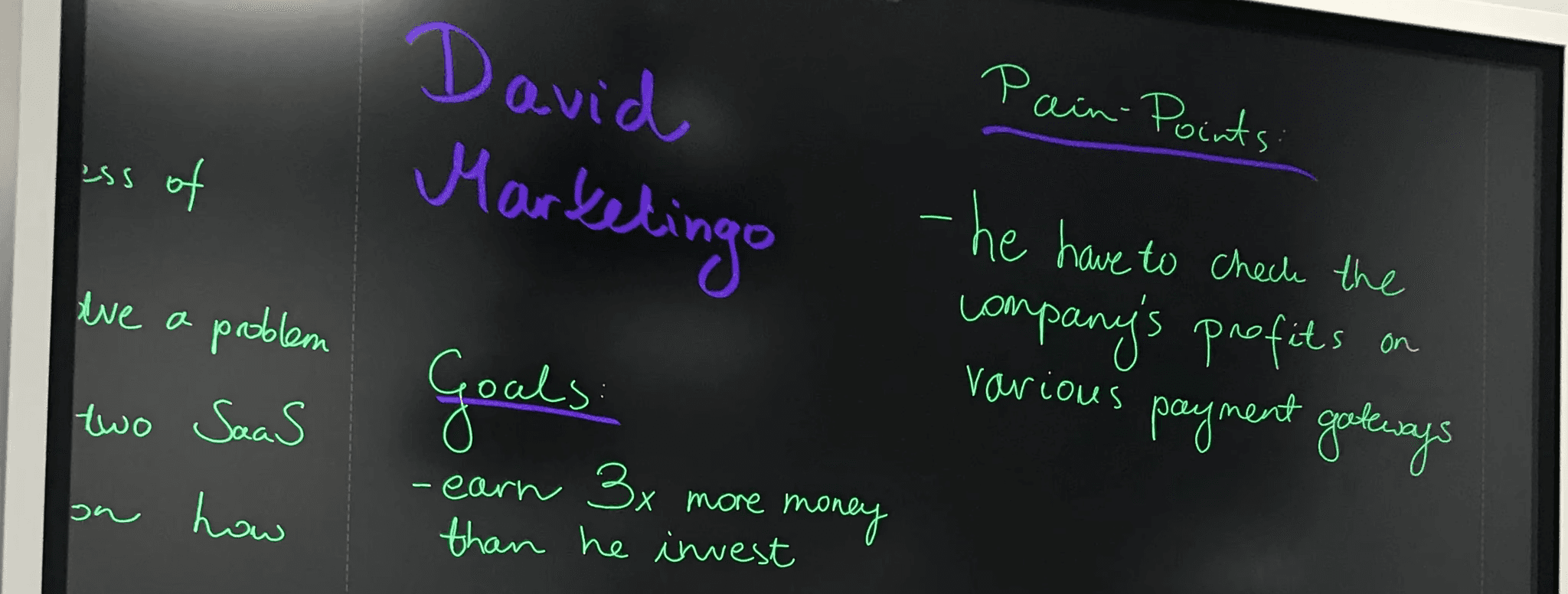
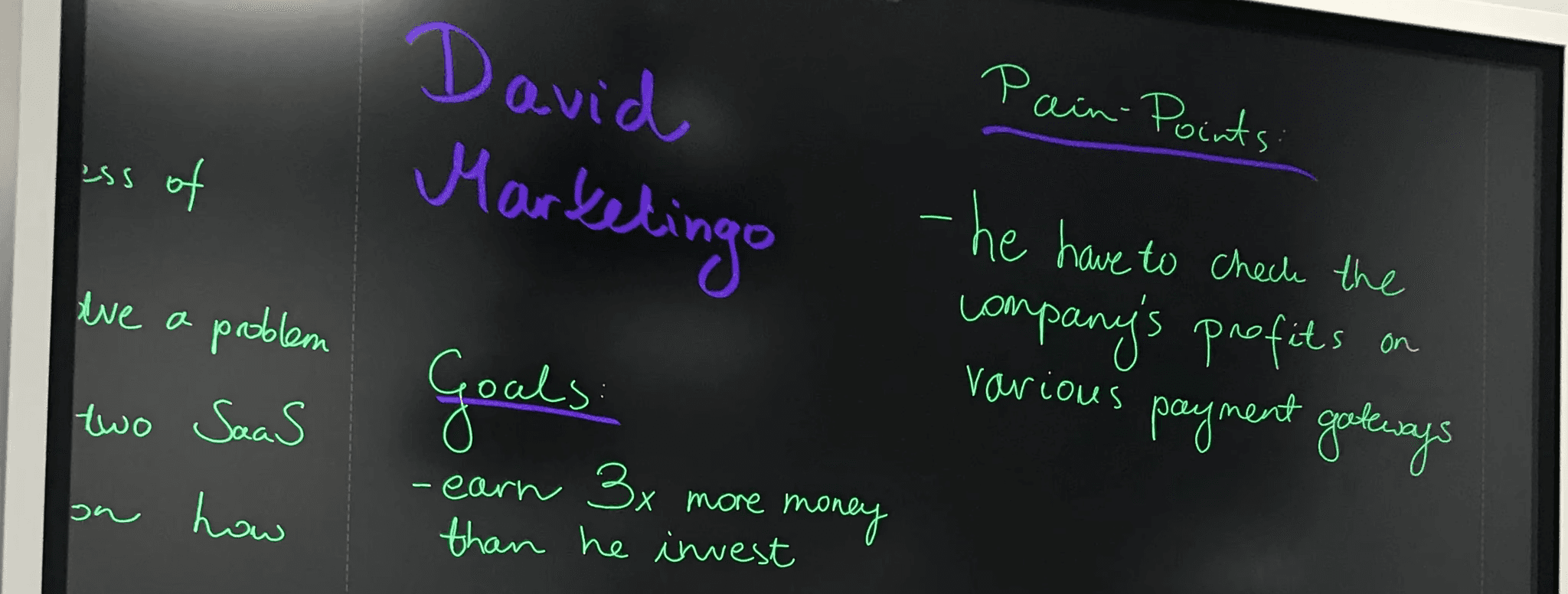
Na szczęście pomysłodawca Mechanicsa miał doświadczenie w takich przedsięwzięciach. I nie uwierzysz... dwóch pracowników z naszego biura też próbowało takiej przygody biznesowej w przeszłości!
Przeprowadziliśmy więc wywiady (pierwsze w mojej karierze!) i inne czasochłonne, ale ekscytujące metody badawcze, z których wyniknęły interesujące spostrzeżenia 🔎
From the market research we learned...
Startup owners told us...
Spying 🕵🏽♀️ of our competitors ended with...
From the market research we learned...
Startup owners told us...
Spying 🕵🏽♀️ of our competitors ended with...
From the market research we learned...
Startup owners told us...
Spying 🕵🏽♀️ of our competitors ended with...
wnioski z badań mają znaczenie
wnioski z badań mają znaczenie
wnioski z badań mają znaczenie



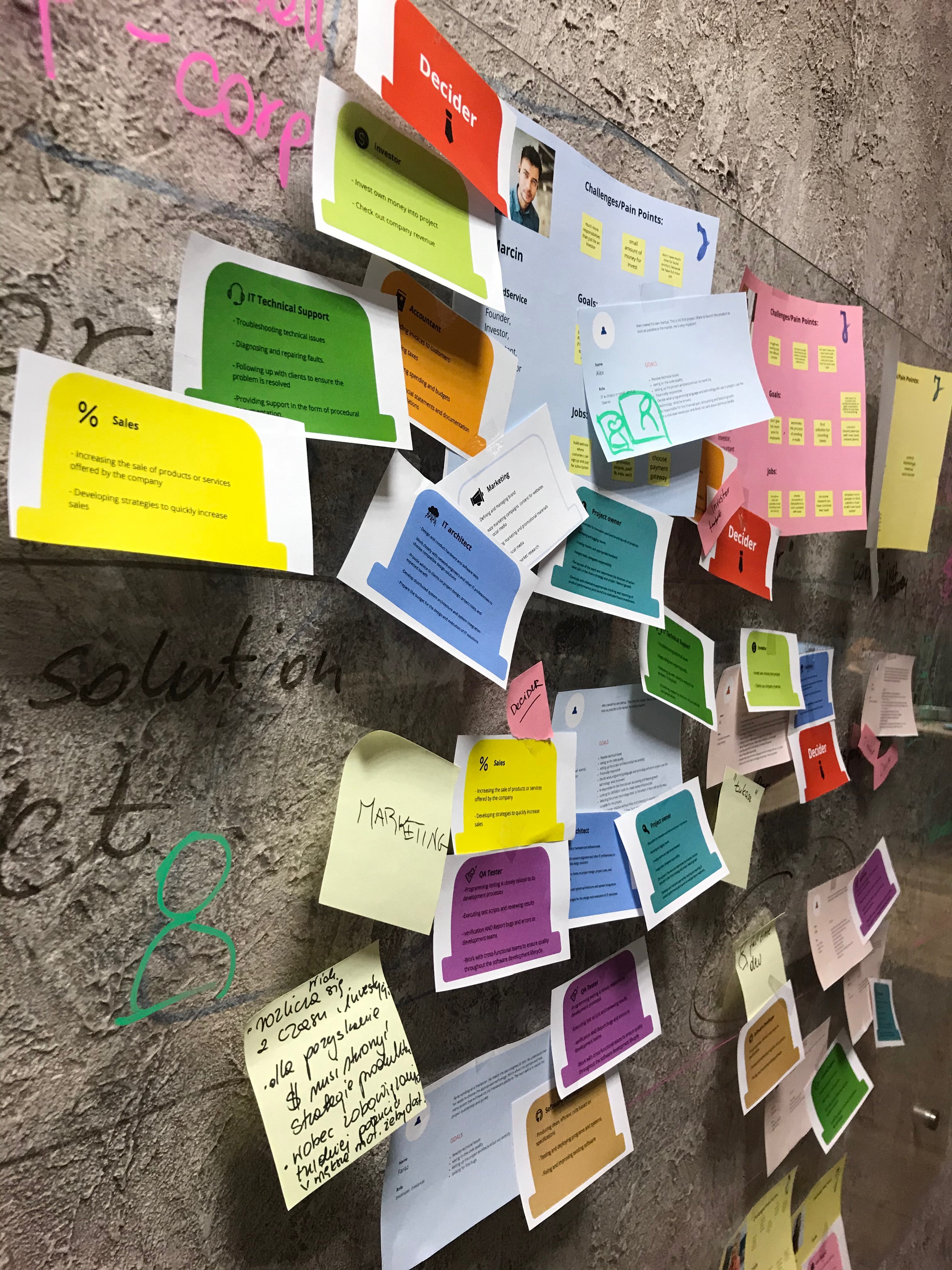
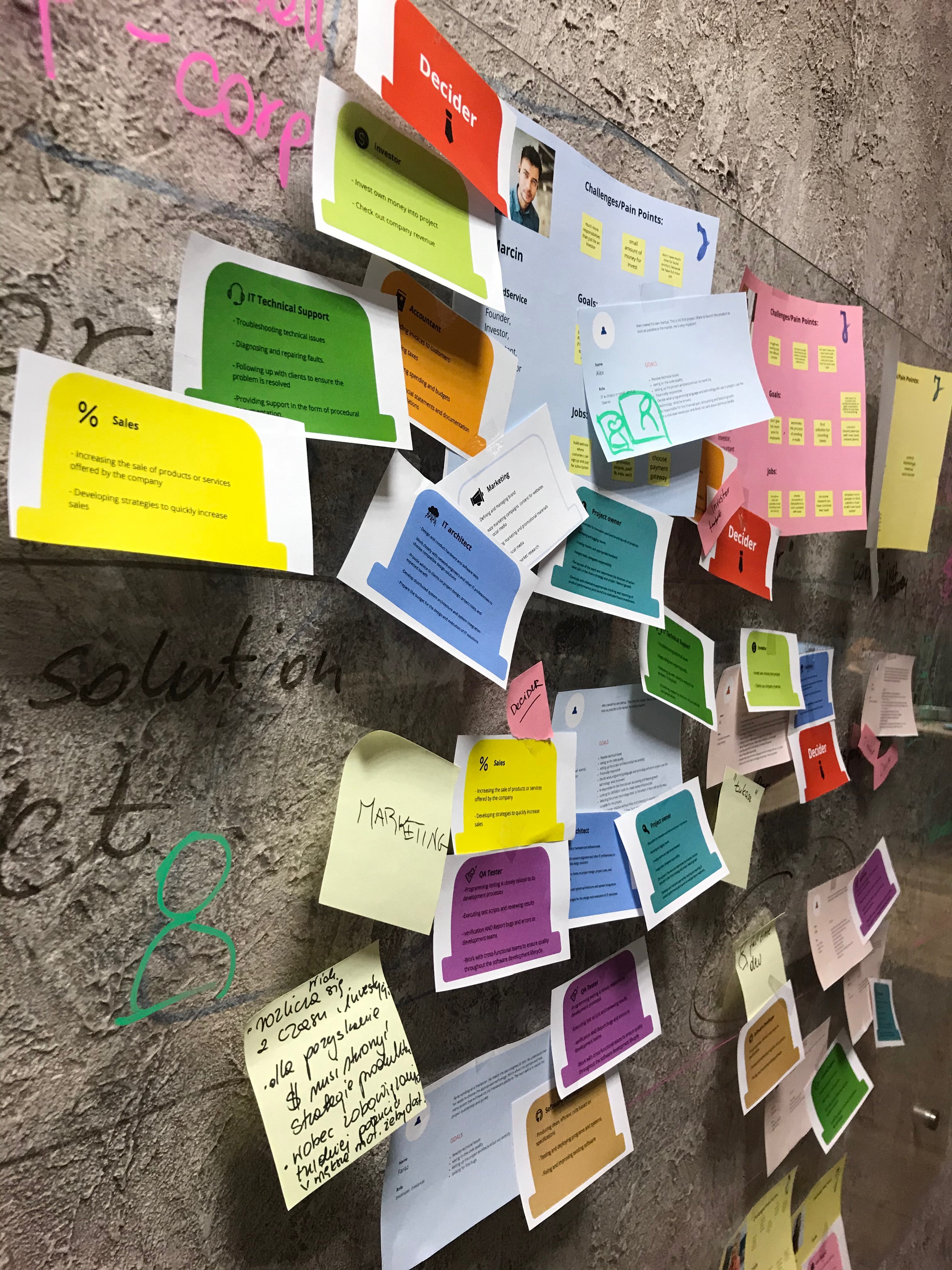
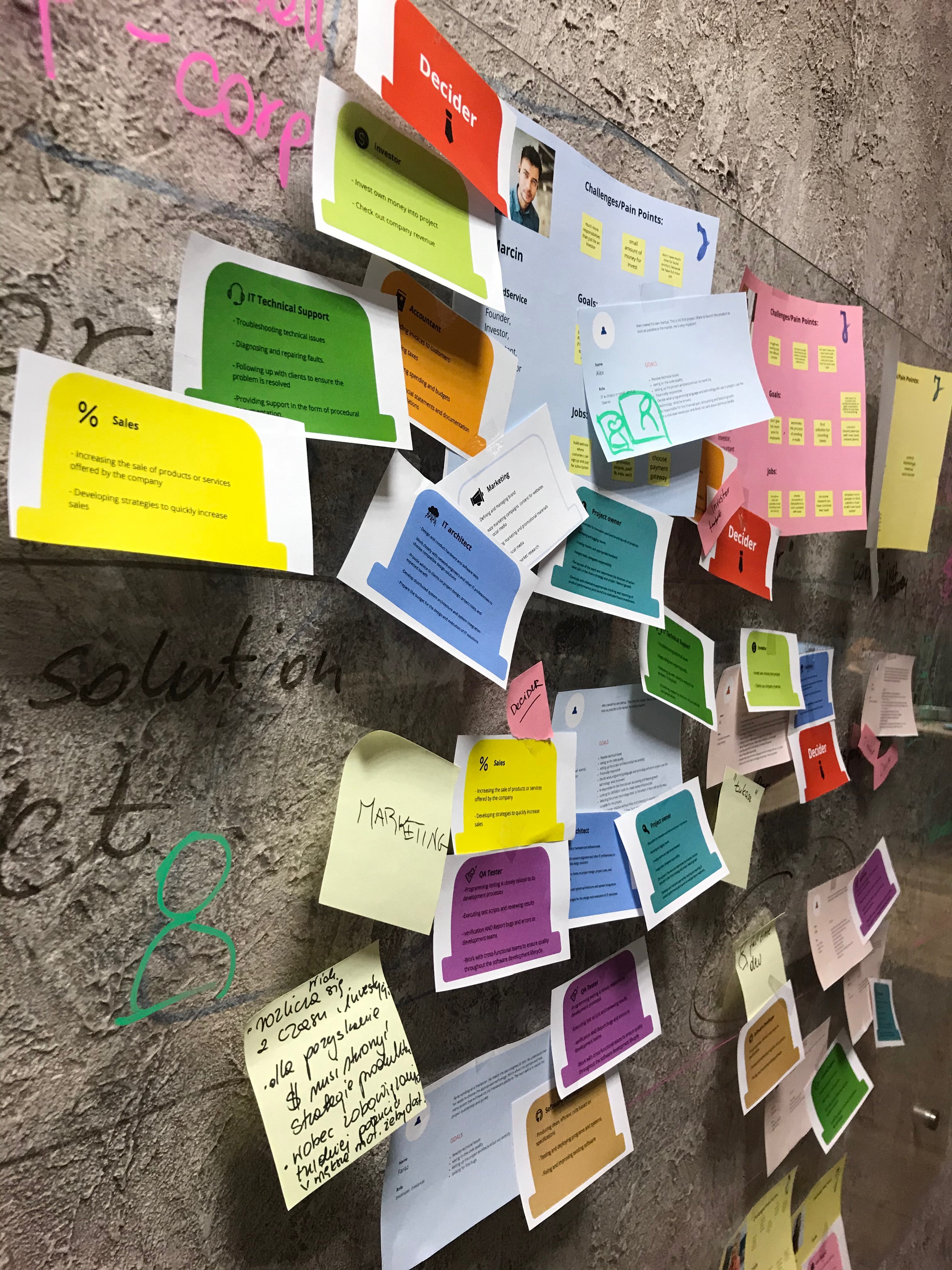
O rany! Dużo informacji do skategoryzowania. Podzieliliśmy pracę w sposób sensowny, aby
grupować dane i wyciągnąć najważniejsze wnioski, które zostaną odzwierciedlone w wireframach.
Nasz zespół projektowy opracował następujące artefakty 👇🏽
Cztery typy person:


💰 nabywca
Ktoś, kto decyduje kupić Mechanics i używa go potem do nadzorowania pracy innych.


👷🏽 użytkownik
Osoba codziennie korzystająca z Mechanicsa, aby tworzyć rozwiązania typu SaaS w takich rolach jak programista, marketingowiec, administrator czy księgowy.


🏢 firma
"Parasol" obejmujący zarówno persony nabywców, jak i użytkowników, ponieważ nabywca z przedsiębiorstwa ma inne potrzeby niż nabywca z małej firmy posiadającej ograniczone zasoby.


👨🏼💻 użytkownik końcowy
Ktoś, kto będzie korzystał z aplikacji SaaS zbudowanej za pośrednictwem Mechanicsa. Klient naszego klienta.
Cztery typy person:

💰 nabywca
Ktoś, kto decyduje kupić Mechanics i używa go potem do nadzorowania pracy innych.

👷🏽 użytkownik
Osoba codziennie korzystająca z Mechanicsa, aby tworzyć rozwiązania typu SaaS w takich rolach jak programista, marketingowiec, administrator czy księgowy.

🏢 firma
"Parasol" obejmujący zarówno persony nabywców, jak i użytkowników, ponieważ nabywca z przedsiębiorstwa ma inne potrzeby niż nabywca z małej firmy posiadającej ograniczone zasoby.

👨🏼💻 użytkownik końcowy
Ktoś, kto będzie korzystał z aplikacji SaaS zbudowanej za pośrednictwem Mechanicsa. Klient naszego klienta.



…i około 12 więcej!



…i około 12 więcej!



…i około 12 więcej!



…i około 12 więcej!
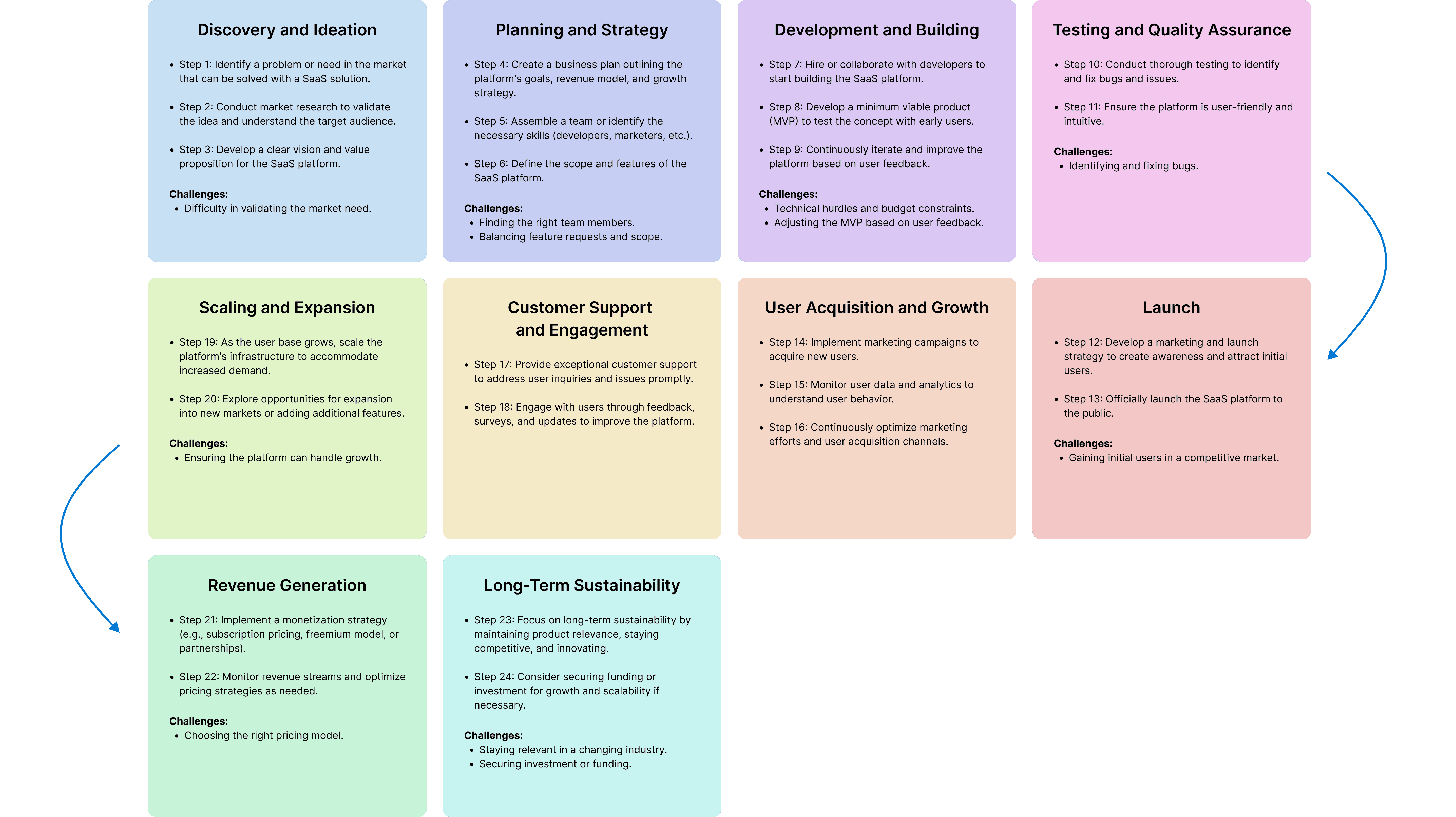
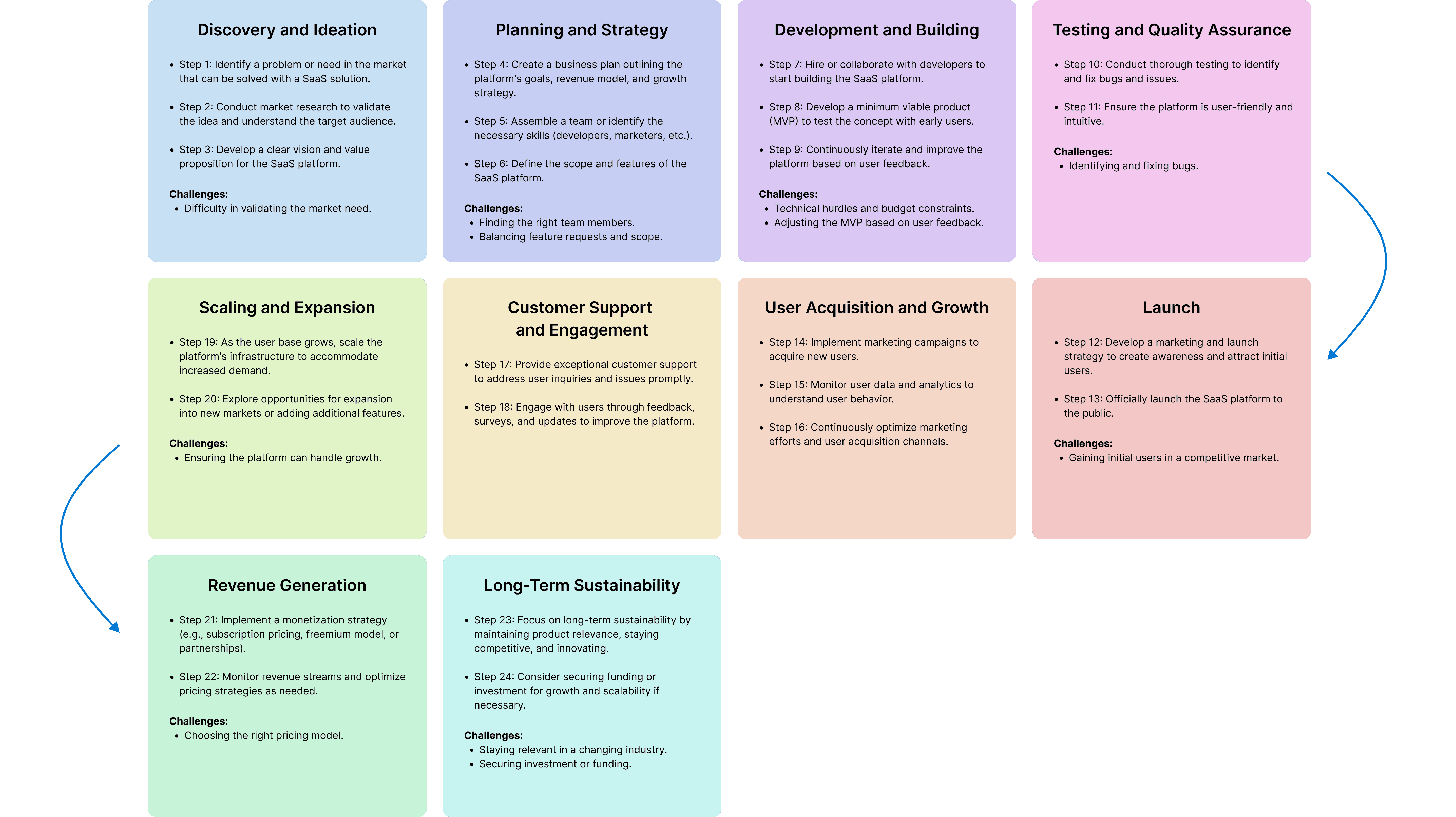
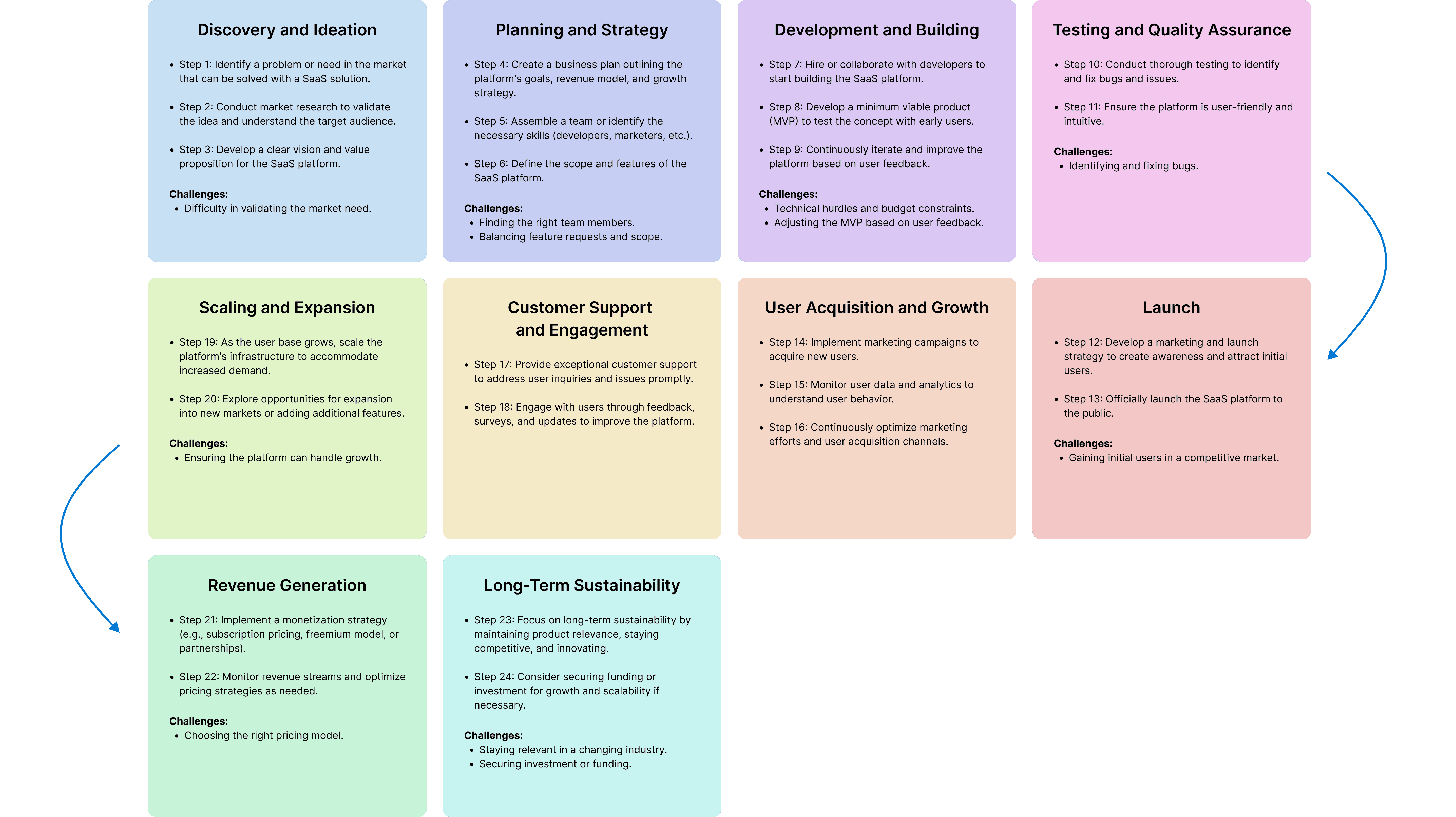
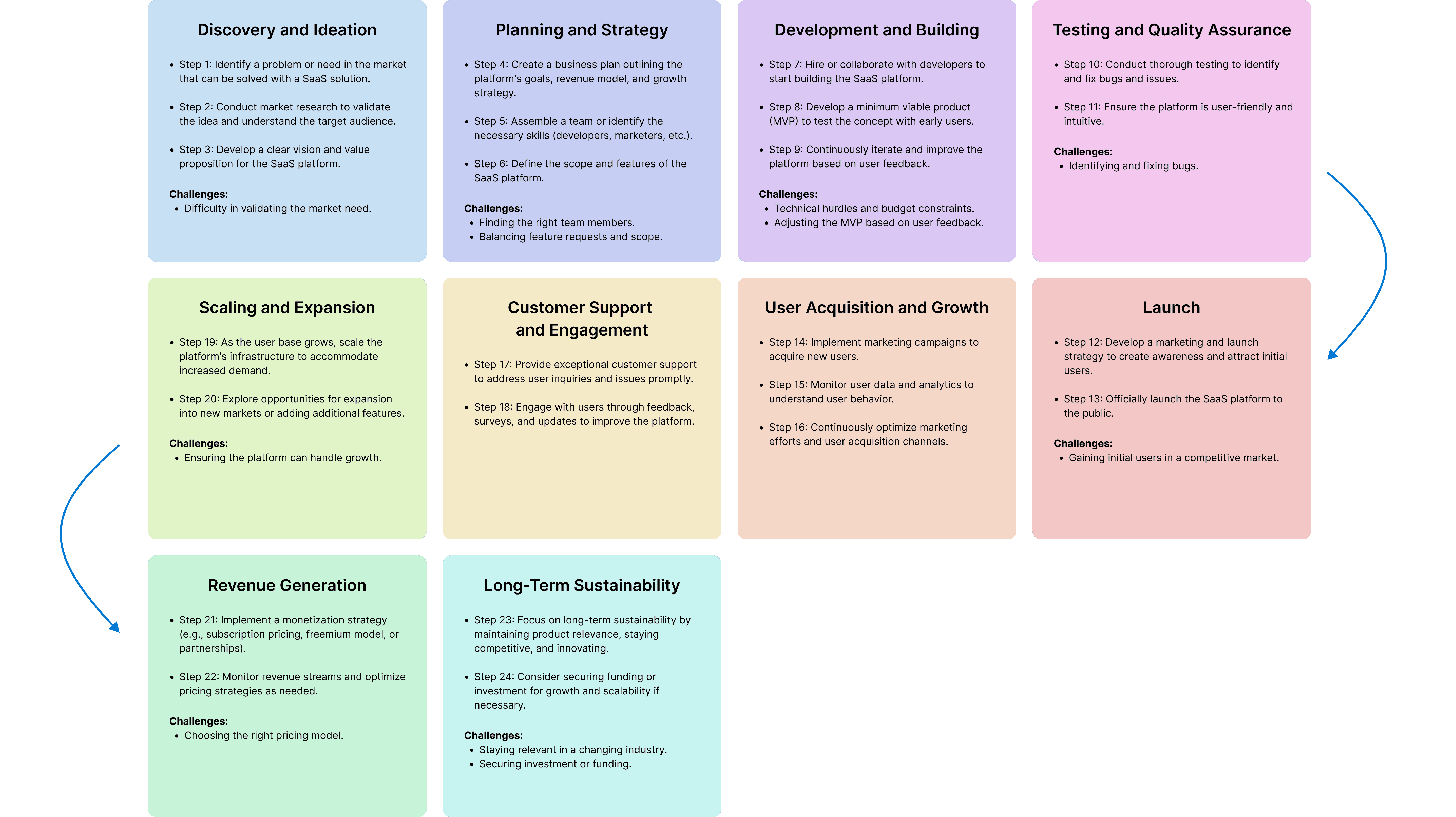
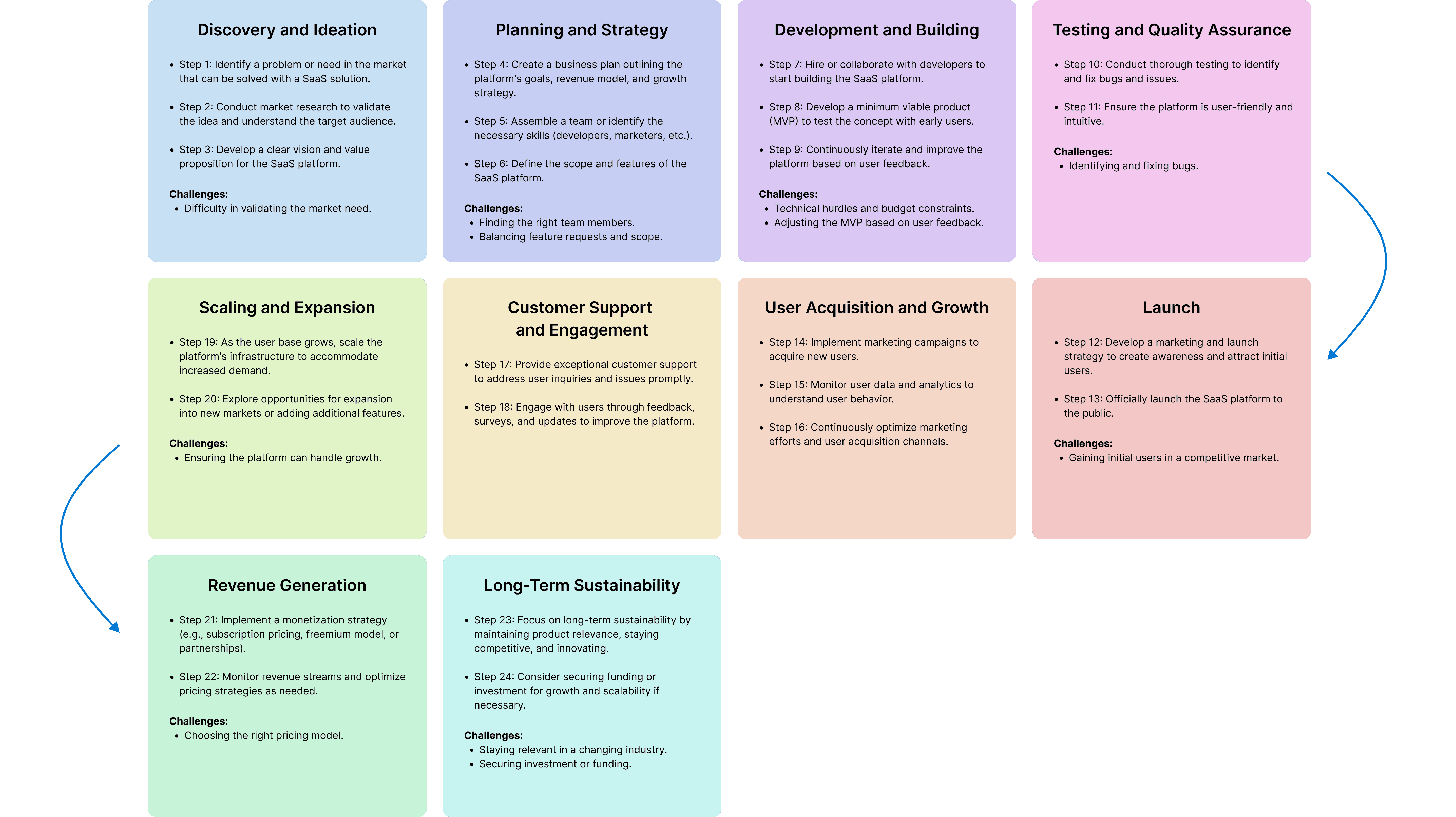
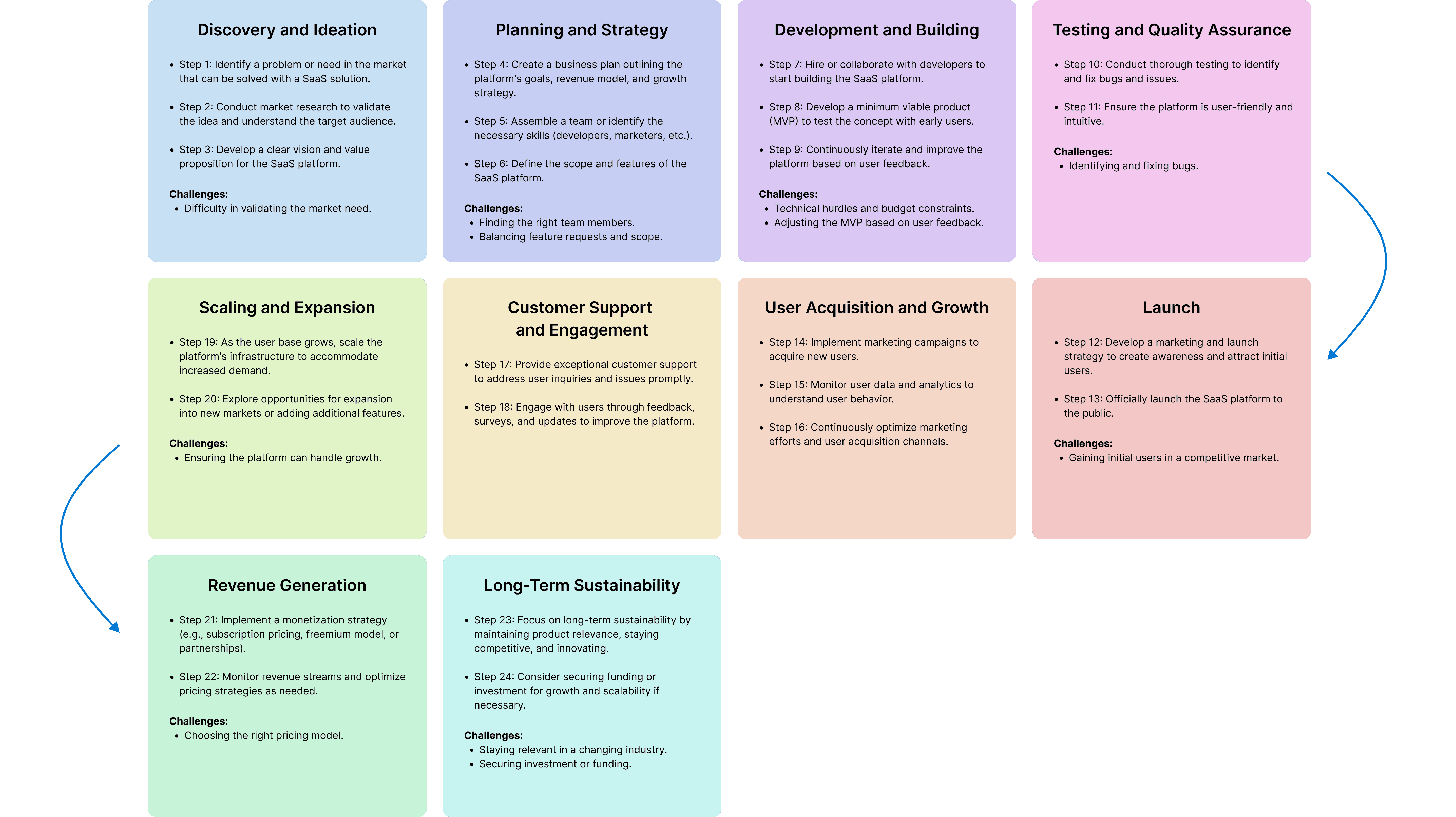
Mapa podróży twórcy aplikacji SaaS
Aby zrozumieć wszystkie kroki niezbędne do zbudowania aplikacji SaaS, stworzyliśmy mapę podróży opartą na personie Martina. Wykorzystaliśmy spostrzeżenia z tego procesu, aby generować pomysły na funkcje.


Mapa podróży twórcy aplikacji SaaS
Aby zrozumieć wszystkie kroki niezbędne do zbudowania aplikacji SaaS, stworzyliśmy mapę podróży opartą na personie Martina. Wykorzystaliśmy spostrzeżenia z tego procesu, aby generować pomysły na funkcje.

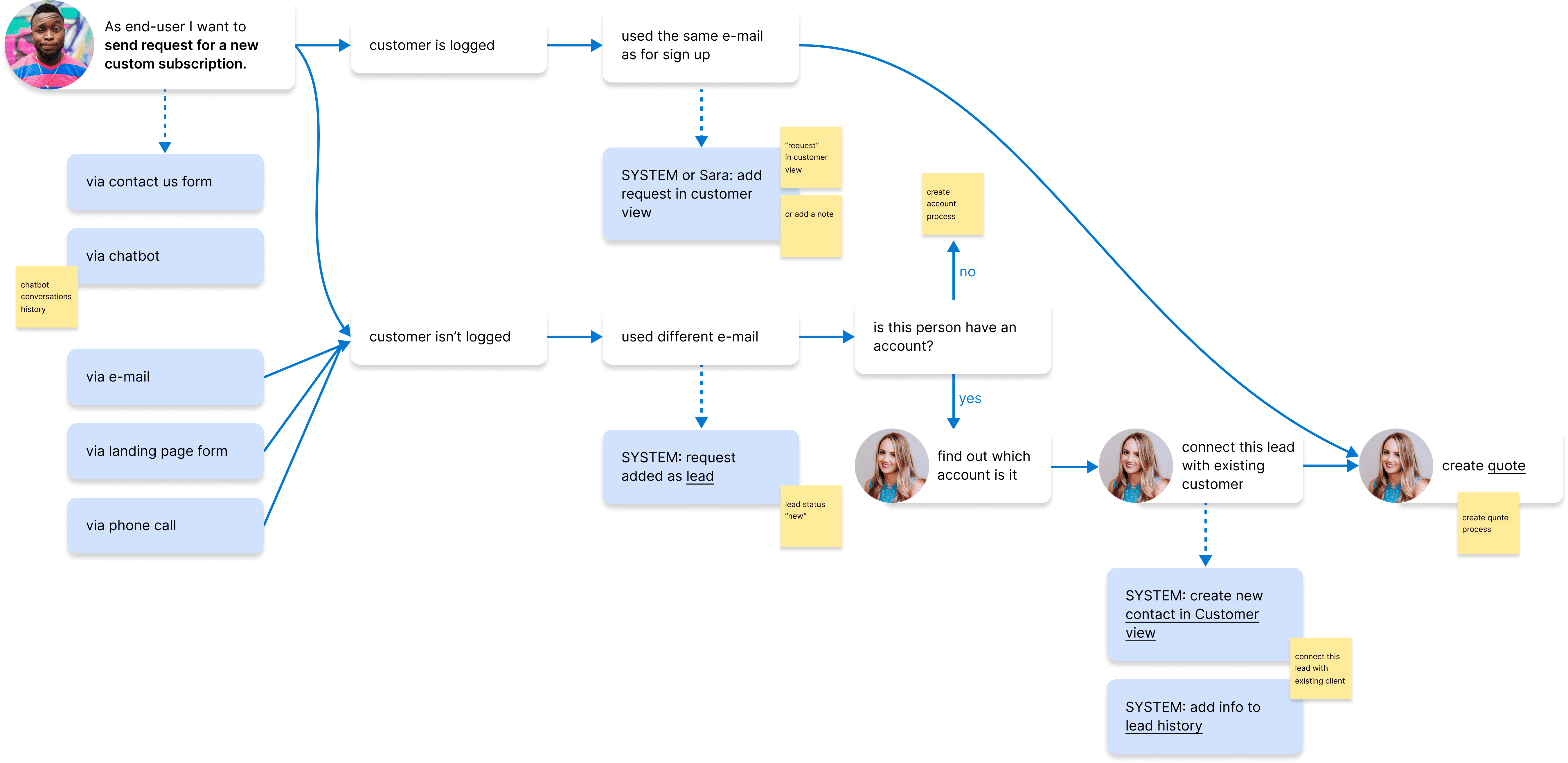
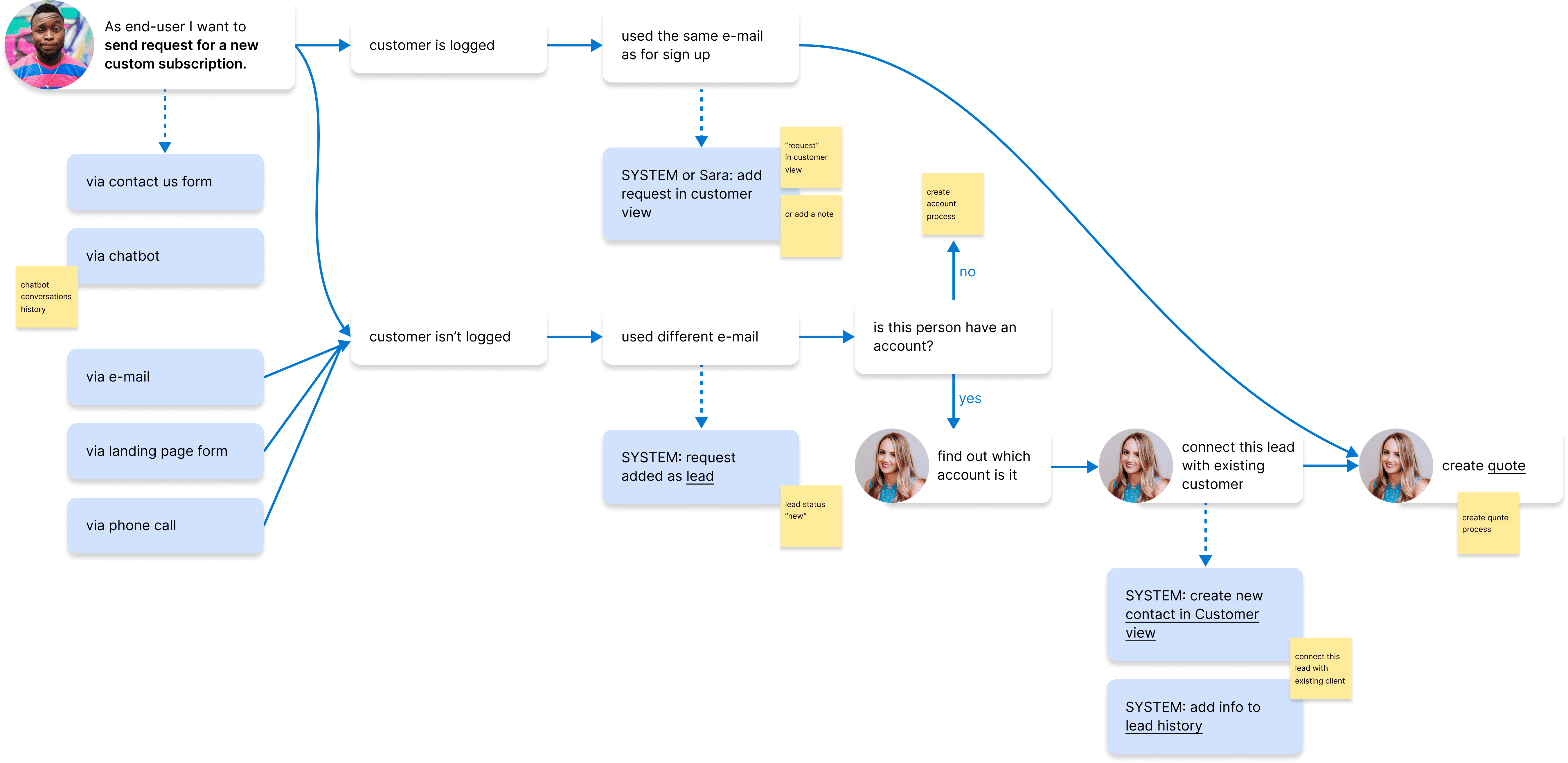
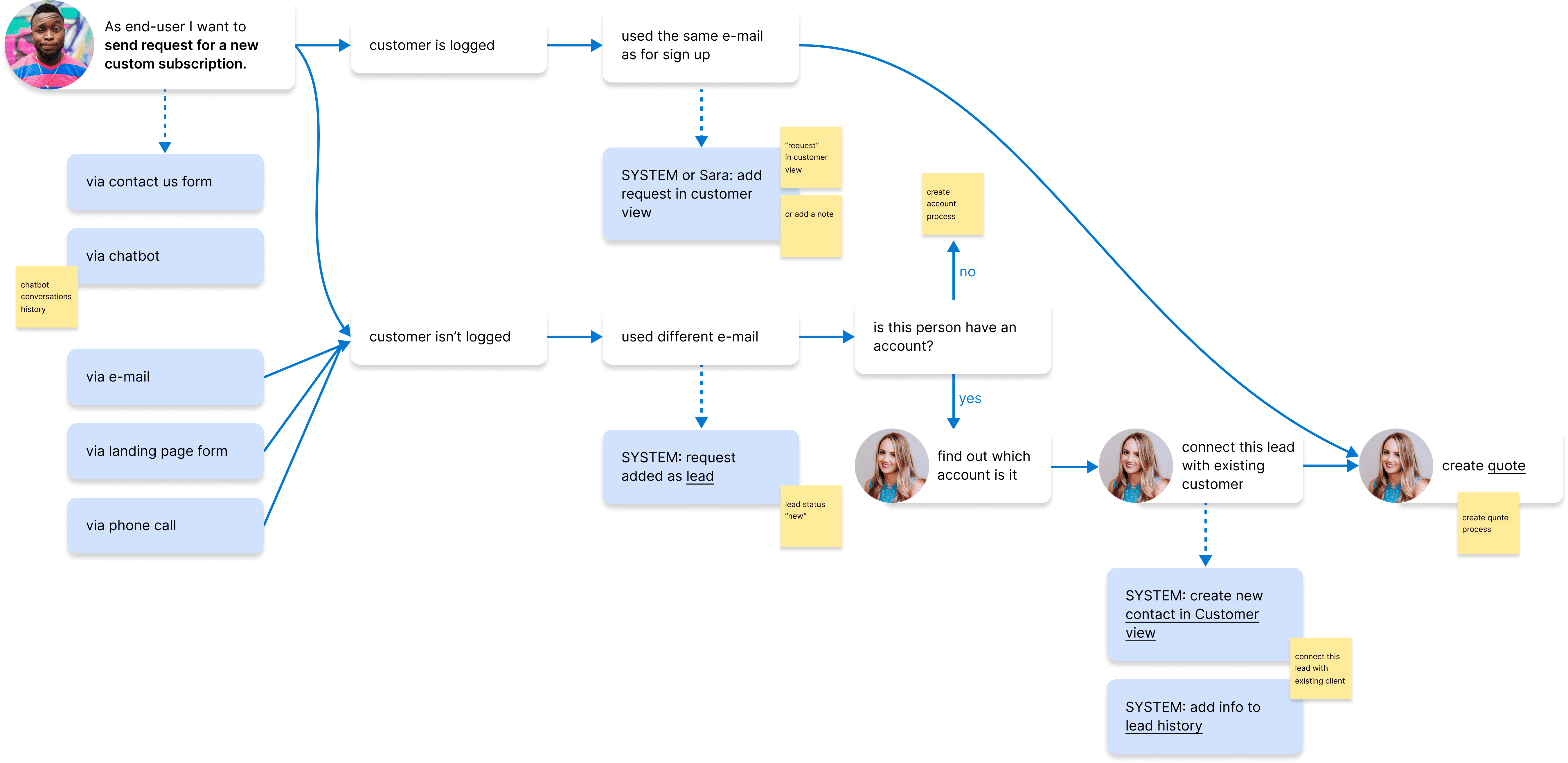
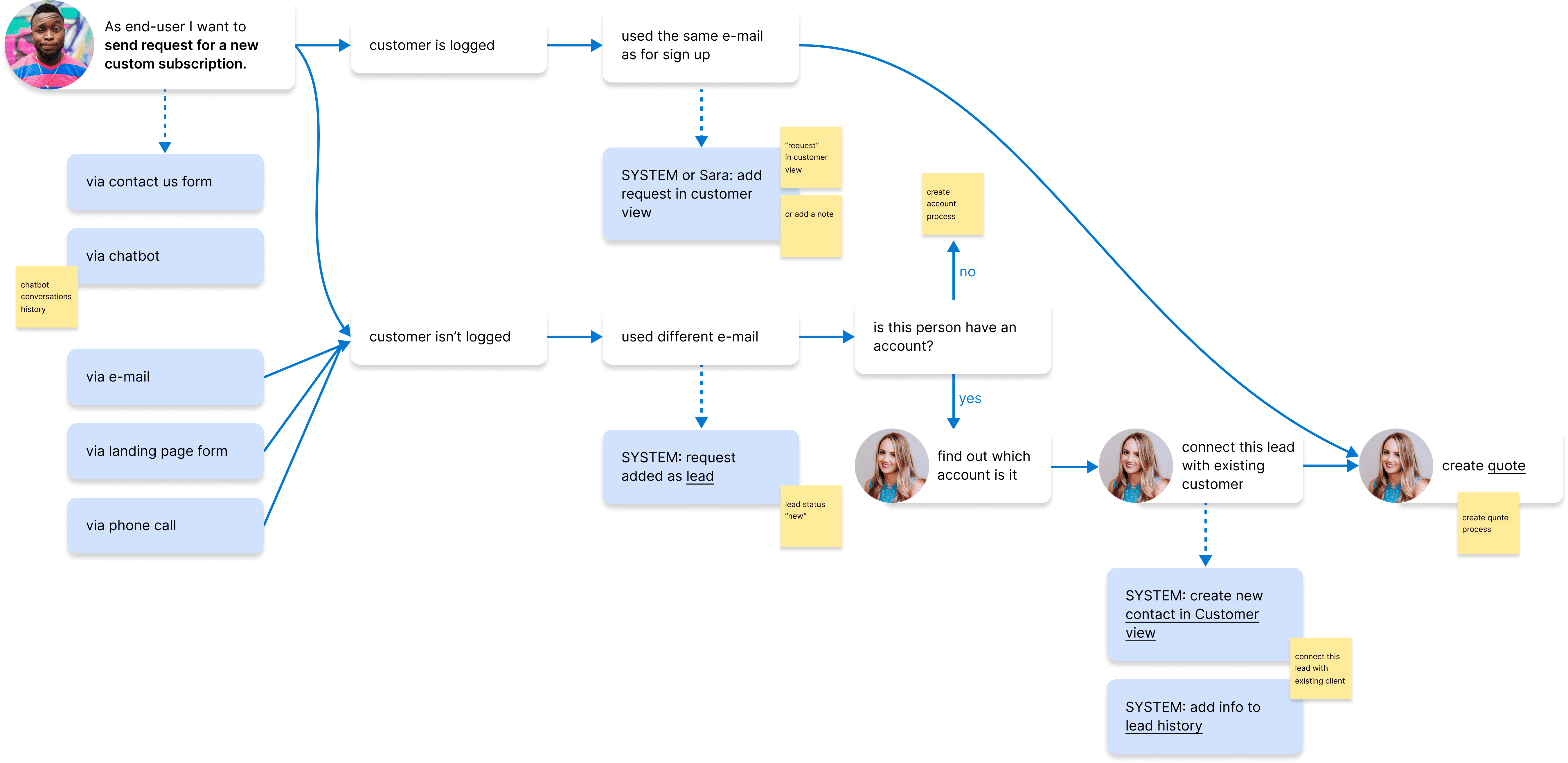
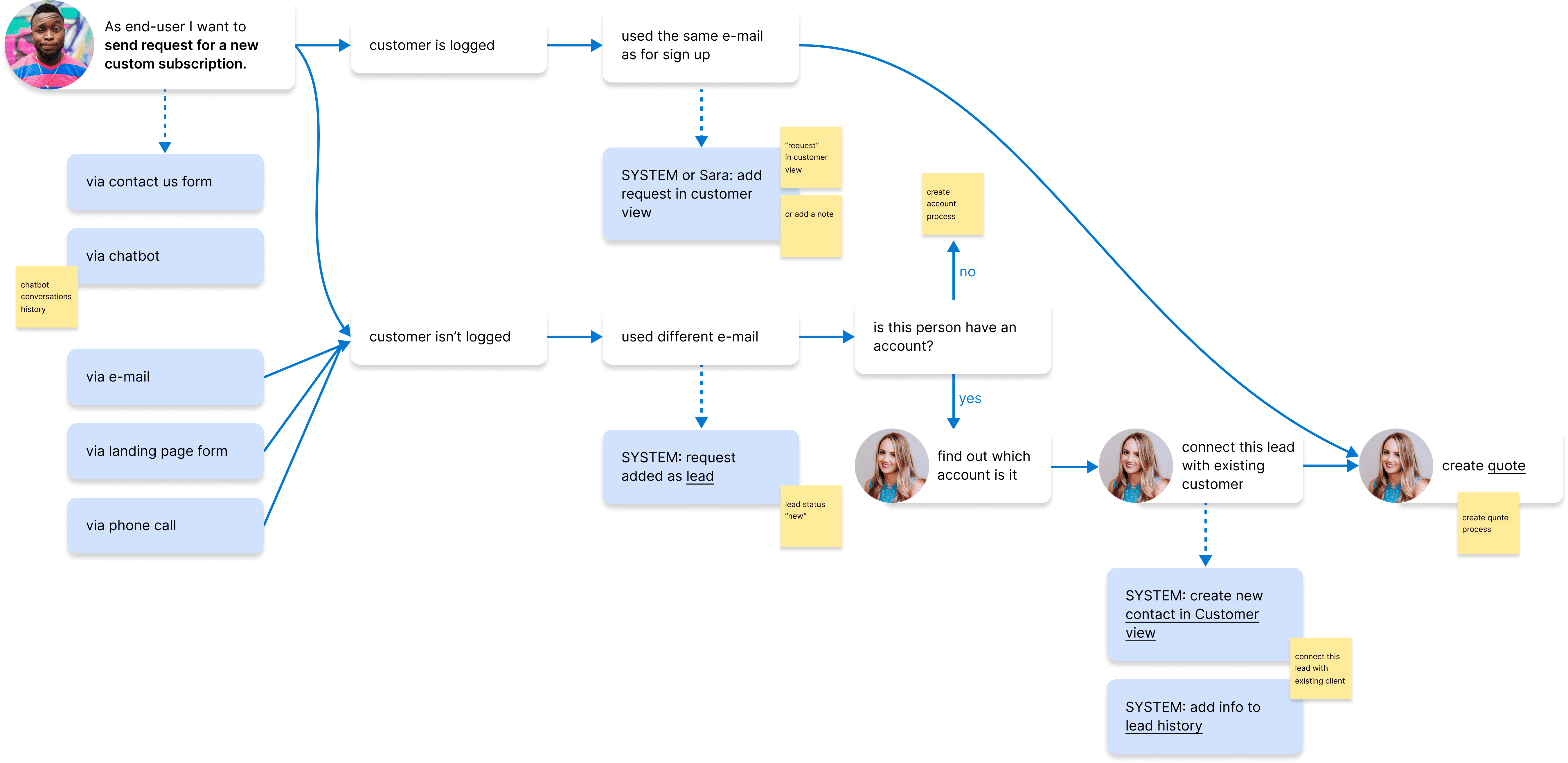
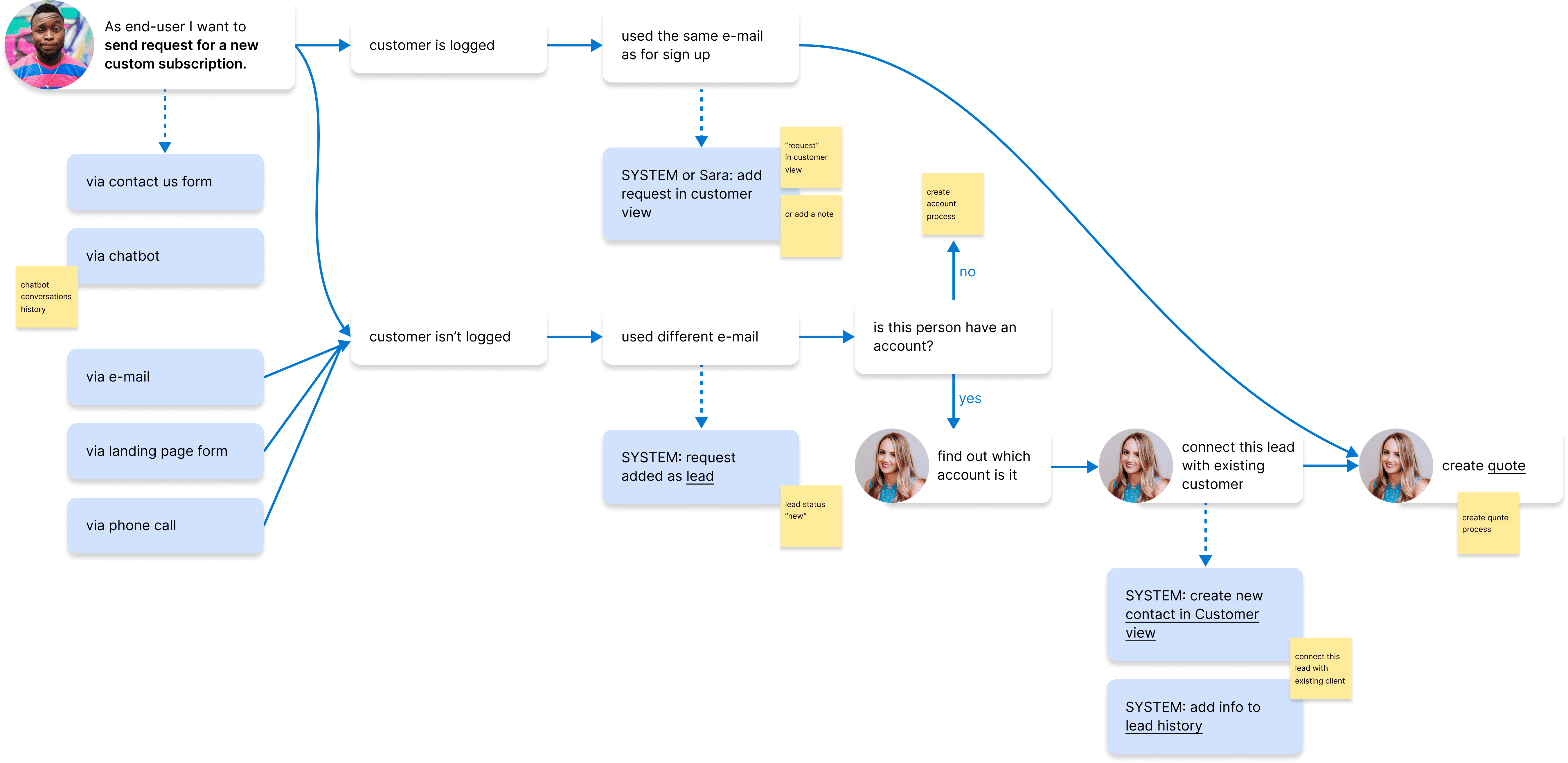
task flows
Na podstawie person, stworzyliśmy wiele scenariuszy, które rozwinięliśmy w task flows. Poniżej możesz zobaczyć część jednego z nich.

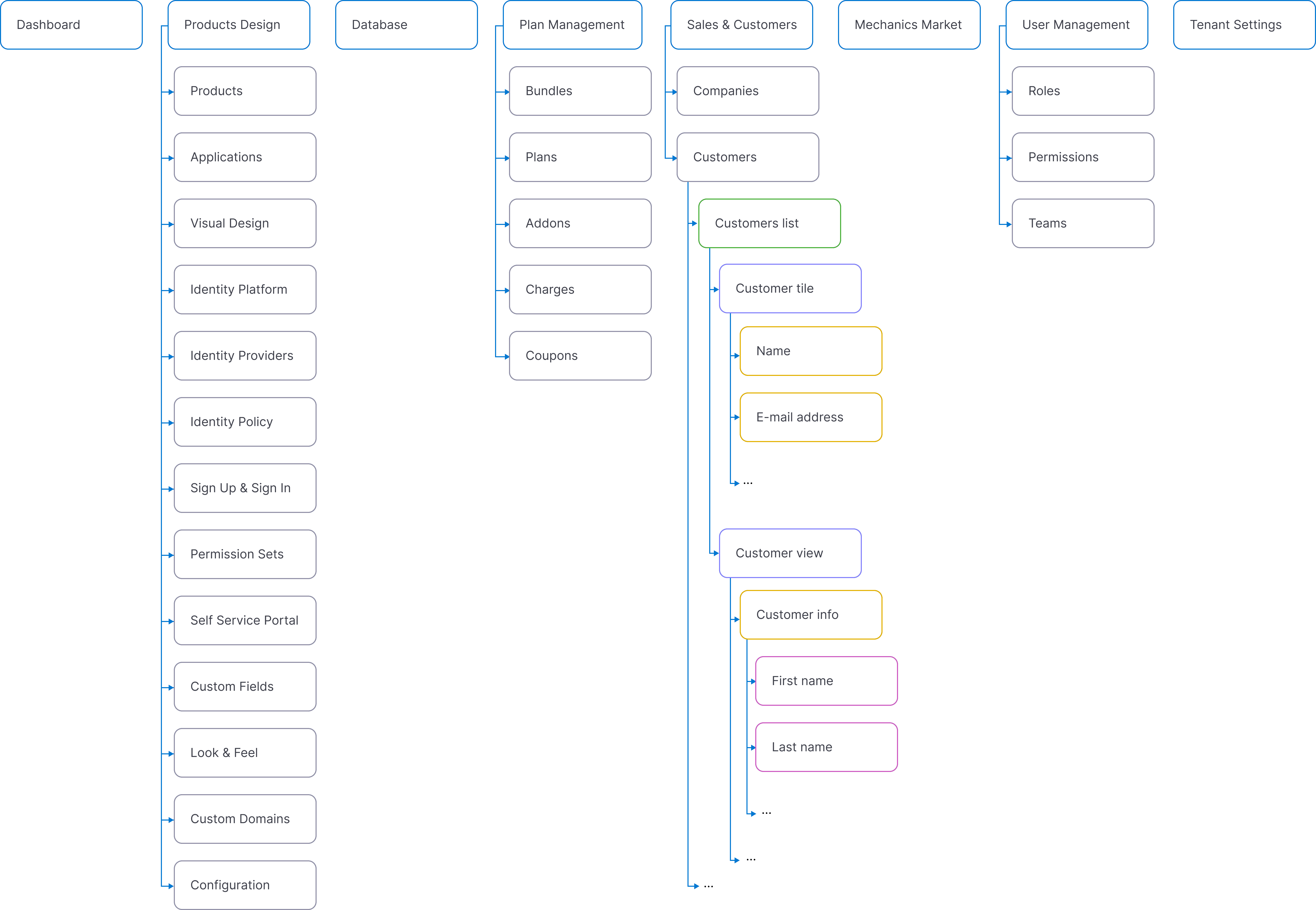
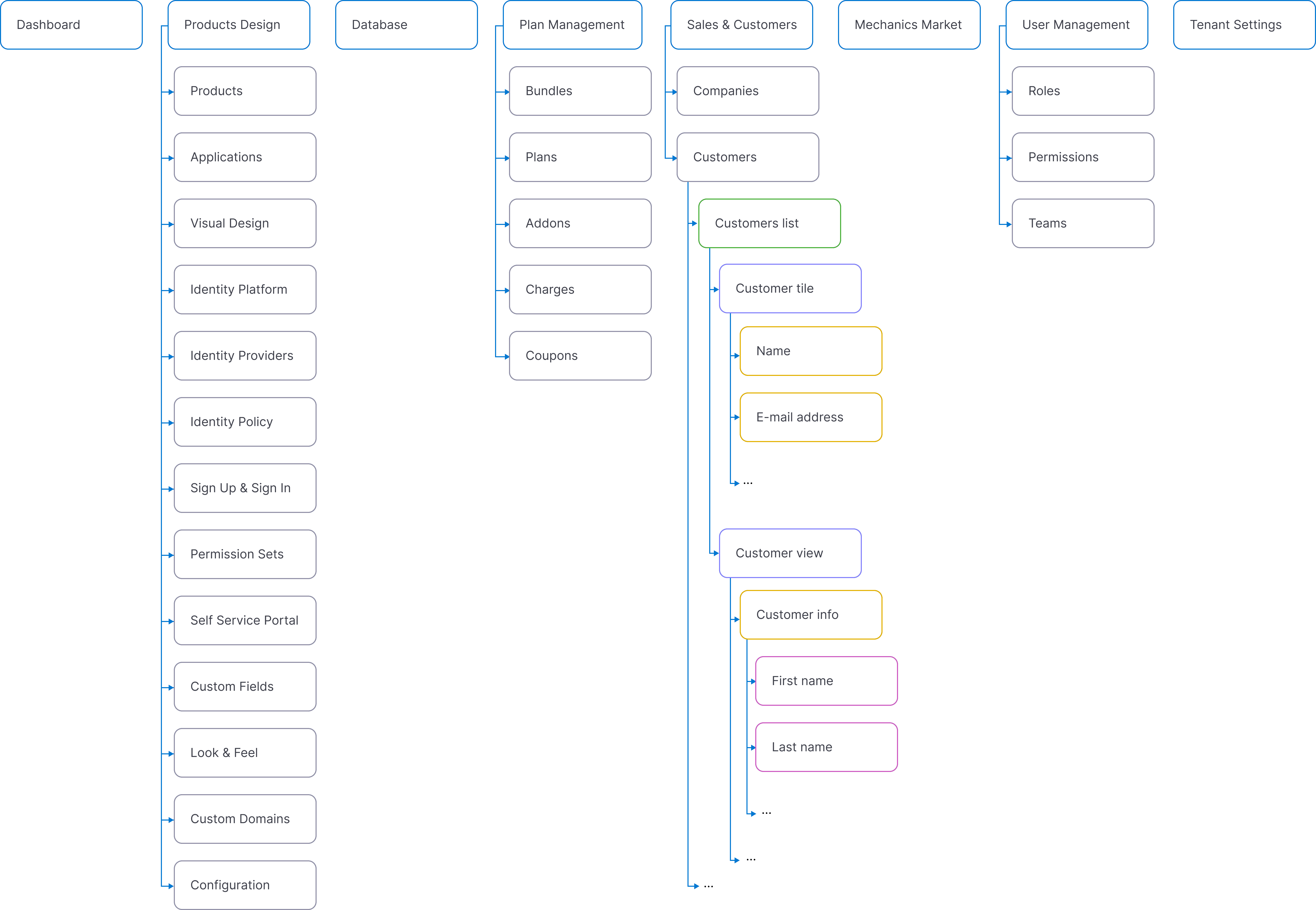
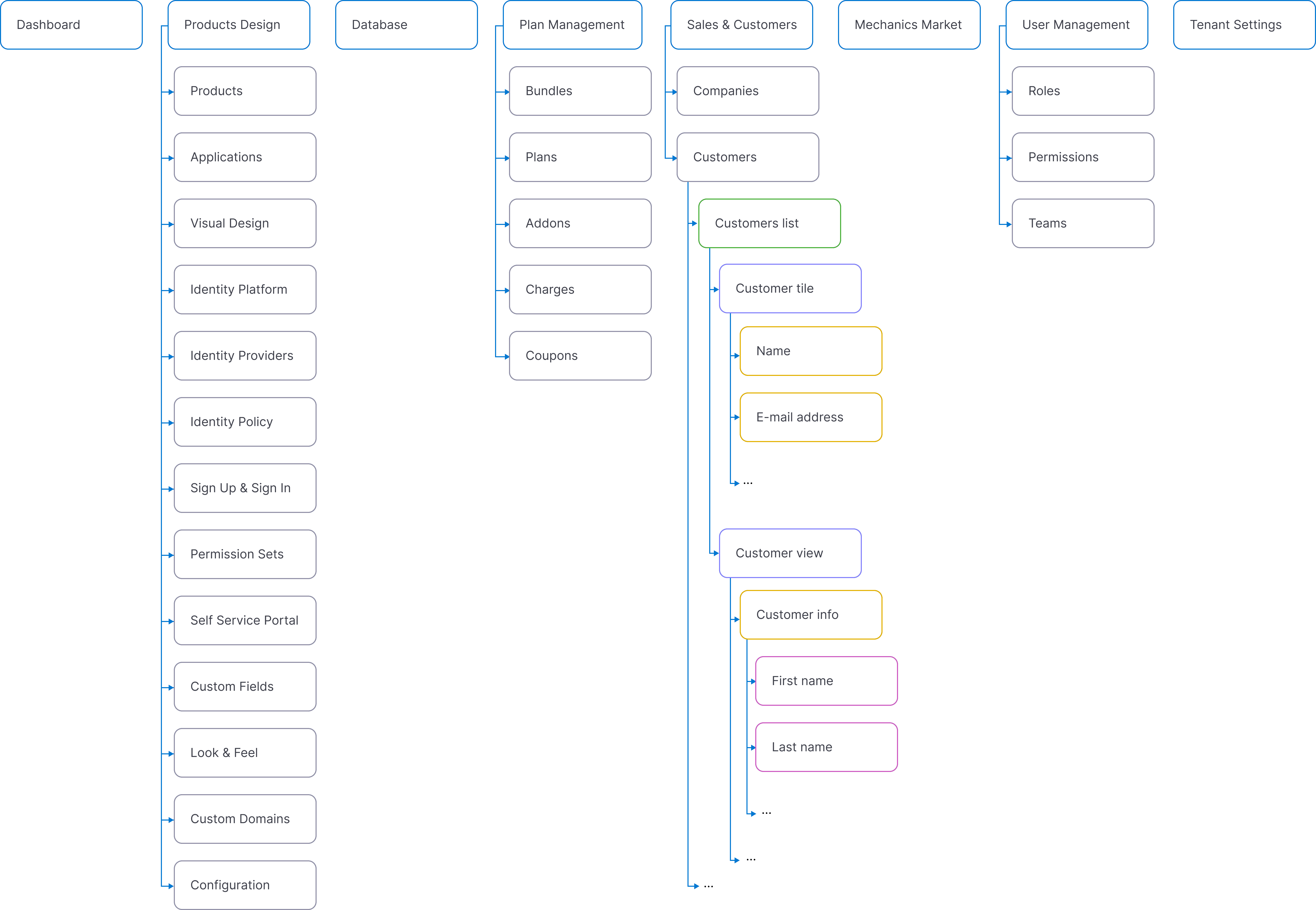
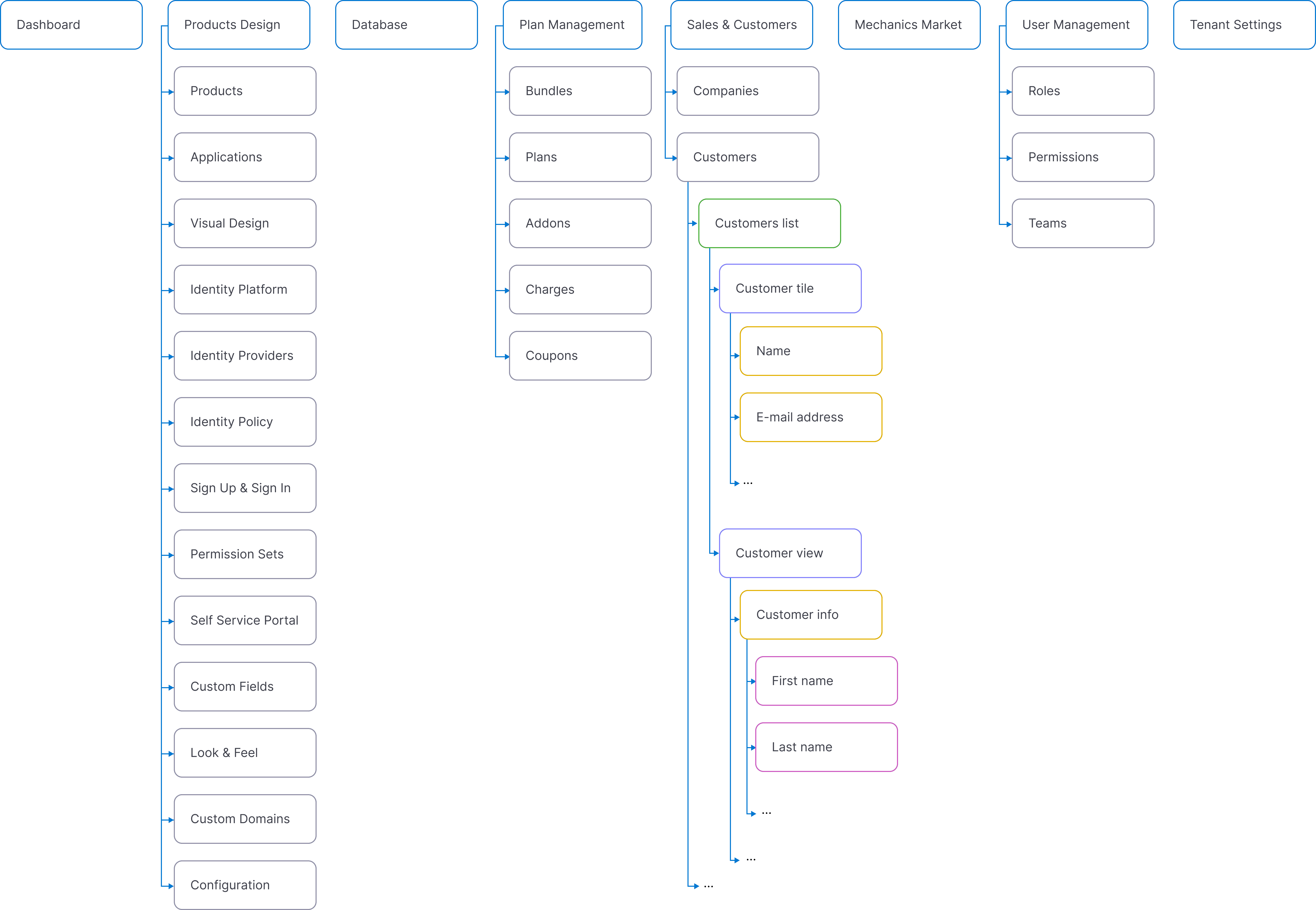
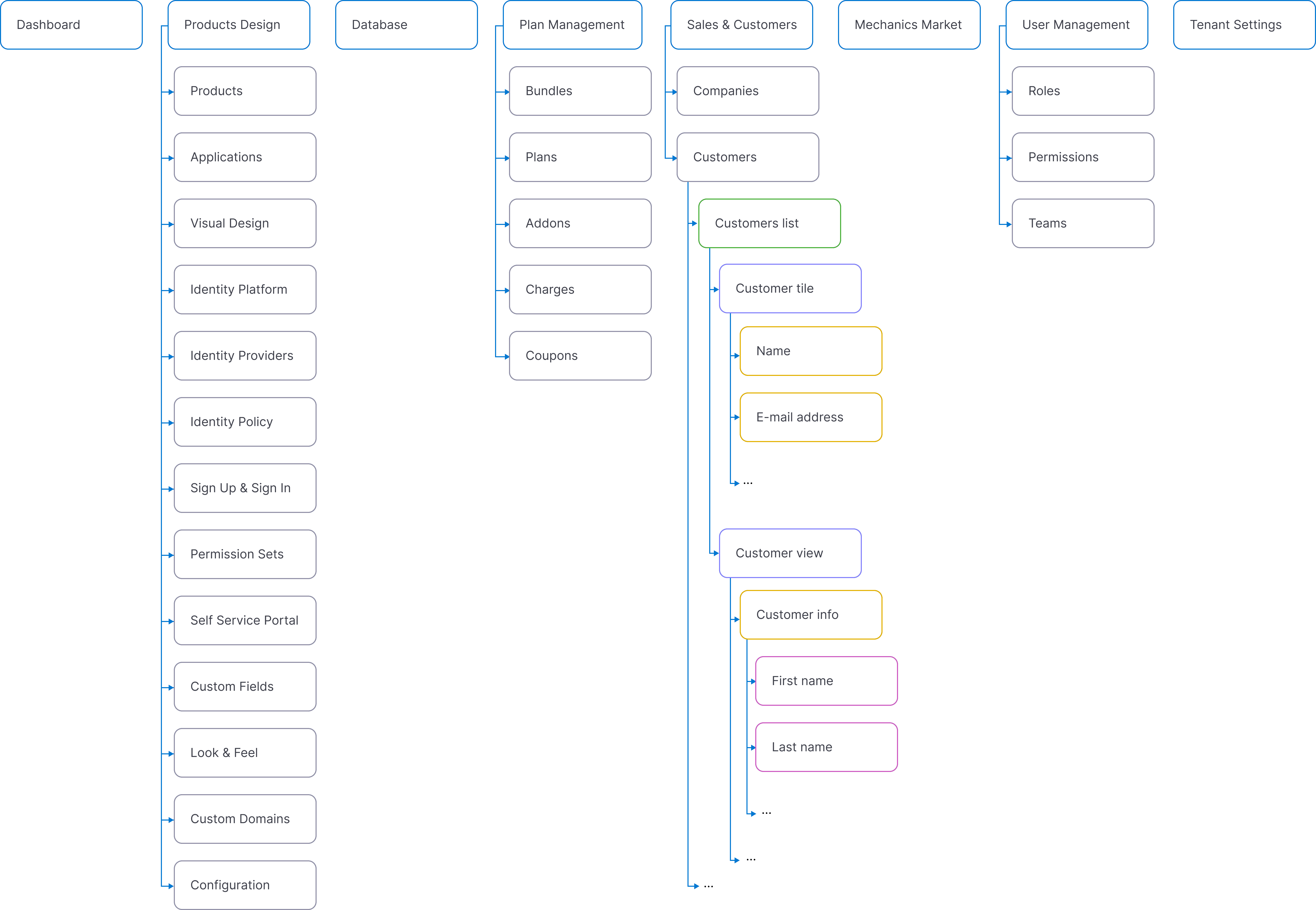
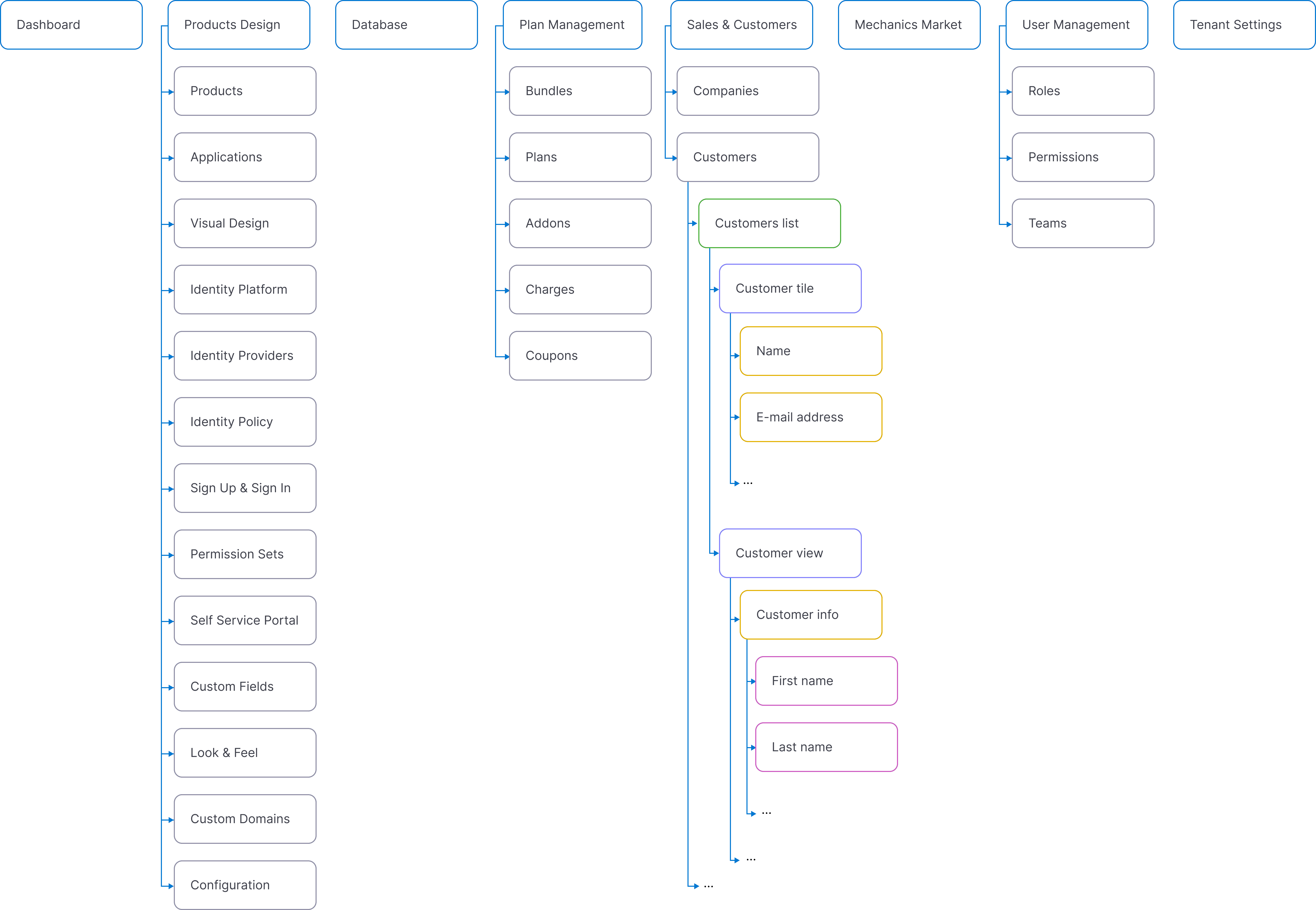
architektura informacji
Biorąc pod uwagę konkurencyjne produkty, potrzeby person, oraz sortowanie kart, zdefiniowaliśmy nawigację. Poniżej możesz zobaczyć jej część.

Mapa podróży twórcy aplikacji SaaS
Aby zrozumieć wszystkie kroki niezbędne do zbudowania aplikacji SaaS, stworzyliśmy mapę podróży opartą na personie Martina. Wykorzystaliśmy spostrzeżenia z tego procesu, aby generować pomysły na funkcje.

task flows
Na podstawie person, stworzyliśmy wiele scenariuszy, które rozwinięliśmy w task flows. Poniżej możesz zobaczyć część jednego z nich.

architektura informacji
Biorąc pod uwagę konkurencyjne produkty, potrzeby person, oraz sortowanie kart, zdefiniowaliśmy nawigację. Poniżej możesz zobaczyć jej część.

Mapa podróży twórcy aplikacji SaaS
Aby zrozumieć wszystkie kroki niezbędne do zbudowania aplikacji SaaS, stworzyliśmy mapę podróży opartą na personie Martina. Wykorzystaliśmy spostrzeżenia z tego procesu, aby generować pomysły na funkcje.

task flows
Na podstawie person, stworzyliśmy wiele scenariuszy, które rozwinięliśmy w task flows. Poniżej możesz zobaczyć część jednego z nich.

architektura informacji
Biorąc pod uwagę konkurencyjne produkty, potrzeby person, oraz sortowanie kart, zdefiniowaliśmy nawigację. Poniżej możesz zobaczyć jej część.

Mapa podróży twórcy aplikacji SaaS
Aby zrozumieć wszystkie kroki niezbędne do zbudowania aplikacji SaaS, stworzyliśmy mapę podróży opartą na personie Martina. Wykorzystaliśmy spostrzeżenia z tego procesu, aby generować pomysły na funkcje.

task flows
Na podstawie person, stworzyliśmy wiele scenariuszy, które rozwinięliśmy w task flows. Poniżej możesz zobaczyć część jednego z nich.

architektura informacji
Biorąc pod uwagę konkurencyjne produkty, potrzeby person, oraz sortowanie kart, zdefiniowaliśmy nawigację. Poniżej możesz zobaczyć jej część.

task flows
Na podstawie person, stworzyliśmy wiele scenariuszy, które rozwinięliśmy w task flows. Poniżej możesz zobaczyć część jednego z nich.


architektura informacji
Biorąc pod uwagę konkurencyjne produkty, potrzeby person, oraz sortowanie kart, zdefiniowaliśmy nawigację. Poniżej możesz zobaczyć jej część.


Cztery typy person:


💰 nabywca
Ktoś, kto decyduje kupić Mechanics i używa go potem do nadzorowania pracy innych.


👷🏽 użytkownik
Osoba codziennie korzystająca z Mechanicsa, aby tworzyć rozwiązania typu SaaS w takich rolach jak programista, marketingowiec, administrator czy księgowy.


🏢 firma
"Parasol" obejmujący zarówno persony nabywców, jak i użytkowników, ponieważ nabywca z przedsiębiorstwa ma inne potrzeby niż nabywca z małej firmy posiadającej ograniczone zasoby.


👨🏼💻 użytkownik końcowy
Ktoś, kto będzie korzystał z aplikacji SaaS zbudowanej za pośrednictwem Mechanicsa. Klient naszego klienta.
nie od razu Rzym zbudowano ☝🏽
nie od razu Rzym zbudowano ☝🏽
nie od razu Rzym zbudowano ☝🏽
nie od razu Rzym zbudowano ☝🏽


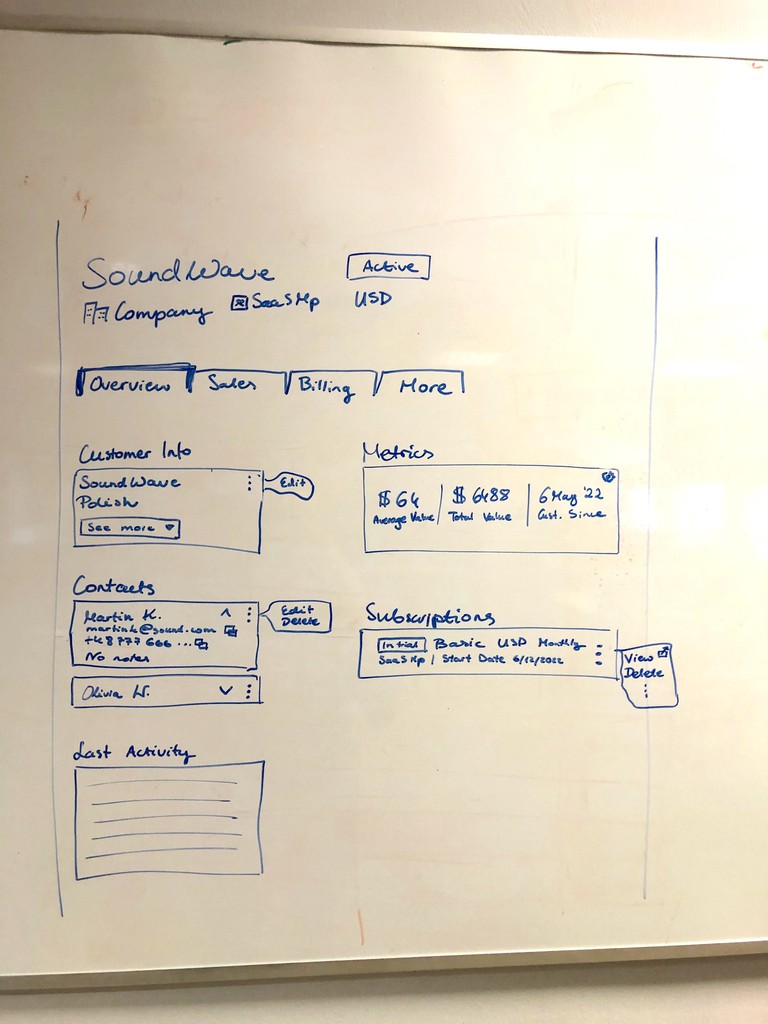
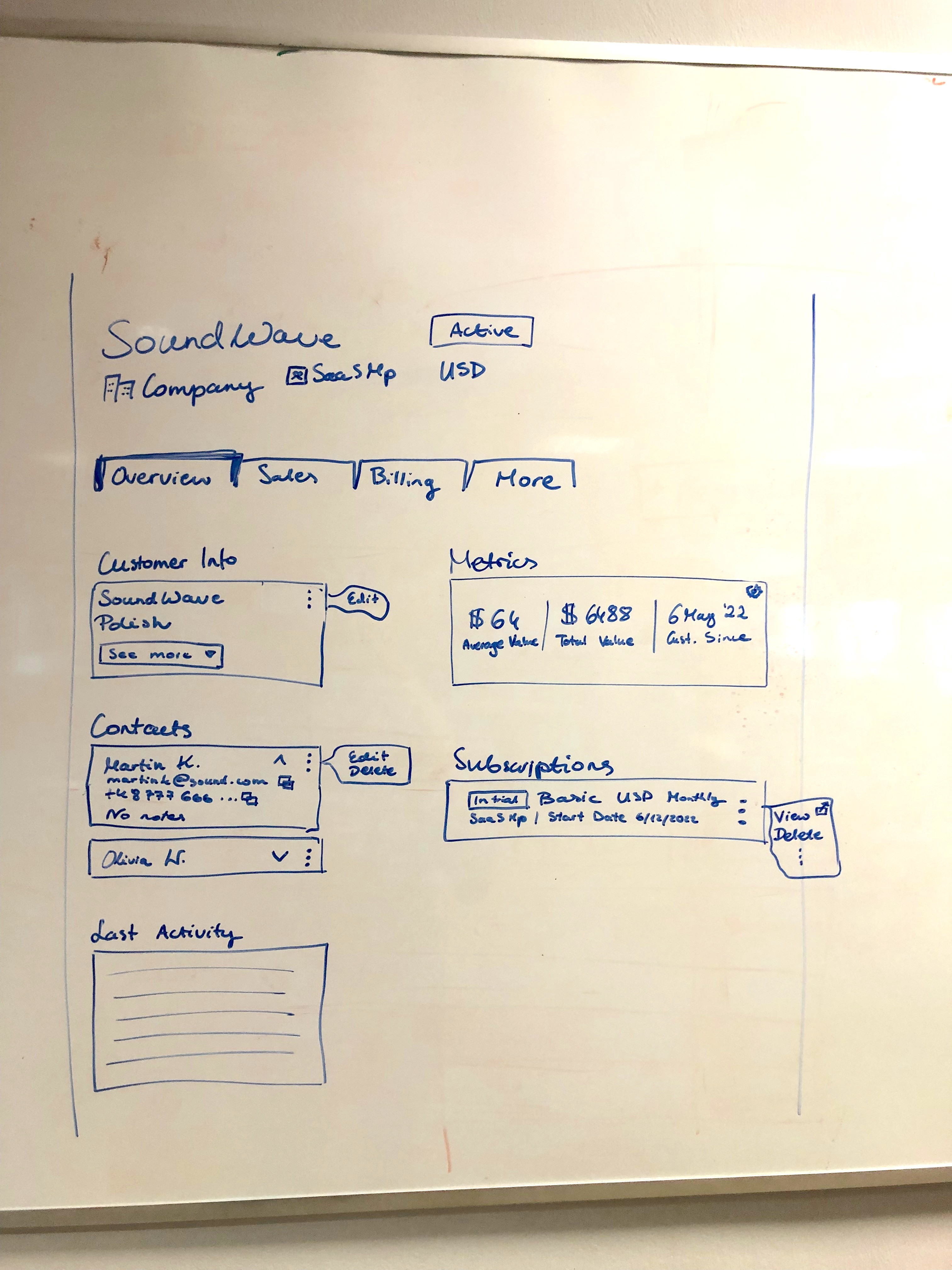
Szkicowanie i próba znalezienia odpowiednich rozwiązań były dla mnie jednym z najbardziej satysfakcjonujących momentów 😍 Masa wireframe'ów usuniętych i ponownie przeprojektowanych doprowadziła nas do czytelnych makiet low-fidelity.
doszlifowany UI ✨
doszlifowany UI ✨
doszlifowany UI ✨
doszlifowany UI ✨
Nasz zespół postanowił użyć design systemu Ant Design, aby przyspieszyć pracę.
Wprowadziliśmy kilka modyfikacji, aby zaspokoić potrzeby użytkowników i zaprojektowaliśmy nowe komponenty.
Nasza graficzka stworzyła logo, paletę kolorów i zdefiniowała typografię.
Nasz zespół postanowił użyć design systemu Ant Design, aby przyspieszyć pracę. Wprowadziliśmy kilka modyfikacji, aby zaspokoić potrzeby użytkowników i zaprojektowaliśmy nowe komponenty. Nasza graficzka stworzyła logo, paletę kolorów i zdefiniowała typografię.
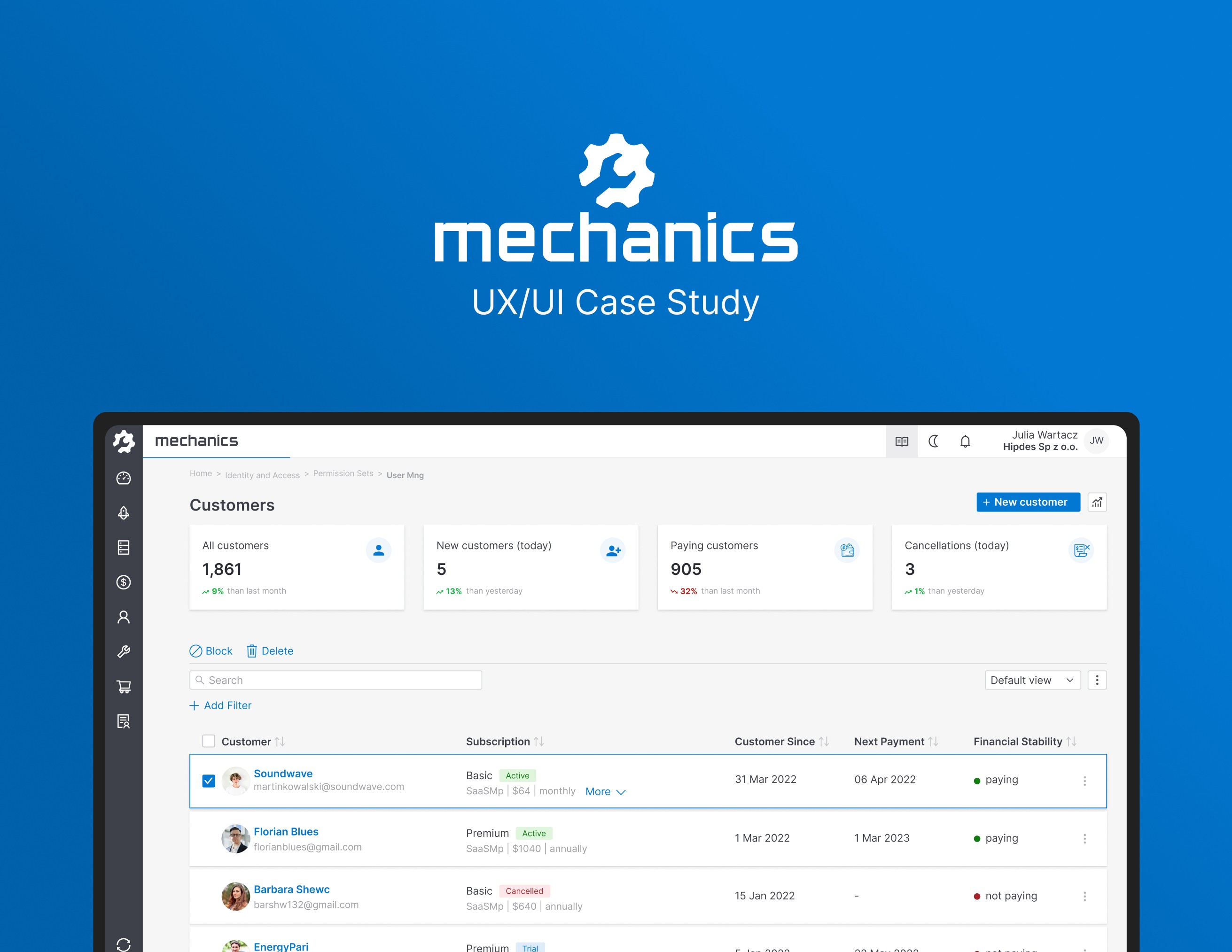
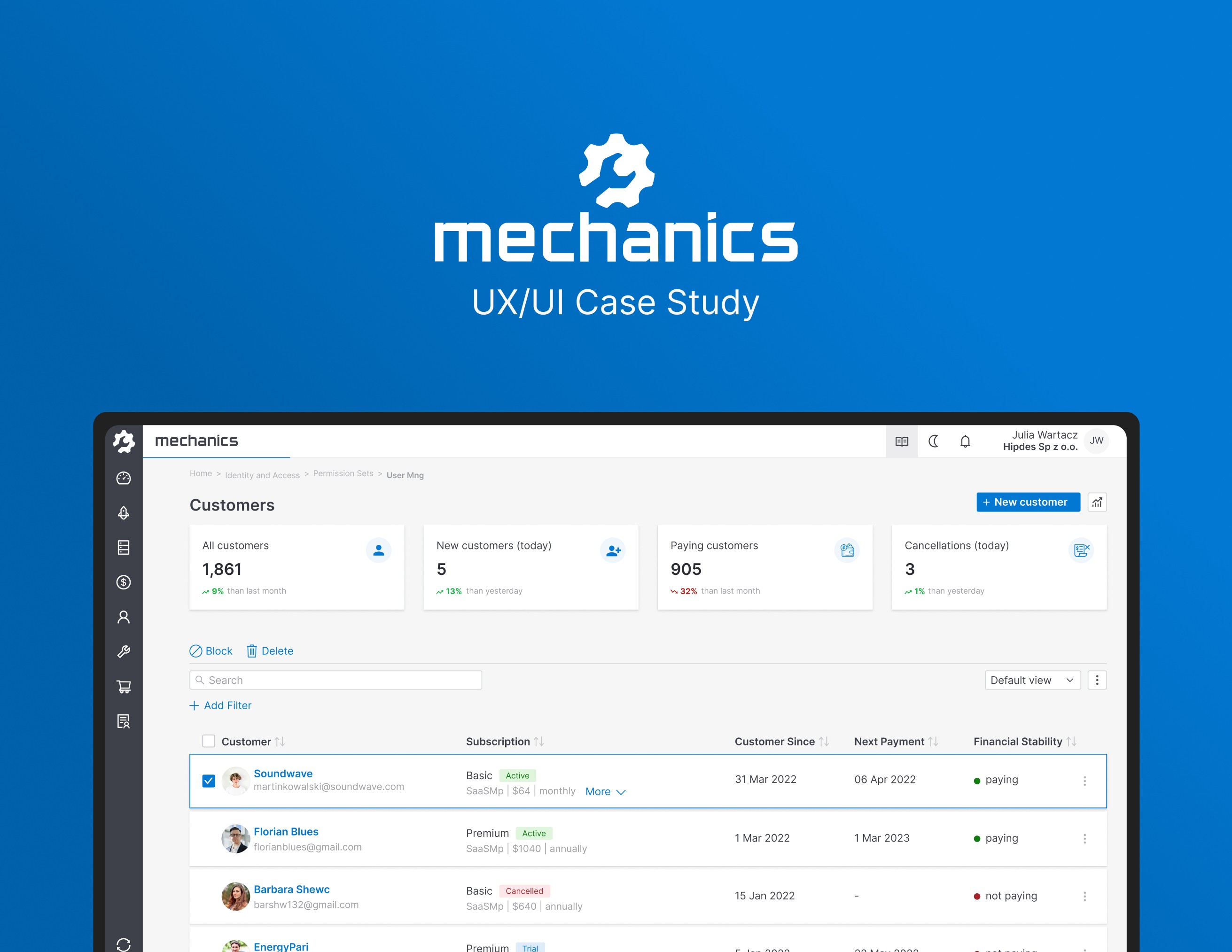
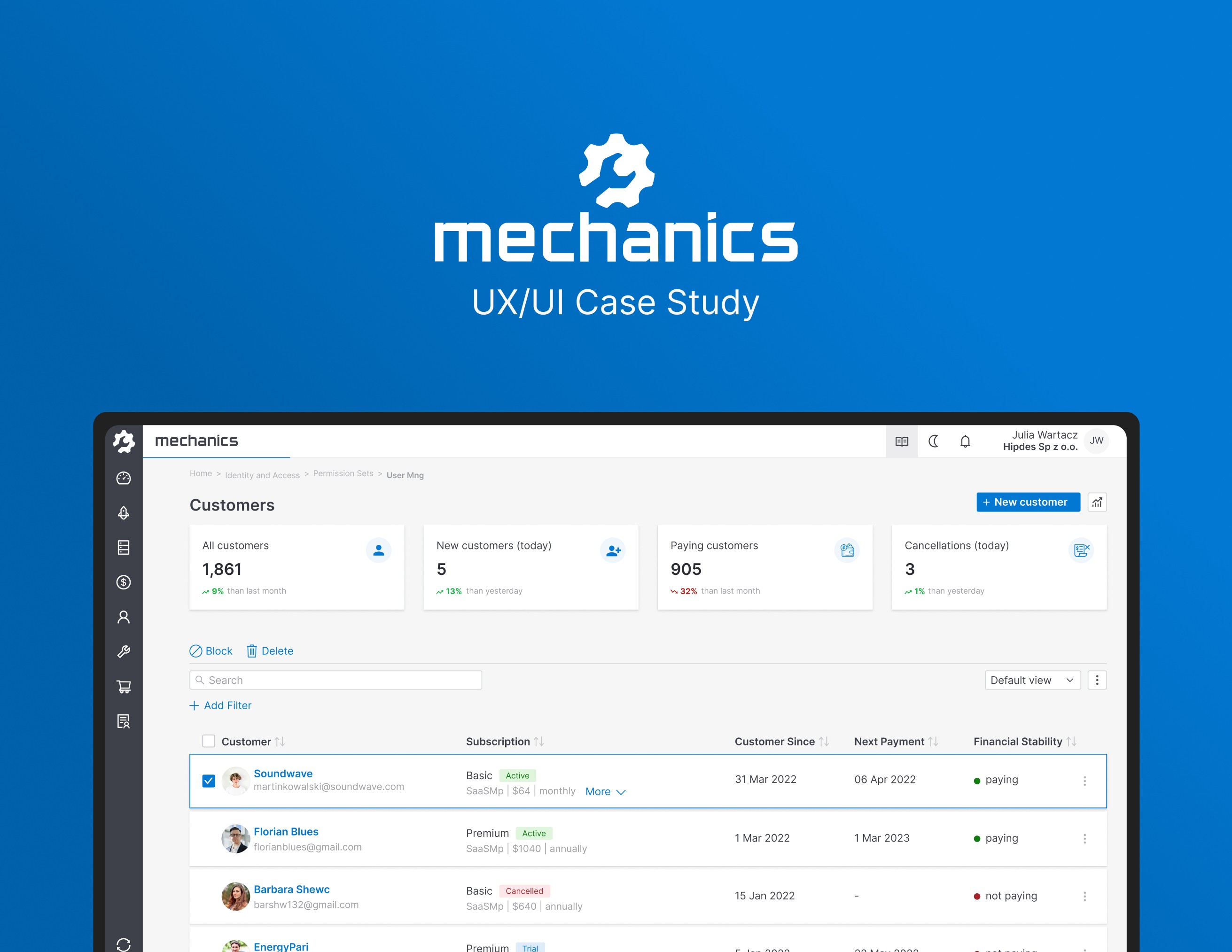
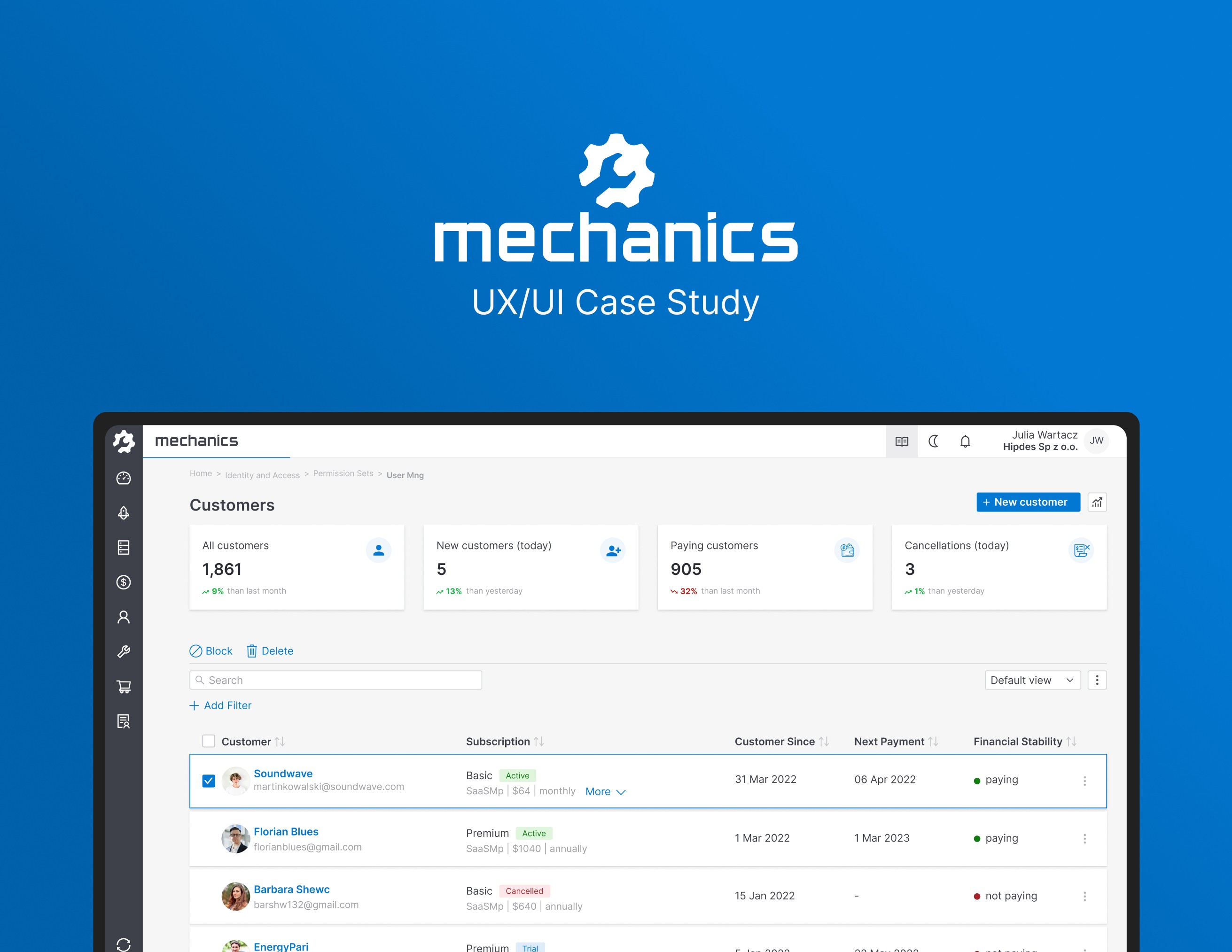
Miałam przyjemność projektowania poniższych makiet high fidelity i nadzorowałam ich hand-off,
zanim zmieniłam pracę. O ile mi wiadomo, Mechanics jest wciąż w trakcie rozwoju.
Miałam przyjemność projektowania poniższych makiet high fidelity i nadzorowałam ich hand-off,zanim zmieniłam pracę. O ile mi wiadomo, Mechanics jest wciąż w trakcie rozwoju.
przemyślenia 🤔
przemyślenia 🤔
przemyślenia 🤔
przemyślenia 🤔




Moja pierwsza praca związana z UX (w wieku 22 lat 🐥) była niesamowitym doświadczeniem!
Uwielbiałam tworzyć ten produkt i zdobywać nowe umiejętności pomimo różnych niepowodzeń.
Espresso ze śmietanką i widok z okna wzbogacały mój każdy dzień 🧡
Poznałam interesujących ludzi, pełnych pasji i empatii.
Mój drogi zespole, jeśli ktoś z was to czyta, dziękuję za burze mózgów,
obiady z wegańskim sushi i wsparcie w moim rozwoju!
Lekcje, których się nauczyłam:
Zastosowanie zasad dobrego ux w praktyce.
Analiza rynku, konkurencji i potrzeb użytkowników.
Przeprowadzanie wywiadów.
Projektowanie złożonych procesów.
Tworzenie artefaktów takich jak task flow, persony i wireframe'ów lo-fi w Miro.
Projektowanie wireframe'ów i prototypów w Figmie.
Używanie design systemu.
Nadzorowanie procesu hand-off.
Lekcje, których się nauczyłam:
Zastosowanie zasad dobrego ux w praktyce.
Analiza rynku, konkurencji i potrzeb użytkowników.
Przeprowadzanie wywiadów.
Projektowanie złożonych procesów.
Tworzenie artefaktów takich jak task flow, persony i wireframe'ów lo-fi w Miro.
Projektowanie wireframe'ów i prototypów w Figmie.
Używanie design systemu.
Nadzorowanie procesu hand-off.
Lekcje, których się nauczyłam:
Zastosowanie zasad dobrego ux w praktyce.
Analiza rynku, konkurencji i potrzeb użytkowników.
Przeprowadzanie wywiadów.
Projektowanie złożonych procesów.
Tworzenie artefaktów takich jak task flow, persony i wireframe'ów lo-fi w Miro.
Projektowanie wireframe'ów i prototypów w Figmie.
Używanie design systemu.
Nadzorowanie procesu hand-off.
Lekcje, których się nauczyłam:
Zastosowanie zasad dobrego ux w praktyce.
Analiza rynku, konkurencji i potrzeb użytkowników.
Przeprowadzanie wywiadów.
Projektowanie złożonych procesów.
Tworzenie artefaktów takich jak task flow, persony i wireframe'ów lo-fi w Miro.
Projektowanie wireframe'ów i prototypów w Figmie.
Używanie design systemu.
Nadzorowanie procesu hand-off.
zobacz więcej projektów

do you like my
work?
let's collaborate and create amazing things 🌞

do you like my
work?
let's collaborate and create amazing things 🌞

do you like my work?
let's collaborate and create amazing things 🌞

do you like
my work?
let's collaborate and create amazing
things 🌞
zobacz więcej projektów
+67% sprzedaży po audycie
+67% sprzedaży po audycie
magiczne UI 🪄
magiczne UI 🪄















